ON THIS PAGE:
Overview
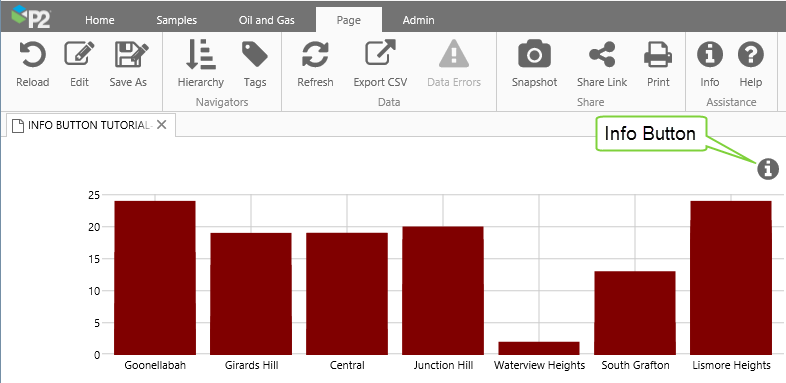
The Info Button is a small, clickable button positioned on an Explorer page by a page designer, usually alongside the area or control that it is describing.
The Info Button is used to share contextual information for an area of your page. This information is available to all users of the page, for viewing or editing.
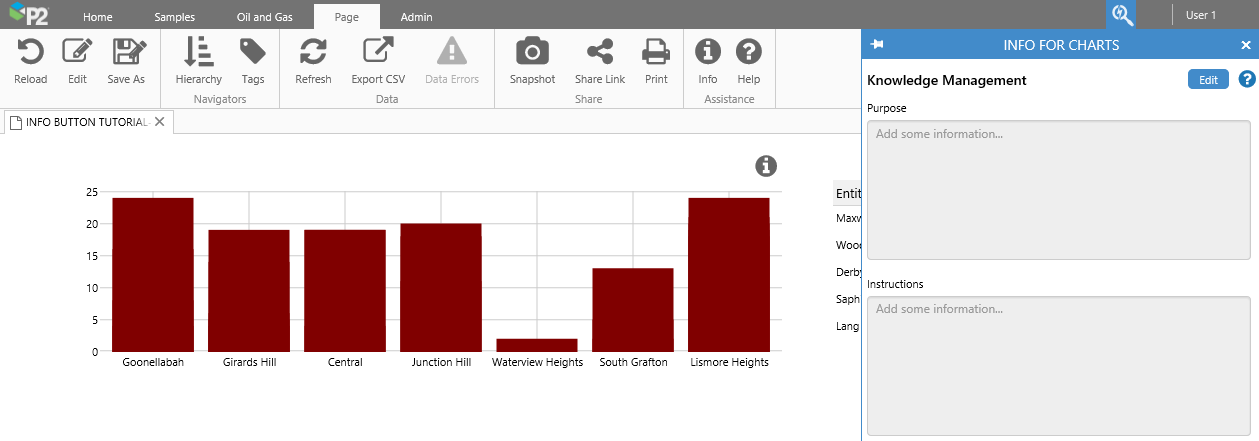
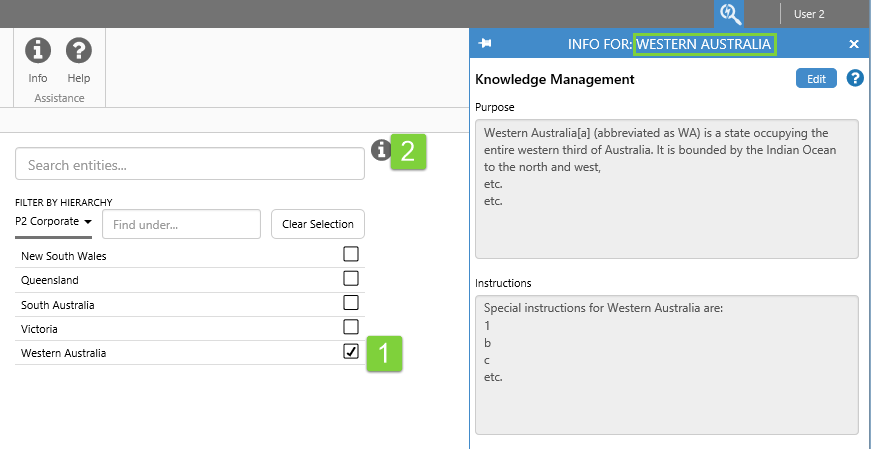
When you click an Info Button, the Explore panel opens to show Knowledge Management relating to a control, or area of the page. This initially holds no information, although in the example below, the Knowledge Management fields have already been updated.
