ON THIS PAGE:
This is a collection of shortcuts and tips is for using Explorer Studio. To share any other tips or shortcuts, please use the comment box at the end of this article.
Shortcut Keys
When you are editing a page, make use of Explorer's editing tools, to speed up the page design process.
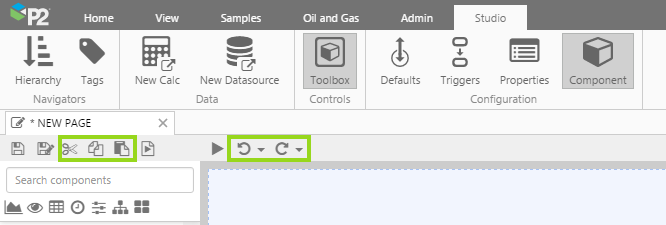
Cut, copy, and paste functions are available on the component toolbar.
They are context-sensitive and are therefore only enabled when you are able to use them. You can also use the standard keyboard shortcuts for these functions:
| Cut | Ctrl+X | |
| Copy | Ctrl+C | |
| Paste | Ctrl+V |
Undo
The component toolbar has buttons for undo and redo. You can click, or use the shortcut, repeatedly to undo/redo changes.
| Undo | Ctrl+Z | |
| Redo | Ctrl+Y |
Arrow Keys
In Precision Layout, you can move a component by clicking on it and then using the arrow keys:
- Press the arrow key to move it by one pixel.
- Hold the Shift key while pressing the arrow key to make larger moves of 10 pixels.
In Grid Layout, you can move a component to another cell in the grid by clicking on it and then using the arrow keys.
Note: Explorer only allows you to move a component using the arrow keys if there is not already a component in the destination cell.
Data Selector
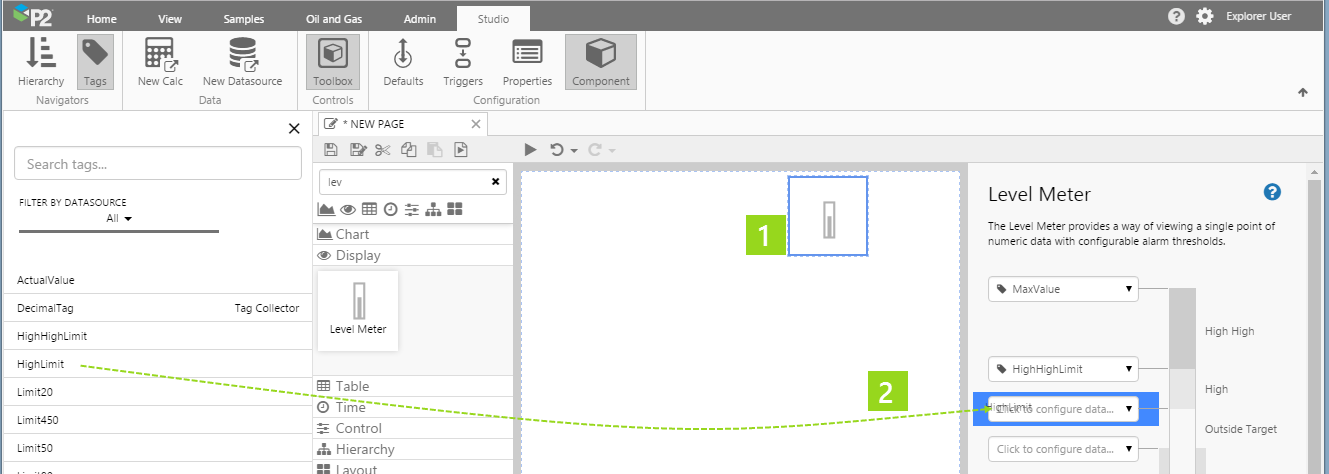
Data items can dragged and dropped onto a Data Selector straight from the Hierarchy or Tag navigators. This is an alternative method to opening the Data Selector and assigning tags or attributes.
