ON THIS PAGE:
Overview
This article describes how to build an Explorer environment for users.
The Explorer Environment
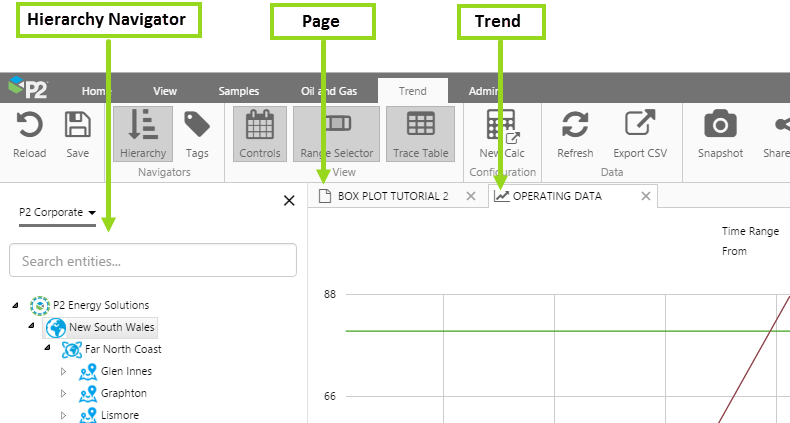
A user's Explorer environment consists of Trends, Pages, and the Tag and Hierarchy Navigators.
Pages
Explorer has two types of pages: those that have been custom-designed in Studio, and those that already exist: Tag Details, Attribute Details and Calculation Details.
Designed displays can be private (for example, a basic page built by a user), or they can be published and part of a set of pages.
Trends
Trends can be built and saved, and users can also create their own trends.
Users can navigate to pages or trends in a number of ways:
- Link to a page or trend from a page (through hyperlinks, hotspots, and other linking controls)
- Using workspace navigation, where pages and trends are logically grouped into different workspaces
- URLs that can be opened within the Explorer framework, or on their own in the browser
- Embedded pages and trends
Note: Workspaces can be secured so that only certain user groups have access to them. Use this to restrict access to users.
Pages can be designed in Studio, or they can be part of Explorer: Tag Details, Attribute Details and Calculation Details.
Where to Start
Planning
Your Explorer environment can consist of one or two pages and trends, right up to dozens or more. If you anticipate a large set of pages and trends, you can plan navigation and draw up some page designs.
When planning which pages and trends to include, consider who the end-users are, and how you can use a single page to show many views:
- Partition the work into workspaces. This is partly to organise the different layouts, and also allows you to restrict layouts to various user groups.
- Make use of context-sensitivity. Pages and trends can change context when a user selects different entities from the Hierarchy Navigator.
- Use controls on the pages. Users can change the page context by selecting from controls on the pages. For example, selecting a different date period, or viewing a page at Area level, and then at Region level.