ON THIS PAGE:
The Text components provide a way of working with text (strings), and can manipulate text to produce various outputs.
=
The = component checks to see if the value of the first Mixed or Text pin is equal to the value of the second Mixed or Text pin. If it is, a value of true is forwarded to the output pin. If not, a value of false is forwarded to the output pin.
Text: |
Boolean: |
Properties
Case sensitive comparison
This check box, if selected, allows strings to be compared on the basis of upper and lower-case letters. For example, String will be considered as being different to string. This only applies to the Text category.
Inputs
The component that acts as a trigger for this component should be connected to this pin.
A value for comparison. For mixed data types, both of the inputs must be of the same data type (e.g. numbers, date times, Booleans, or time periods). This input is required. Not connecting this pin will produce an error.
Text values for comparison. Case sensitivity is determined by the component properties. This input is required. Not connecting this pin will produce an error.
Outputs
A true or false value. Not connecting this pin will produce a warning.
Example
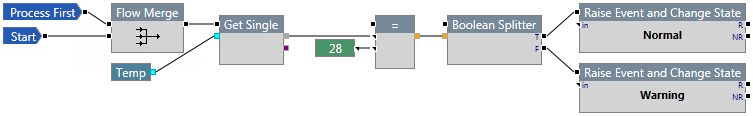
In the following example, the = component checks to see if the temperature is equal to 28. If it is, an event is raised and the state of the entity changes to Normal. Otherwise, an event is raised and the state of the entity changes to Warning.
≠
The ≠ component checks to see if the value of the first Mixed or Text pin is not equal to the value of the second Mixed or Text pin. If it is not equal, a value of true is forwarded to the output pin. Otherwise, a value of false is forwarded to the output pin.
Text: |
Boolean: |
Properties
Case sensitive comparison
This check box, if selected, allows strings to be compared on the basis of upper and lower-case letters. For example, String will be considered as being different to string. This only applies to the Text category.
Inputs
The component that acts as a trigger for this component should be connected to this pin.
A value for comparison. For mixed data types, both of the inputs must be of the same data type (e.g. numbers, date times, Booleans, or time periods). This input is required. Not connecting this pin will produce an error.
Text values for comparison. Case sensitivity is determined by the component properties. This input is required. Not connecting this pin will produce an error.
Outputs
A true or false value. Not connecting this pin will produce a warning.
Example
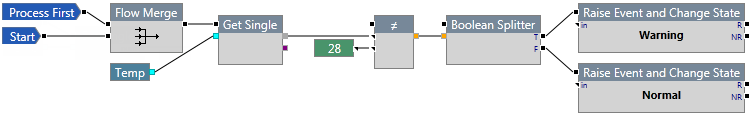
In the following example, the ≠ component checks to see if the temperature is not equal to 28. If it is, an event is raised and the state of the entity changes to Warning. Otherwise, an event is raised and the state of the entity changes to Normal.
Concatenate
The Concatenate component joins together one or more input strings (text) into a single output string.

Properties
Num Inputs
The number of input text strings for this component. You can specify up to 8 inputs.
Inputs
The component that acts as a trigger for this component should be connected to this pin.
The text input that you want to be joined into a single output string. The output string is constructed in the order of the input strings. That is, 0 will be first and 7 will be last. There is no spacing between input strings. E.g. str0str1str2str3str4str5str6str7. This input is required. Not connecting this pin will produce an error.
Outputs
The text that is to be sent to the next component in the process. This is constructed by concatenating the input text into one string. Not connecting this pin will produce a warning.
Example
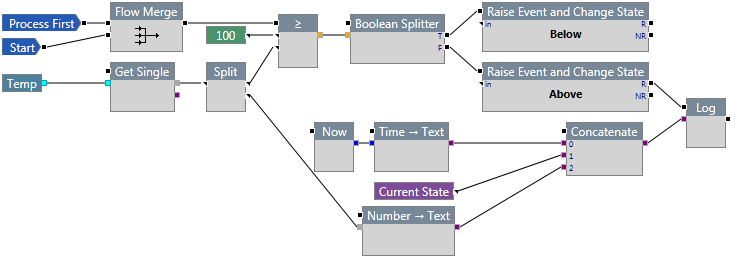
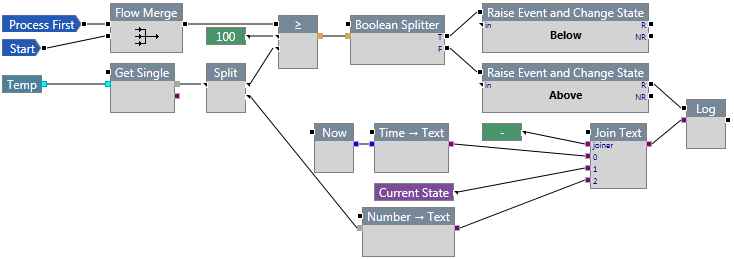
In the following example, the Concatenate component is used to send the current time, the current state, and the Temp value to ISS Logger. The information will look something like this: 1/11/2014 1:00:00 00Above105
Contains
The Contains component produces a Boolean value which indicates if the outer input string contains the inner input string. For example, if the text string was supplied to the outer pin and the text rin was supplied to the inner pin, a Boolean value of true would be produced.

