Overview
The Target Bar shows a numeric value as a bar in relation to a target marker. By default, the bar is grey when the value is below target, or green when the value is at or above target.
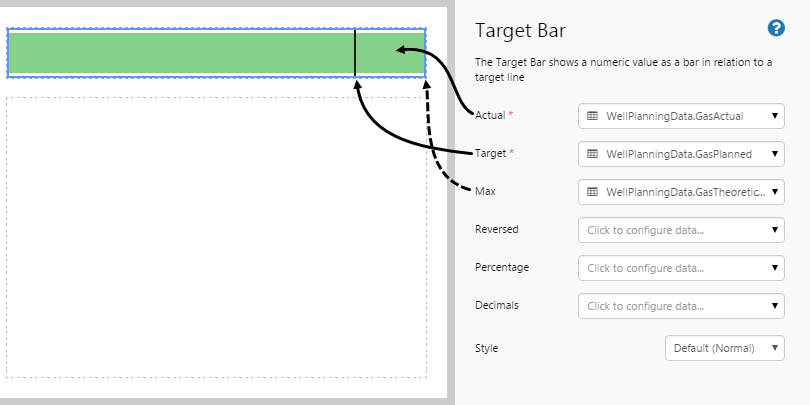
The following diagram shows a target bar being configured:
| Actual: | The actual value used for the bar fill. |
| Target: | The value that determines the vertical black target bar. |
| Max: | The maximum value that the bar should have. This can be above the target value. For example, you may have a sales target of 90% but the maximum would be 100%. |
| Reversed: | Select this check box to reverse the thresholds, so that the bar is coloured when the value is below target and grey when the target is met or exceeded. |
| Percentage: | Select this check box if the values are expressed in percentages. |
| Decimals: | The number of decimal points for the actual value displayed in the tooltip. |
| Style: | The style you want to apply to the Target Bar component. The styles are: Normal (the bar is green when target is met or exceeded) and Inverted (bar is orange when target is met or exceeded). If Reversed is applied, the colours apply when the value is below target. If you are a Style Administrator, you can add a new Target Bar style. |
Tutorial: Creating a Target Bar That Displays Planned vs Actual
If you're unfamiliar with the process of building pages, read the article Building an Explorer Page.
The Target Bar is a useful component to display target vs actual. In this tutorial, we’ll show you how to use the Target Bar to display actual vs planned production data for a well. We'll use a Date Picker to view the targets for different dates. This is often used in production summary reports.
Let’s go through this process, step-by-step.
Step 1. Prepare a Studio Page

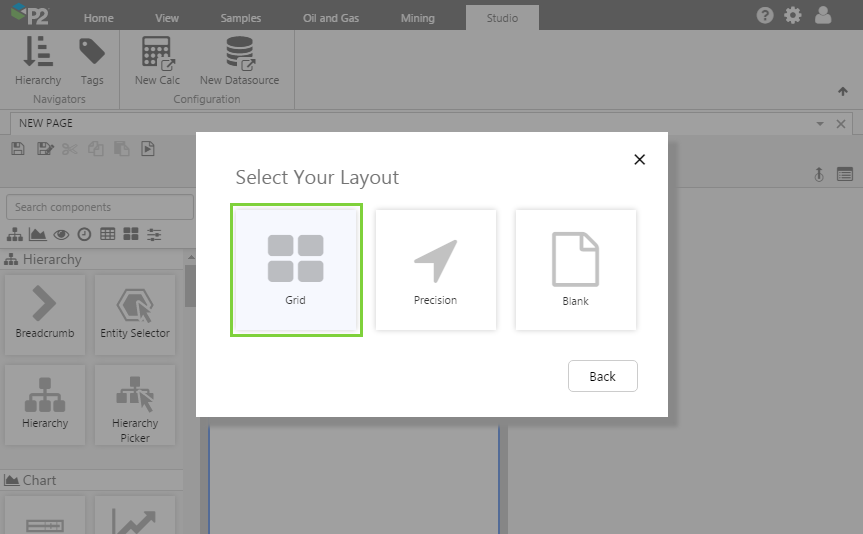
Before you start, click the New Page button on the Home tab of the ribbon. Choose the Grid layout.

- For this exercise, we'll keep the 4 grid cells.
- Assign the first column a width of 200.
- Assign a column spacing of 20.
- Assign the first row a height of 50.
- Assign a row spacing of 20.
Step 2. Add the Target Bar
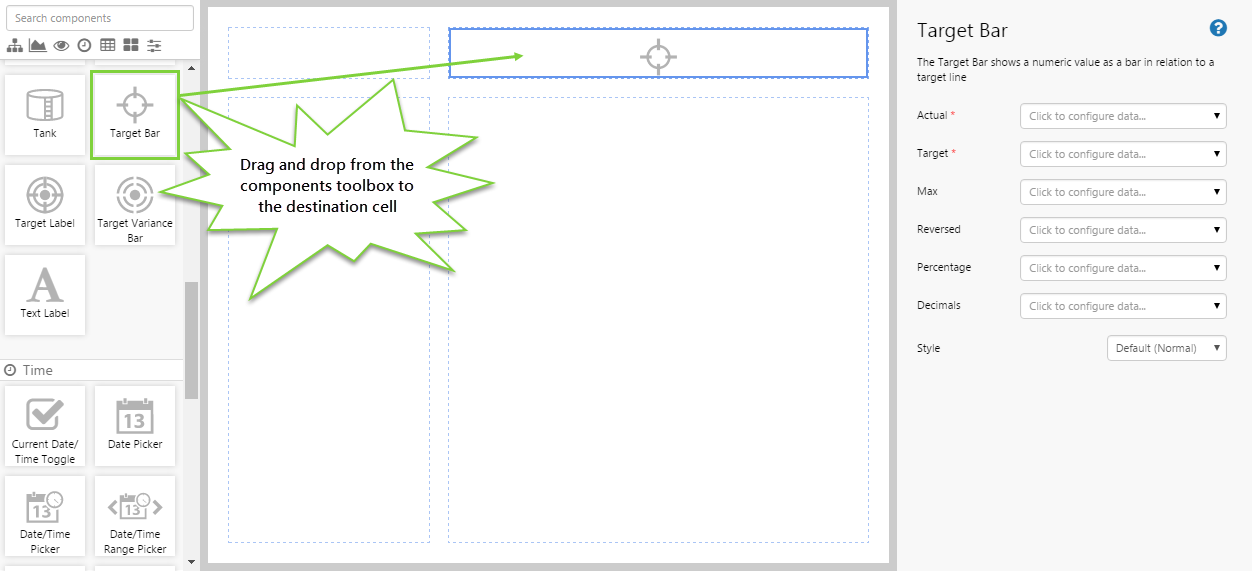
Drag and drop the Target Bar component onto a grid cell. The Target Bar is in the Display ![]() group.
