ON THIS PAGE:
P2 Explorer allows you to link to a trend via a URL. There are 2 ways of doing this:
- Sharing a link to a trend through the P2 Explorer framework.
You can link to a saved trend or a blank trend. - Creating a dynamic trend by manually entering a URL.
Security considerations
- When you share a saved trend, it will only be visible to people who have permission to view the workspace in which it is saved.
- People who do not have permission to view the included tags or attributes will not be able to view data for those tags or attributes.
Option 1. Sharing a link through Explorer
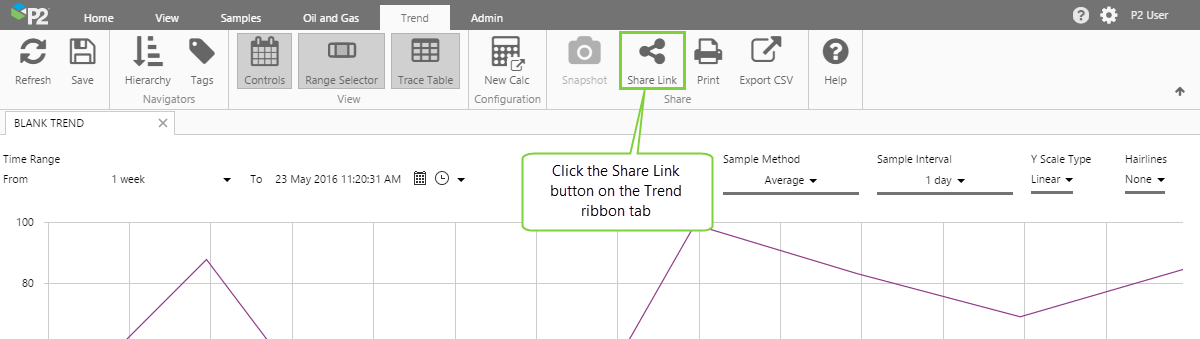
The simplest way of linking to a trend is by clicking the Share Link ![]() button on the Trend ribbon tab. This allows you to share the current state of a trend at any time (i.e. with the current selected options such as time range, sample interval, etc).
button on the Trend ribbon tab. This allows you to share the current state of a trend at any time (i.e. with the current selected options such as time range, sample interval, etc).
When a user clicks a link shared this way, the trend will either open in a tab inside the P2 Explorer framework, or as a separate tab in the browser.
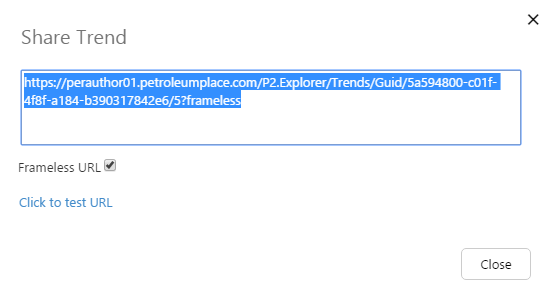
When the Share Trend dialog box opens, you can simply copy and paste the URL into an email, or wherever you intend to use it.
Note: People who do not have permission to view the included tags or attributes will not be able to view data for those tags or attributes.
How the link is constructed
Saved trends are constructed differently to blank trends.
Saved Trends
When a trend is saved, it is assigned a unique number (called a GUID) that identifies the trend. The GUID is represented with a long sequence of letters and numbers. E.g. /Guid/5a594800-c01f-4f8f-a184-b390317842e6
The number after the GUID (e.g. /5) represents the current state of the trend, which is saved in the database with an incrementing ID every time this dialog box is opened.
You will notice the Frameless URL check box is automatically selected. This automatically appends ?frameless to the URL, which forces the link to open outside of the P2 Explorer framework (frameless). Frameless means that only the trend is displayed; there is no header or ribbon. If you want the URL to open within the Explorer framework, clear this check box.
Blank Trends
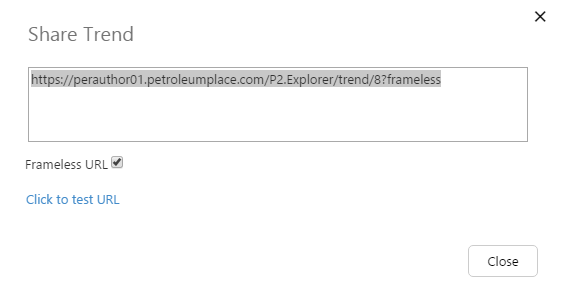
You can also share a trend that has not been saved - this is often called a "dynamic trend". Blank trends can be shared with anyone (tag permissions apply).