Just locate a tag, attribute or attribute value, then drag and drop it into the Data Selector in the component editor.
Templated Pages
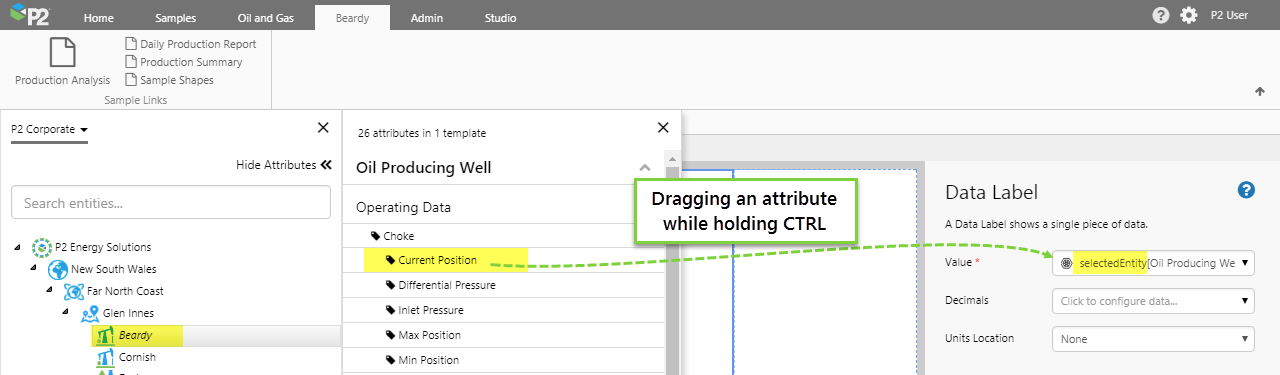
When you are building a templated page and want to use selectedEntity when you drag another attribute or attribute value onto the page, press CTRL while you drag and drop.
This will add the attribute or attribute value to the list of items, but will reference selectedEntity rather than a specific entity.
Here is an example of the resultant definition: selectedEntity[Oil Producing Well]:Alloc Gas!Actual
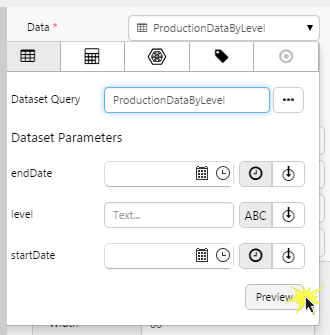
Previewing Data
