ON THIS PAGE:
Overview
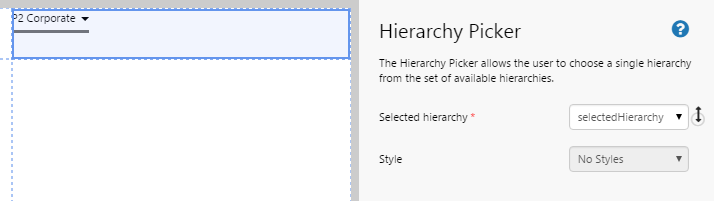
The Hierarchy Picker is a simple control that displays all the available hierarchies in a drop-down list, and allows the user to choose one of these hierarchies.
The name of the selected hierarchy is displayed next to the drop-down arrow.
The following diagram shows a configured hierarchy picker:
| Selected Hierarchy: | This is the name of the variable that is published when the user selects a hierarchy from the drop-down list. The Hierarchy Picker can use this variable in order to determine which hierarchy to display, and other components can use this variable to drive their configuration. |
| Style: | The style you want to apply to the Hierarchy Picker component. If you are a Style Administrator, you can add a new Hierarchy Picker style. |
Tutorial: Creating a Hierarchy Picker That Shows the Entities in the Selected Hierarchy
If you're unfamiliar with the process of building pages, read the article Building an Explorer Page.
In this tutorial, we’ll look at adding a Hierarchy Picker to a page, as well as a Hierarchy component. When the user selects a hierarchy from the drop-down list in the Hierarchy Picker, the entities displayed in the Hierarchy component change depending on what is selected.
Let’s go through this process, step-by-step.
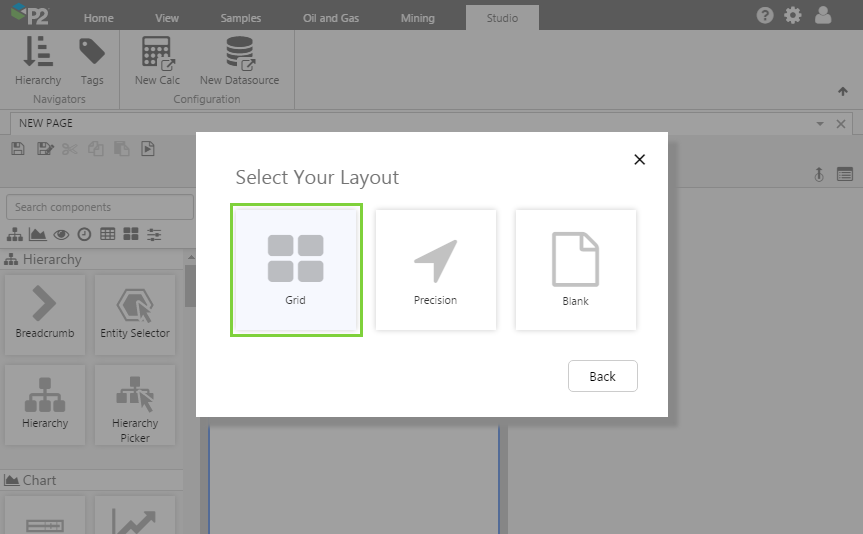
Step 1. Prepare a Studio Page

Before you start, click the New Page button on the Home tab of the ribbon. Choose the Grid layout.

- Set the height of the first row to 50.
Step 2. Add the Hierarchy Picker to the Page
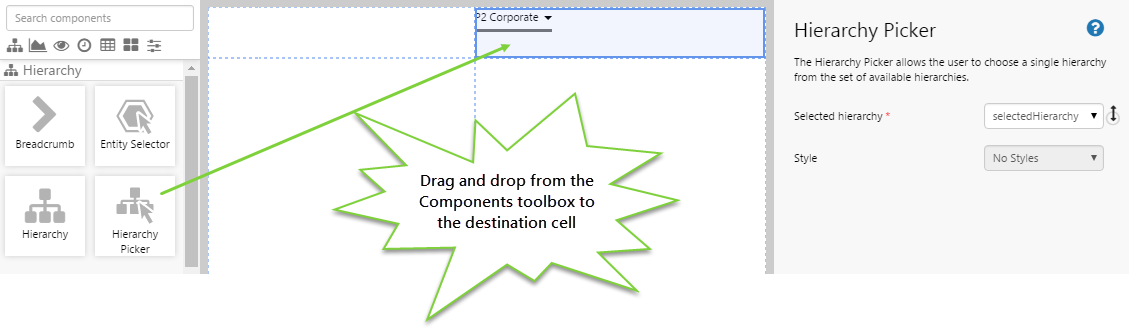
Drag and drop the Hierarchy Picker component onto a grid cell in the first row. The Hierarchy Picker is in the Hierarchy ![]() group.
group.