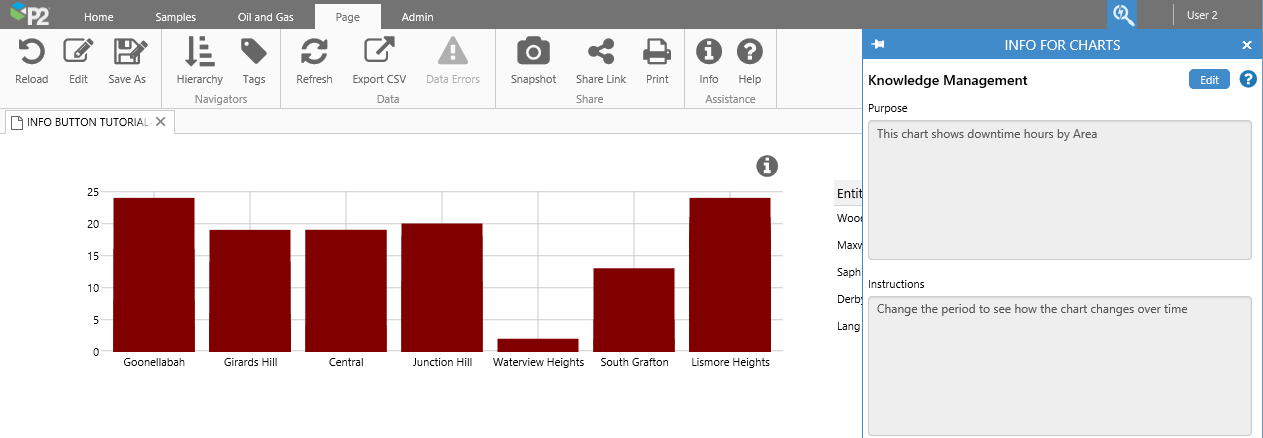
 |
| The Info Button's Knowledege Management appears in the Explore panel |
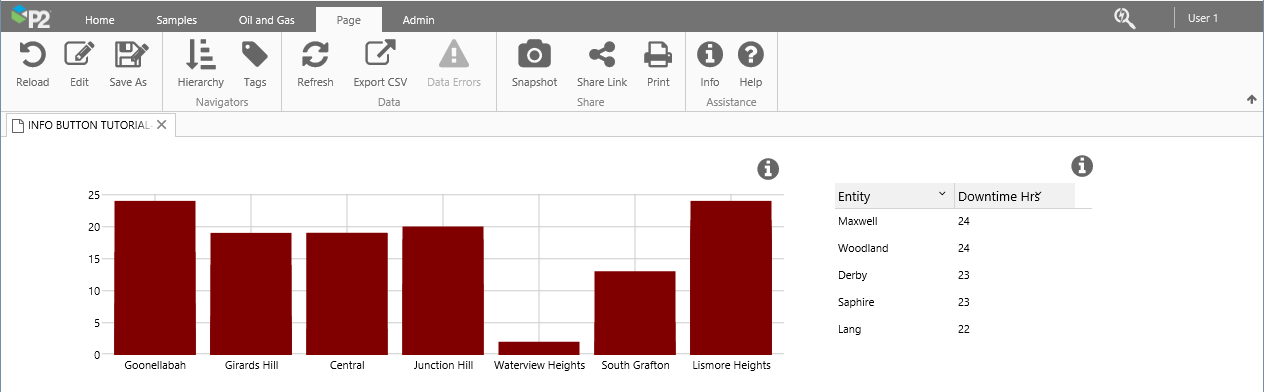
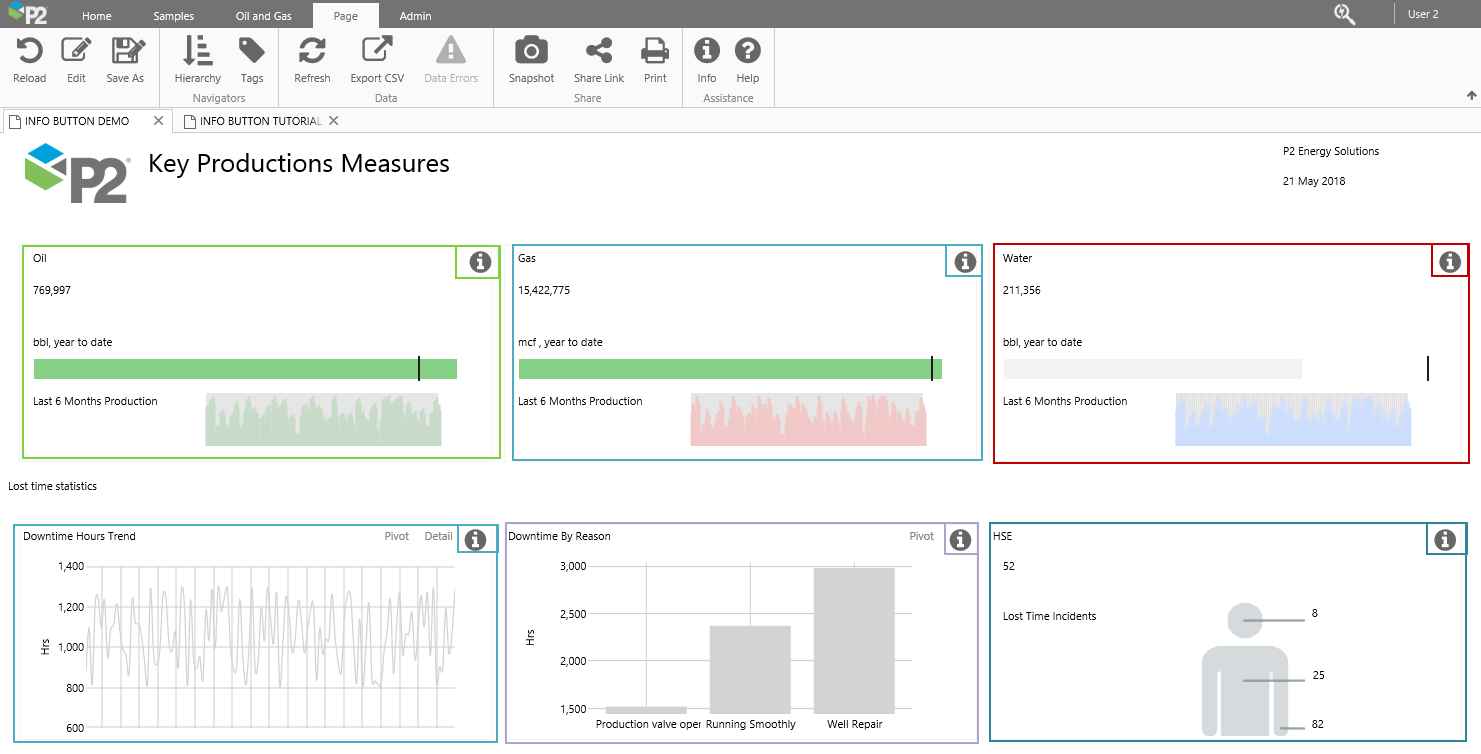
A page can have several info buttons, each with Knowledge Management designed to be relevant to its context, or its physical area on the page.
 |
| This page has six Info Buttons, each one for describing its separate area |
Each Info Button on a page has been configured, by the page designer, to have a title and a context key.