When assigning data to a component's property (for example, a Data Table), click the Preview button to check that you are getting data. If the preview window is empty, you may have filled in a parameter incorrectly.
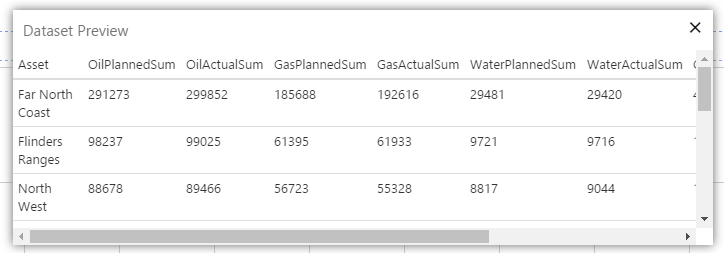
Example of a Preview window containing data:
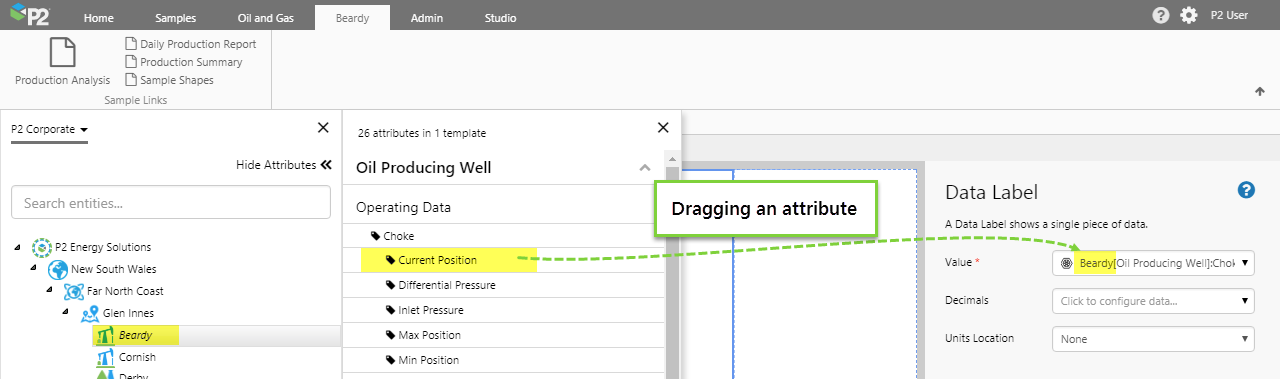
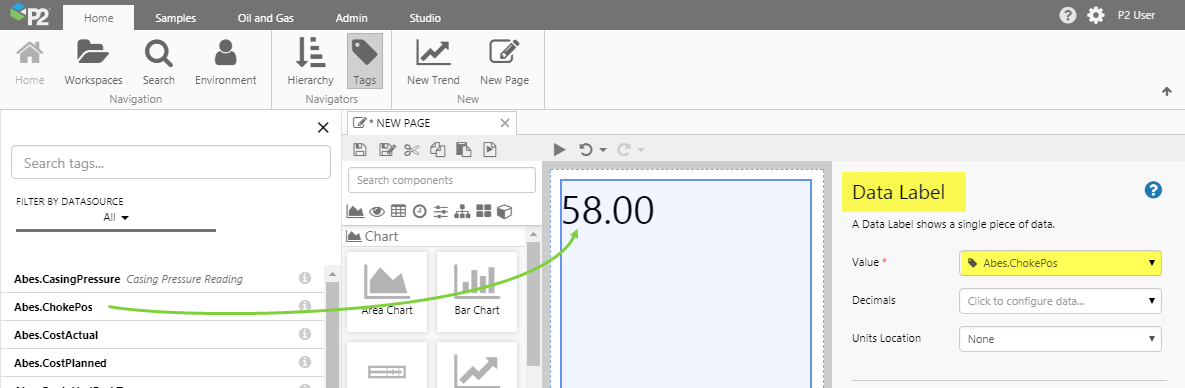
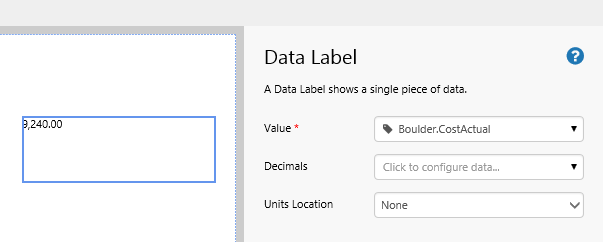
Adding a Data Label
You can drag a tag or attribute value from the Tag or Hierarchy Navigators and it will be added as a Data Label.
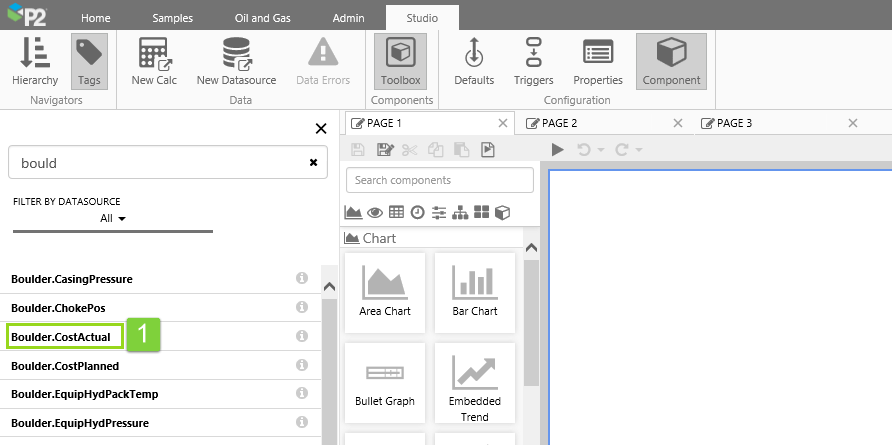
Dragging Data to any Open Page
In Studio mode, you can drag a Tag or an Attribute Value onto any open page or trend, or into a component’s editor.