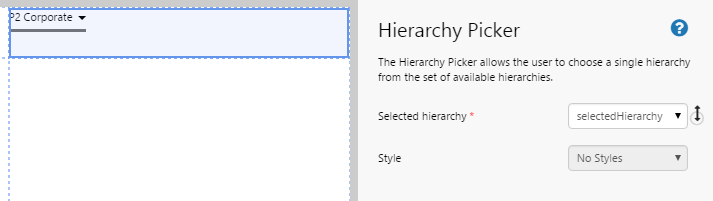
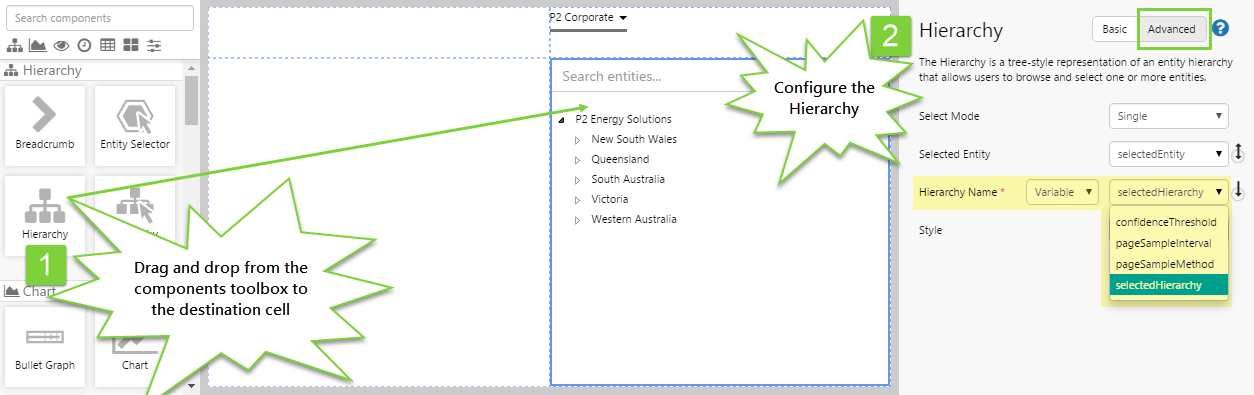
Step 3. Configure the Hierarchy Picker
In this step, you’ll notice that Selected hierarchy is already filled in with a default variable name. You can choose to change this name if you want, but often there’s no real need to. If you do want to change the variable name, remember that this will also affect other components on the page that use this variable.
Selected Hierarchy is always a variable, so that other components on the page will dynamically update when the Hierarchy Picker publishes the hierarchy that the user has selected. This is often used to link components such as charts and tables.
Step 4. Add and Configure a Hierarchy Component
Drag and drop the Hierarchy component onto the grid cell below the Hierarchy Picker.
In this step, we want to allow users to select an entity from the hierarchy that they have chosen using the Hierarchy Picker. We need to use the advanced configuration for this.
- Click the Advanced button.
- Select Mode: Single
- Selected Entity: selectedEntity (this will automatically be populated)
- Hierarchy Name: (Variable) selectedHierarchy
This is the variable that the Hierarchy Picker uses to publish the name of the hierarchy that the user selects from the drop-down list.
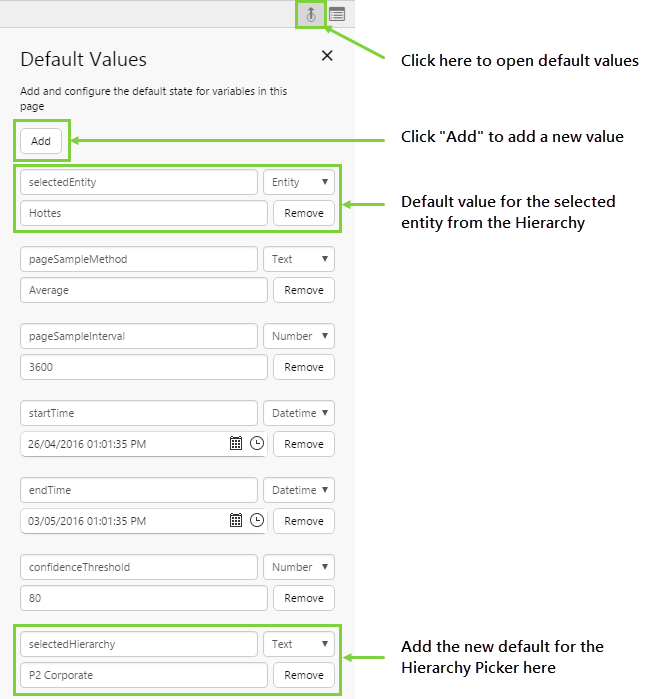
Step 5. Set the Defaults
At the moment, the page shows the default values that have been set in IFS OI Server. This may not suit your needs.
You should specify the default value for the selected hierarchy and entity so the user can understand what data is being displayed when the page first opens.
Let’s change the default data that is displayed. We do this by creating defaults for the variables specified in the components in the previous steps. We are interested in 2 variables: selectedEntity and selectedHierarchy.
- Click the Default Values button on the Studio toolbar.
- selectedEntity is listed first, update it to specify "Hottes".
- Click the Add button.
- Add a variable called selectedHierarchy with a type of Text. Type in the hierarchy name: P2 Corporate.
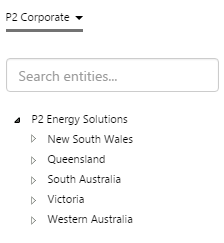
You should now see the Hierarchy Picker and Hierarchy update to reflect the new defaults.
Step 6. All Done!
Congratulations! You now have a fully functioning Hierarchy Picker that allows the user to change hierarchies.
- Click the preview
 button on the Studio toolbar to see what your page will look like in run-time.
button on the Studio toolbar to see what your page will look like in run-time. - When you select a hierarchy from the Hierarchy Picker, the entities in that hierarchy are displayed in a Hierarchy component where you can select different entities.
![]() Don’t forget to save your page!
Don’t forget to save your page!