Properties
Case sensitive comparison
This check box, if selected, allows strings to be compared on the basis of upper and lower-case letters. For example, String will be considered as being different to string.
Inputs
The component that acts as a trigger for this component should be connected to this pin.
The text in which the inner text is part of.
The text that forms part of the outer text.
Outputs
True if the inner string is part of the outer string; otherwise this is false. Not connecting this output pin will produce a warning.
Ends With
The Ends With component produces a Boolean value which indicates if the last part of the outer input string consists of the inner input string. For example, if the text string was supplied to the outer pin and the text ing was supplied to the inner pin, a Boolean value of true would be produced.

Properties
Case sensitive comparison
This check box, if selected, allows strings to be compared on the basis of upper and lower-case letters. For example, String will be considered as being different to string.
Inputs
The component that acts as a trigger for this component should be connected to this pin.
The full text that ends with the inner text.
The text that forms the end of the outer text.
Outputs
True if the inner string is at the end of the outer string; otherwise this is false. Not connecting this output pin will produce a warning.
Entity Name Formatter
The Entity Name Formatter component is used to construct a correctly-formatted IFS OI Explorer entity name string from the supplied inputs.

Properties
This component has no additional properties.
Inputs
The component that acts as a trigger for this component should be connected to this pin.
The entity name. This input is required. Not connecting this pin will produce an error.
The template name. This pin is optional. Not connecting this pin will produce a warning.
The attribute name. This pin is optional. Not connecting this pin will produce a warning.
The property name. This pin is optional. Not connecting this pin will produce a warning.
Outputs
The correctly formatted entity name. Not connecting this pin will produce a warning.
Example
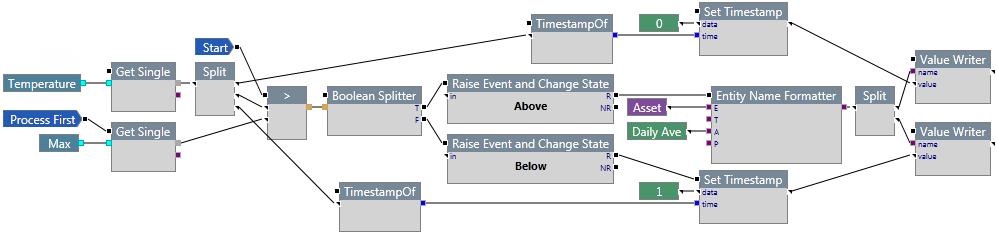
In the following example, the temperature is compared against a maximum value. If the temperature is greater than the maximum, an event is raised, the state of the entity changes to Above, and a value of 0 is written to the entity's attribute.
Join Text
The Join Text component joins together two or more input strings (text) into a single output string. It delimits each input string specified by the join input pin.

Properties
Num Inputs
The number of input text strings for this component. You can specify up to 7 additional inputs (numbered 0 - 7).
Inputs
The component that acts as a trigger for this component should be connected to this pin. This pin is optional.
The text that is used to delimit the inputs. Typically, you would use a constant consisting of a single character, such as a colon, comma, or hyphen. You can also specify a space character here.
The text input that you want to be joined into a single output text string. The output is constructed in the order of the input text. That is, 0 will be first and 6 will be last. E.g. str0-str1-str2-str3-str4-str5-str6.
Note: If an input pin is not connected or cannot be resolved backwards to get a value, this data and its joiner is not included.
Outputs
The text that is to be sent to the next component in the process. This is constructed by joining the input text into one string. Not connecting this output pin will produce a warning.
Example
In the following example, the Join Text component is used to send the current time, the current state, and the Temp value to ISS Logger, using a hyphen as the delimiter between the different inputs. The information will look something like this: 1/11/2014 1:00:00 00-Above-105
Number → Text
The Number → Text component converts a number to string format. For example, the number 20 is converted to the text 20.

