ON THIS PAGE:
Overview
The Tank displays a data value as the percentage fill in a simulated tank shape.
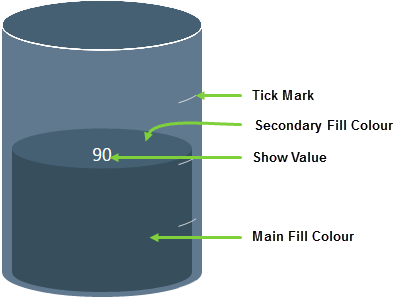
The following diagram shows a Tank being configured:
| Source Data: | The dataset from which the values are obtained. |
| Actual Column: | The column from the dataset that determines the amount that it is filled. |
| Filter Field: |
The column of the dataset that provides the values that will be assessed. This is used in conjunction with the Filter Value. |
| Filter Value: |
The row of the dataset that provides the values that will be assessed. |
| Main Fill Colour: | The colour of the main fill. |
| Secondary Fill Colour: | The colour of the top of the filled area. |
| Minimum Value Column: | The minimum value below which the fill cannot fall. |
| Maximum Value Column: | The maximum value allowed for the fill. |
| Number of Ticks: | The number of tick marks to display on the tank. The number specified here serves as a guide, Explorer will determine the final number of tick marks so that they are evenly spaced between the Minimum Value Column and the Maximum Value Column. Leave blank to display no tick marks. |
| Show Value: |
Select this check box if you want to display the Actual Column value of the fill.
|
Tutorial
The Tank is a useful component to display volume levels. In this topic, we’ll show you how to use the Tank to display the monthly volume of oil stored for various entities. This is often used in production summary reports.
Let’s look at how we’re actually going to do this, step-by-step.
Step by Step: Creating a Tank That Displays Stored Oil Volumes for a Selected Entity
Before you start, open a new tab in Explorer and click the “Create a New Page in Studio Mode” thumbnail. Choose the grid layout – you can adjust the rows and columns if you like but it’s not important for this exercise.
You will need to adjust the configuration to suit your data at your site.
Step 1. Add the source data
Before we can display any data on the page, we need to add the source data.
- Below the canvas, click the button labelled “Add Data“.
- Choose the data you are going to use. For this tutorial, we are using a dataset called “WellProductionData”.
- In the configuration options, specify the following:
- Name: WellProductionData1 (this is automatically added)
- Query: WellProductionData (this is the query in P2 Server that is being used to return the data)
- StartDate: (Datetime) 01/04/2015 12:00:00 AM
- EndDate: (Datetime) 30/04/2015 12:00:00 AM
- EntitiesList: (Event) selectedEntity
Step 2. Add the Tank
Drag and drop the Tank component onto a grid cell.
Step 3. Configure the Tank
Configure the tank as follows:
- Source Data: WellProductionData1
- Actual Column: (Text) OilStored
- Main Fill Colour: (Text) #FF0000
- Secondary Fill Colour: (Text) #E60000
- Maximum Value Column: (Text) OilStorageMax
- Number of Ticks: 10
- Show Value: (selected)
Step 4. Add the Entity Selector
This step allows the user to select an entity, which will drive the volume level of the tank.
- Drag and drop the Entity Selector control onto the canvas.
- Configure it as follows:
- Selected Entity: selectedEntity
- Selected Entities: (blank)
- Hierarchy Name: (Text) Oil and Gas
- Template Filter: (Text) Oil Producing Well
- Number of Selections: 1
Step 5. All done!
Congratulations! You now have a tank that will change volume levels according to the selected entity.
- Click the preview
 button on the Studio toolbar to see what your page will look like in run-time.
button on the Studio toolbar to see what your page will look like in run-time. - Select entities and observe the changes in the tank level.
![]() Don’t forget to save your page!
Don’t forget to save your page!