Note that Info Button styles may vary.
How it Works
Context Key
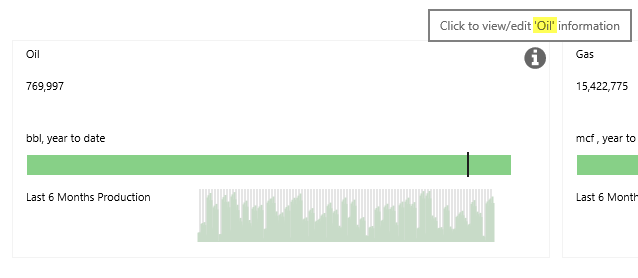
The Context Key can be seen when you hover over a button, as part of the tooltip. An Info Button's context, together with its position, indicates what it is used for.
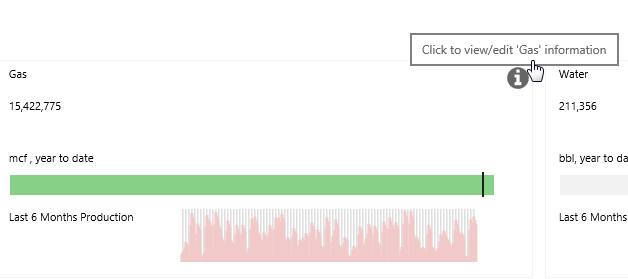
 |
| The highlighted word (Oil) is the context key for this Info Button |
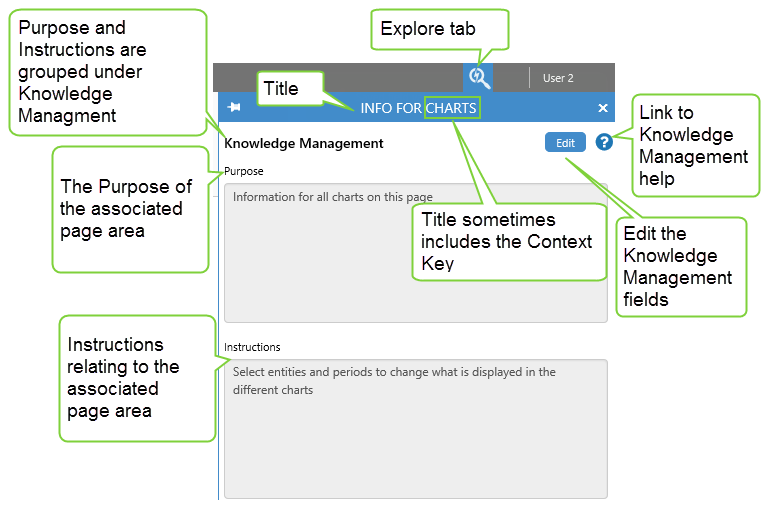
Title
The Title appears in the Explore panel when you click the Info Button. The title can be configured to include the Context Key.
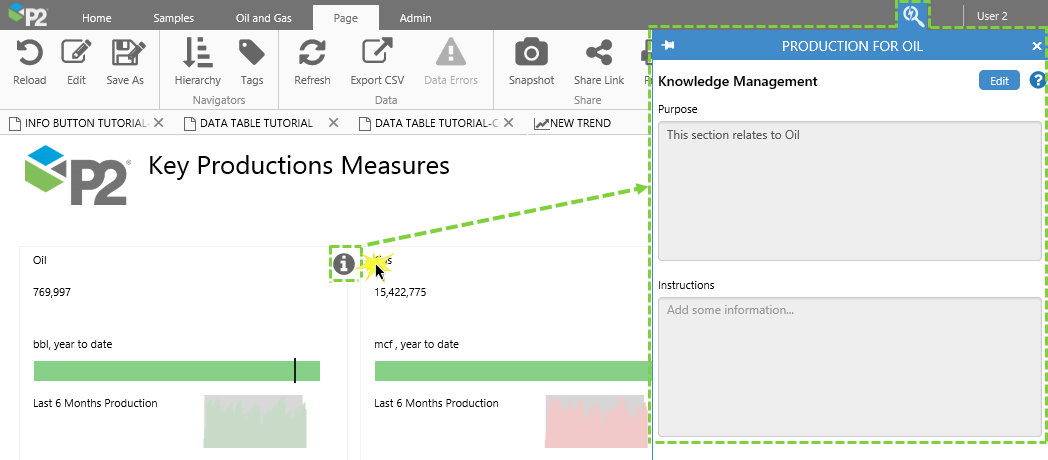
 |
| This Info Button has been configured to include the context key in the title |
Using the Info Button
Use the Info Button to view or edit the information it contains.