Blank trends do not have a GUID, rather they are identified by the state of the trend's variables, represented by the number after the trend (e.g. /8). This number is saved in the database with an incrementing ID every time this dialog box is opened.
Option 2. Dynamic trend via URL
You can choose to share a dynamic trend via a URL, which uses a list of variables to specify the tags on the trend and the state of the options. This allows you to link to a trend with certain options already selected, such as time range, sample interval, etc.
How the URL is constructed
The standard format of the trend URL is as follows:
[Explorer URL]/trend?[variable list]&frameless
To use a variable in the URL, add a question mark ? followed by the list of variables in the format variable name=variable value. Separate multiple variables with &.
Example:
https://perauthor01.petroleumplace.com/P2.Explorer/trend?
startTime=2014-11-01T00:00:00&endTime=2014-12-01T00:00:00
If you want the trend to be frameless, append &frameless after the list of variables.
Example:
https://perauthor01.petroleumplace.com/P2.Explorer/trend?
startTime=2014-11-01T00:00:00&endTime=2014-12-01T00:00:00&frameless
Variable Parameters
This table lists the available variables and how to use them. The variables correspond with various controls available on the trend.
Note: The URL parameters are case-sensitive.
| Variable | Format/Options | ||||||||||||||||||||||||||||||||
| endTime |
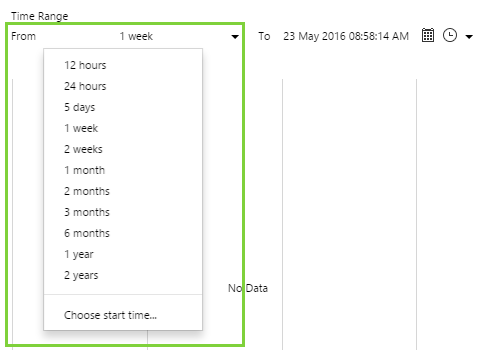
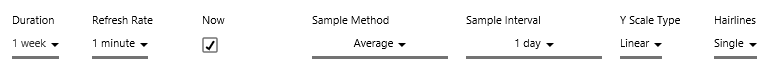
Format: UTC or string. For a full list of string formats, see sugarjs.com/dates or sugarjs.com/date_formats. Example (UTC): endTime=2014-12-01T00:00:00 Related control: |
||||||||||||||||||||||||||||||||
| startTime |
Format: UTC or string. For a full list of string formats, see sugarjs.com/dates or sugarjs.com/date_formats. Example (UTC): startTime=2014-11-01T00:00:00 Related control: |
||||||||||||||||||||||||||||||||
|
sampleMethod |
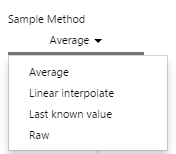
Options are: Average, LinearInterpolate, LastKnownValue, Raw Example: sampleMethod=LinearInterpolate Note: Previously named topSampleMethod in Explorer 4.3.0 Related control: |
||||||||||||||||||||||||||||||||
|
sampleInterval |
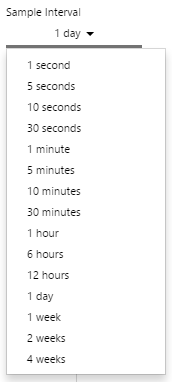
Format: Number of seconds Note: The number of seconds must correspond to one of the options available in the related trend control. Options are:
Example: sampleInterval=3600 Note: Previously named topSampleInterval in Explorer 4.3.0 Related control:
|
||||||||||||||||||||||||||||||||
|
scaleType |
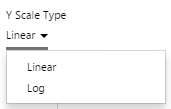
Describes the way the points are distributed in the y-axis direction. Options are: Linear, Log Example: scaleType=Linear Related control: |
||||||||||||||||||||||||||||||||
|
interpolationType |
Specifies the line drawing algorithm to use to join the data points up. Options are: Linear, Log Example: interpolationType=Linear Related control: There is no specific control that relates to this parameter. |
||||||||||||||||||||||||||||||||
|
hairlineMode |
Specify how many hairlines should be allowed. Options are: None, Single, Dual, Multiple Example: hairlineMode=Single Related control: |
||||||||||||||||||||||||||||||||
|
isNow |
Sets the end time time of the traces to the current time. When this is selected, two additional parameters are available: duration and refreshRate. Options are: True, False Example: isNow=True Related control: |
||||||||||||||||||||||||||||||||
|
refreshRate |
