A Sparkline is a small Chart component without gridlines, often used to show data trends amidst text (in a table) or alongside images, labels and lines in a process mimic or schematic.
In Explorer, you can add a sparkline as part of a process mimic or schematic, or you can add it to a Table Layout to trend related data in a table.
Each sparkline on a Precision or Grid Layout is individually configured, whereas the sparkline on a Table Layout is a single, configured chart that is repeated over the rows of the Table Layout. In a Table Layout, the sparkline uses contextual data from the Table Layout's dataset so that each sparkline represents data for its row.
|
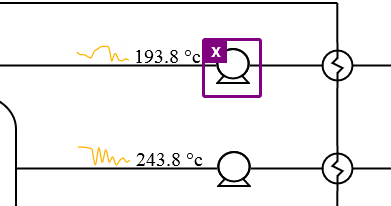
Sparklines on a Schematic: |
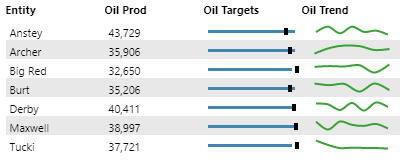
Sparklines on a Table Layout:
|
Configuring a Sparkline
To configure a sparkline, first you need to first configure a line chart to use data that has values over time, as your sparkline represents a trend. Refer to the Charts tutorial for detailed instructions on configuring a chart.
When you have the chart set up, you then need to configure its appearance to look like a sparkline.
|
Typical Line Chart
|
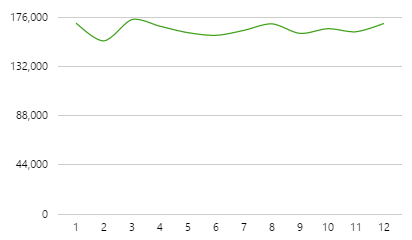
Line Chart Configured as a Sparkline
|
These are the options you need to pay attention to when configuring a sparkline.
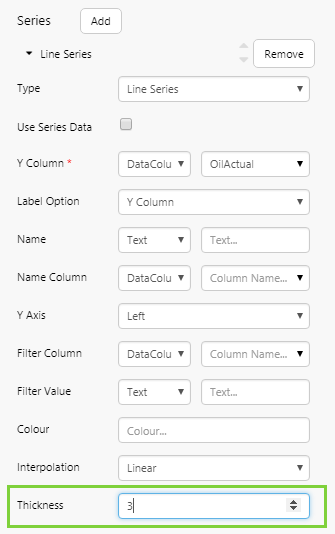
Series options:
- To make the line more visible, change the line Thickness to 3.
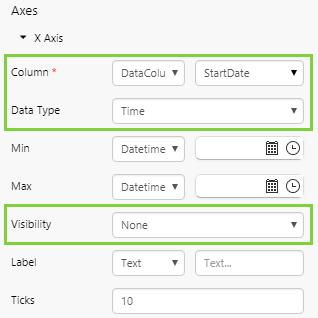
X Axis options:
- Ensure that Column is set as a time period (e.g. Timestamp, startDate).
- To hide the x-axis and gridlines, set Visibility to None.
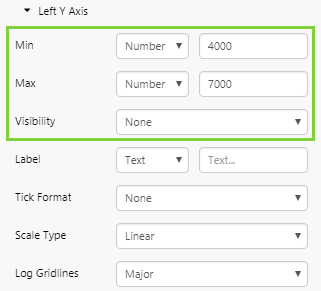
Left Y Axis options:
- To hide the y-axis and gridlines, set Visibility to None.
- Adjust the Min and Max values to fit the trend line.
- If the original line chart contained a right y-axis, do the same above two actions for that axis.
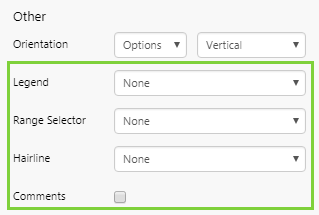
Other options:
The options for hiding the legend, comments, and tooltips are disabled by default, so you should not have to do anything here.
- Ensure that Legend, Range Selector, and Hairline are set to None.
- Ensure that Comments are not enabled.
Adding a Sparkline to a Table Layout
Follow the steps below to configure a sparkline in a Table Layout.
Step 1: Add Table Layout
- Add a Table Layout component onto your page.
- Configure it to use a dataset query.
- Add an extra column to the Table Layout, and give it a header. This will be used for the sparkline.
Step 2: Add a Chart to the Table Layout
- Add a Chart component onto the new column on your Table Layout.
- Configure it to use a dataset query. The dataset should contain periodic data for each entity that can be found in the Table Layout's Data. E.g. If the Table Layout's data has five entities, the Chart's dataset should have the same five entities, each with 12 rows of data (for 12 months).
Step 3: Configure the Chart as a Sparkline
- Follow the above steps for configuring a sparkline, with the following difference:
- When configuring the Line Series, configure the Filter Column and Filter Value to filter for the related row, using Context data from the Table Layout's data.
Step 4: Style the Table Layout
- Apply a style that is suitable for displaying the sparkline.
Release History
- Sparklines 4.5.5 (this release)
- Colour Matcher has been removed from Series options.
- Enable Gridlines has been removed from X Axis and Y Axis options, and the functionality included in the Visibility options.
- Legend options are now in a drop-down list.
- Range Selector options are now in a drop-down list.
- Sparklines 4.5.4