View Tooltip
Hover your mouse over the Info Button to view the tooltip. This contains the context key, in quotes ('Gas', in this example).
Open Knowledge Management
Click the Info Button to open its content in the Explore ![]() panel.
panel.
The standard Knowledge Management fields are:
- Purpose: What this area or specific component is intended for.
- Instructions: Any special instructions applicable to this area of the page.
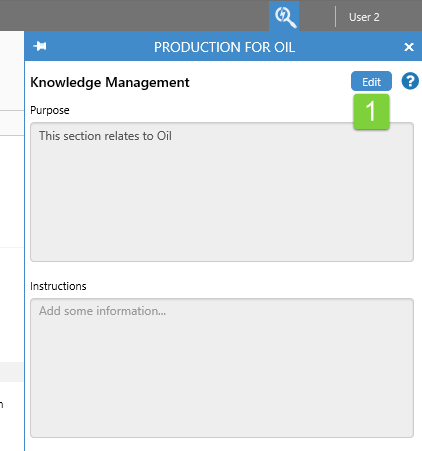
Edit Knowledge Management
When you have clicked to open the Explore panel for the Info Button, you can view or edit its Knowledge Management fields.
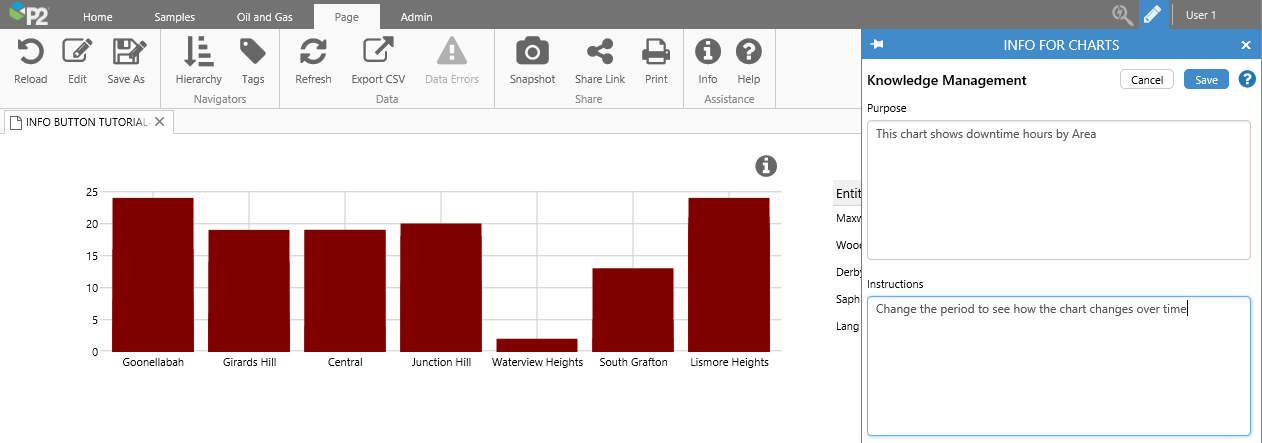
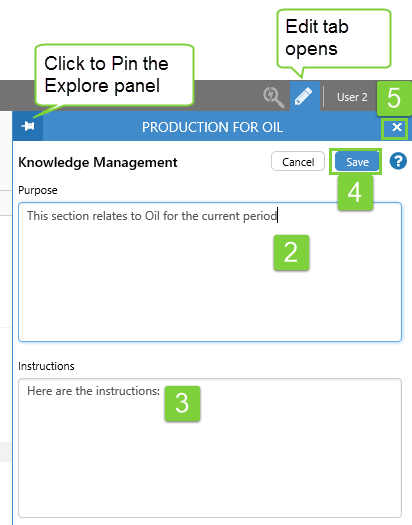
1. Click Edit.
The edit fields are enabled, and the Explore panel edit tab opens. This tab contains the edit ![]() icon.
icon.