Properties
This component has no additional properties.
Inputs
The component that acts as a trigger for this component should be connected to this pin.
The number that is to be converted to text format.
Outputs
The text that has been converted from a number format. The output pin is required, otherwise the process will produce an error.
Example
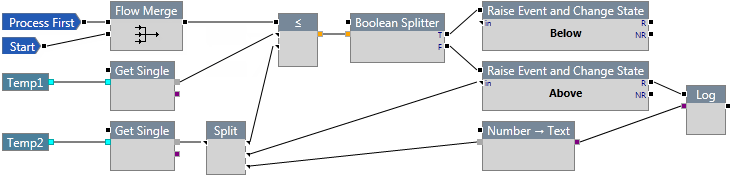
In the following example, the Number → Text component takes a number from the input stream and converts it to text, so that it can be sent to the Log component for logging.
Starts With
The Starts With component produces a Boolean value which indicates if the outer input string begins with the inner input string. For example, if the text string was supplied to the outer pin and the text str was supplied to the inner pin, a Boolean value of true would be produced.

Properties
Case sensitive comparison
This check box, if selected, allows strings to be compared on the basis of upper and lower-case letters. For example, String will be considered as being different to string.
Inputs
The component that acts as a trigger for this component should be connected to this pin.
The full text that starts with the inner text.
The text that forms the start of the outer text.
Outputs
True if the inner string is at the beginning of the outer string; otherwise this is false. Not connecting this output pin will produce a warning.
Text → Index
The Text → Index component compares the first input pin to see if it matches any of the other input pins. The index number of the matching pin is sent to output.

Properties
Case sensitive comparison?
This check box, if selected, allows strings to be compared on the basis of upper and lower-case letters. For example, String will be considered as being different to string.
Num Inputs
The number of input strings for this component. You can specify up to 9 input strings.
Inputs
The component that acts as a trigger for this component should be connected to this pin.
The input text to be matched.
The text that can be matched to the input text.
Outputs
The integer corresponding to the index of the matching text.
The path that is followed if the input string cannot be matched. This pin is optional. Not connecting this pin will produce a warning.
Example
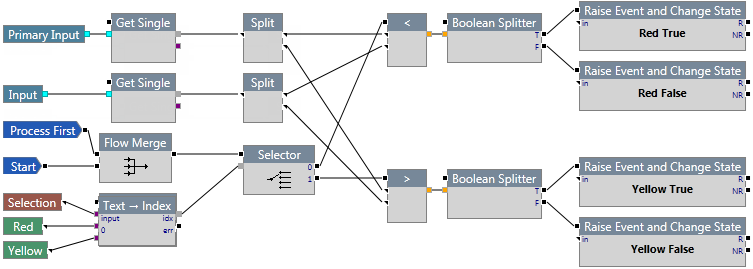
In the following example, the Text → Index component compares the Selection value to see if it matches either Red or Yellow. If it matches Red, a value of 0 is passed to the Selector component. If it matches Yellow, a value of 1 is passed to the Selector component.
Text → Number
The Text → Number component converts a number to string format. For example, the text 20 is converted to the number 20.

Properties
This component has no additional properties.
Inputs
The component that acts as a trigger for this component should be connected to this pin.
The text that is to be converted to number format.
Outputs
The number that has been converted from a text format. The output pin is required, otherwise the process will produce an error.
If the text cannot be converted to a number, the process follows this path. If this output pin is not connected, the process will abort if an error is encountered.
To Lower Case
The To Lower Case component converts the letter case of a string to lower case. For example, String would be converted to string.

Properties
This component has no additional properties.
Inputs
The component that acts as a trigger for this component should be connected to this pin.
The text that is to be converted to lower case.
Outputs
The input text converted to lower case. Not connecting this output pin will produce a warning.
To Upper Case
The To Upper Case component converts the letter case of a string to upper case. For example, String would be converted to STRING.

Properties
This component has no additional properties.
Inputs
The component that acts as a trigger for this component should be connected to this pin.
The text that is to be converted to upper case.
Outputs
The input text converted to upper case. Not connecting this output pin will produce a warning.