Drag the tag or attribute, then hover over a display tab (page or trend) tab to give it focus, before dropping it onto that display.
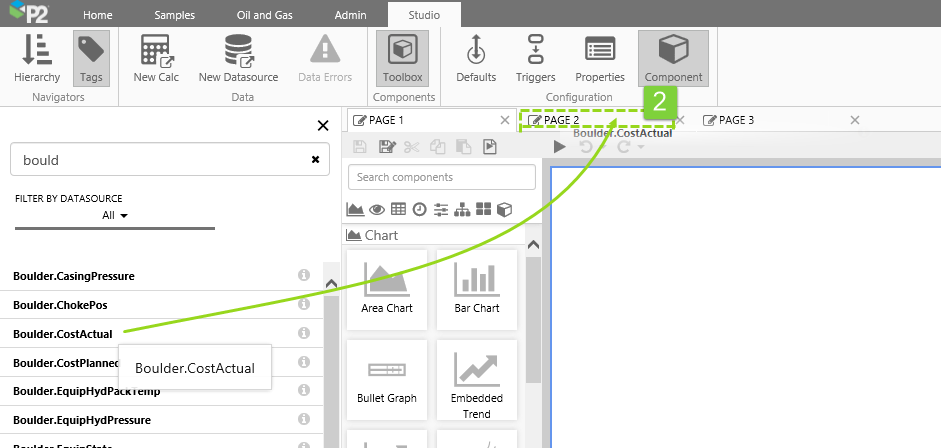
The example below demonstrates how you can add a tag onto one of three open pages.
1. Open the Tags navigator, and click on the tag you want to use.
2. Drag a data label to the tab of an open page.
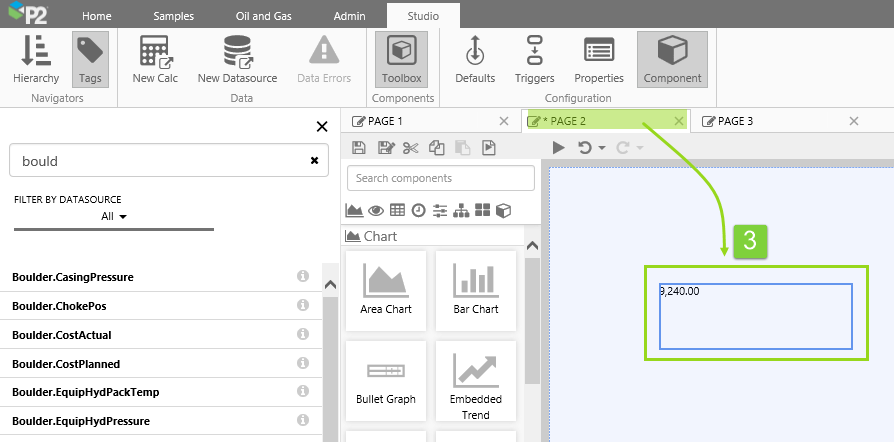
3. The page gets focus. Drop the tag onto the page.
The tag is added as a data label, and can be configured further if required.
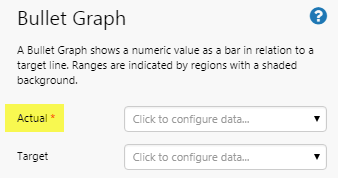
Required Properties
In the component editor, required properties are marked by a red * asterisk.