2. Edit the Purpose, by typing in the Purpose edit box.
3. Edit the Instructions, by typing in the Instructions edit box.
4. Click Save.
5. Close the Explore panel.
Unsaved Changes
If you are editing the Knowledge Management fields for an Info Button, and then open the Explore panel for another item (for example, you click on a different Info Button), you can still manage your unsaved changes. This feature is useful if you want to check on some background or get further information, before saving your changes.
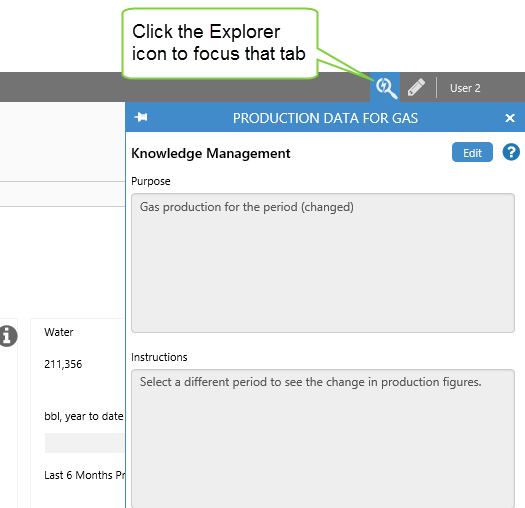
| The Explore panel for the currently selected Info Button is shown in the focused tab |
You can click on the Edit tab, to show the unsaved changes.
| The Explore panel for the currently selected Info Button is in the background tab, while the unsaved changes for the other Info Button is shown in the focussed edit tab |
Click on the Explore icon to view Knowledge Management for the currently selected item.
 |
| Here the Explore panel for the currently selected Info Button is in the focussed tab, while the unsaved changes for the other Info Button is shown in the background edit tab |
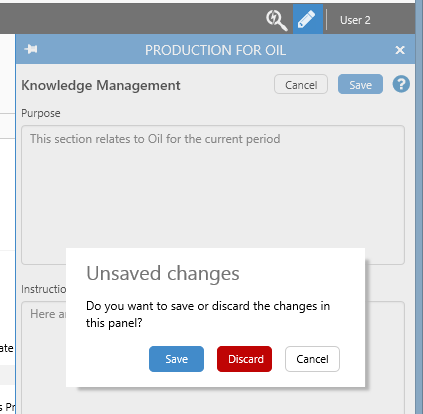
If you click Edit while there are unsaved changes in the background, the Edit tab gets focus, and you are able to see the unsaved changes.
An Unsaved changes dialog box appears, and you have the following choices:
-
Save
Save the unsaved changes, and the Edit tab disappears. You can now click Edit again to edit the current Knowledge Management fields. -
Discard
Discard the unsaved changes, and the Edit tab disappears. You can now click Edit again to edit the current Knowledge Management fields. -
Cancel
The Edit tab gets focus, with the unsaved changes.