Defines the rate at which the trace is refreshed, when the time is set to "Now". Only applies when isNow=True. Format: Number of seconds Note: The number of seconds must correspond to one of the options available in the related trend control. Options are: 60, 300, 1800 Example: refreshRate=60 Related control: |
||||||||||||||||||||||||||||||||
|
duration |
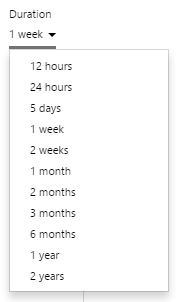
Defines the time period over which to plot the data. Only applies when isNow=True. Format: Number of seconds Note: The number of seconds must correspond to one of the options available in the related trend control. Options are:
Example: duration=43200 Related control: |
||||||||||||||||||||||||||||||||
|
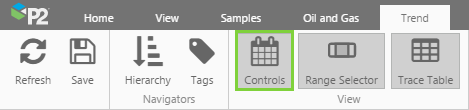
showControls |
Shows or hides the trend's control strip: Options are: True, False Example: showControls=True Related control: |
||||||||||||||||||||||||||||||||
|
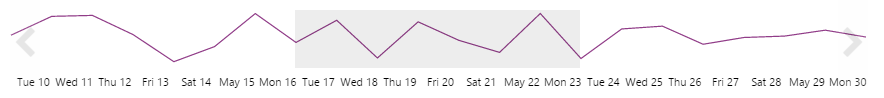
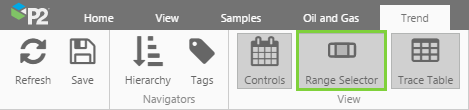
showRangeSelector |
Shows or hides the trend's range selector: Options are: True, False Example: showRangeSelector=True Related control: |
||||||||||||||||||||||||||||||||
|
showTraceTable |
Shows or hides the trend's trace table. Options are: True, False Example: showTraceTable=True Related control: |
||||||||||||||||||||||||||||||||
|
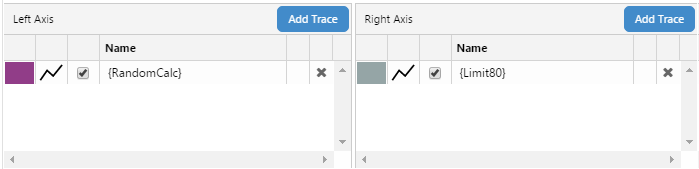
tags |
The comma separated list of tags to show in the trace. Each tag name must be enclosed in curly brackets {}. Format: Tag name To specify a list of tags, use tags=tag1,tag2 etc |
||||||||||||||||||||||||||||||||
|
selectedEntities |
The comma separated list of entities to show in the trace. Note: The URL parameters selectedEntities, templates, attributes, and attributeValues are all designed to be used together. The URL won't work if these parameters are used in isolation. When using these parameters, selectedEntities and attributes are both required. Format: Entity name To specify a list of entities, use selectedEntities=entity1,entity2 etc Note: This variable was introduced in Explorer 4.4.1 |
||||||||||||||||||||||||||||||||
|
templates |
The comma separated list of templates to show in the trace. Note: The URL parameters selectedEntities, templates, attributes, and attributeValues are all designed to be used together. The URL won't work if these parameters are used in isolation. If template is omitted, the entity's primary template will be used. Format: Template name To specify a list of templates, use templates=template1,template2 etc Note: This variable was introduced in Explorer 4.4.1 |
||||||||||||||||||||||||||||||||
|
attributes |
The comma separated list of attributes to show in the trace. Note: The URL parameters selectedEntities, templates, attributes, and attributeValues are all designed to be used together. The URL won't work if these parameters are used in isolation. When using these parameters, selectedEntities and attributes are both required. Format: Attribute name To specify a list of attributes, use attributes=attribute1,attribute2 etc Note: This variable was introduced in Explorer 4.4.1 |
||||||||||||||||||||||||||||||||
|
attributeValues |
The comma separated list of attribute values to show in the trace. Note: The URL parameters selectedEntities, templates, attributes, and attributeValues are all designed to be used together. The URL won't work if these parameters are used in isolation. If attributeValue is omitted, the default value of the attribute will be used. Format: Attribute value name To specify a list of attribute values, use attributeValues=attributevalue1,attributevalue2 etc Note: This variable was introduced in Explorer 4.4.1 |