What to Watch out for
Changing Context
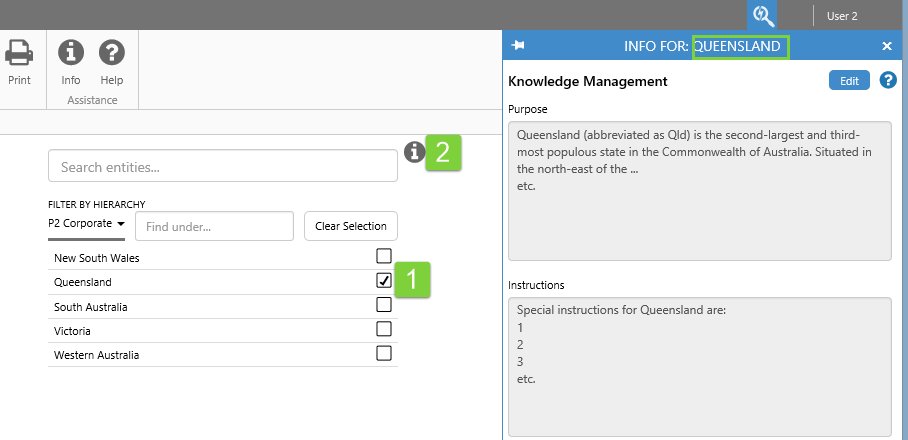
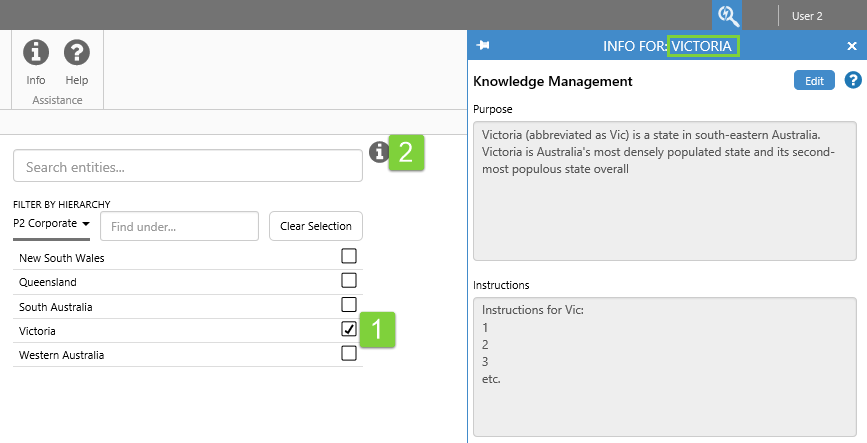
Depending on how an Info Button is configured, the Context Key could be a variable, which changes as you change selections on a page.
When you save Knowledge Management using an Info Button, it is saved with that context key. Thus, one Info Button can be used to save and view multiple sets of Knowledge Management, each linked to its own context key.
For example:
Saving Changes
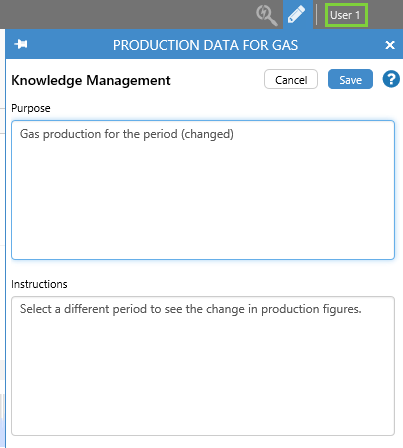
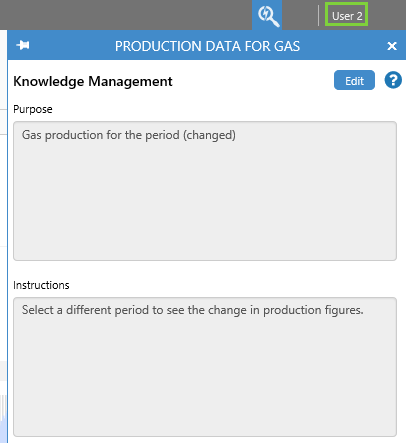
Remember that Knowledge Management is shared between users. When you save changes, this overwrites anything previously saved by another user.
| User one edits the Knowledge Management fields for an Info button. | User two views the same Knowledge Management fields for the Info button. |
 |
 |
Copies of a Page
When you save a copy of a page, by clicking the Save As button on the Page ribbon tab, the Info Buttons are copied to the new page; however, their Knowledge Management fields are empty in the new page.