group.
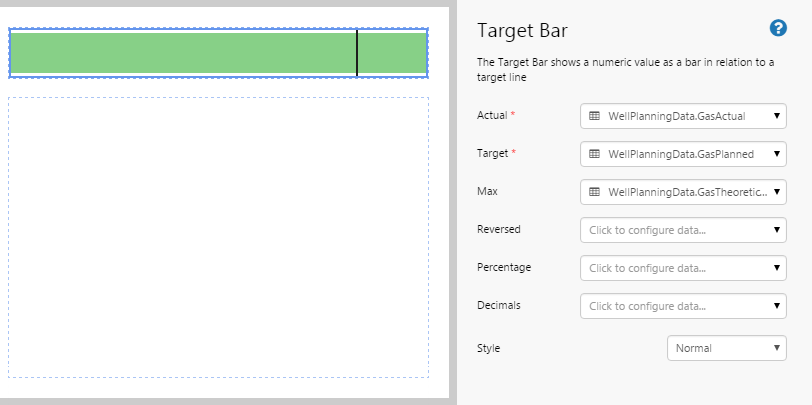
Step 3. Configure the Target Bar
In this example, we want the Target Bar to show us actual oil production versus planned production and a theoretical maximum production. We'll configure these 3 values separately.
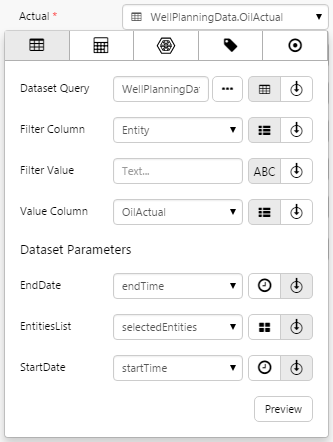
Configuring the Actual Value:
- Open the Actual Data Selector by clicking on the field. You will notice that the Value
 tab is automatically selected. However, for this tutorial, we want to get data from the Well Planning Data dataset query, so click the Dataset
tab is automatically selected. However, for this tutorial, we want to get data from the Well Planning Data dataset query, so click the Dataset  tab. Fill in the fields as follows:
tab. Fill in the fields as follows:
- Dataset Query: WellPlanningData
- Filter Column: Entity
- Value Column: OilActual
Note: See Filter Column and Filter Value for more information on how these fields work.
- EndDate: (Variable) endTime
- EntitiesList: (Variable) selectedEntities
Note: You will need to type this in, it will not be available for selection. - StartDate: (Variable) startTime
Click the Preview button to check that you are getting data. If the preview window is blank, you may have filled in a parameter incorrectly.
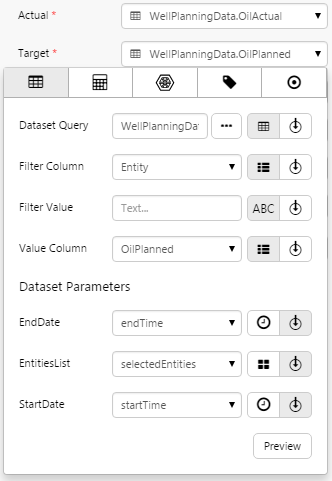
Configuring the Target:
- Click away from the Data Selector.
- Open the Target Data Selector by clicking on the field. Click the Dataset
 tab. Fill in the fields as follows:
tab. Fill in the fields as follows:
- Dataset Query: WellPlanningData
- Filter Column: Entity
- Value Column: OilPlanned
- EndDate: (Variable) endTime
- EntitiesList: (Variable) selectedEntities
Note: You will now be able to select this from the drop-down list. - StartDate: (Variable) startTime
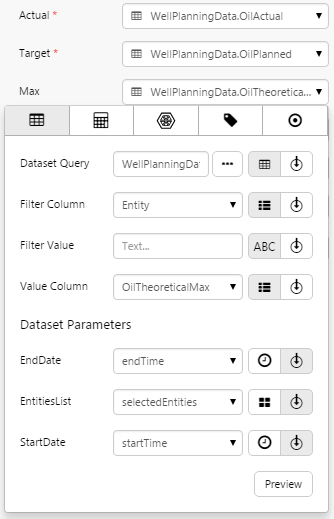
Configuring the Maximum Value:
- Click away from the Data Selector.
- Open the Max Data Selector by clicking on the field. Click the Dataset
 tab. Fill in the fields as follows:
tab. Fill in the fields as follows:
- Dataset Query: WellPlanningData
- Filter Column: Entity
- Value Column: OilTheoreticalMax
- EndDate: (Variable) endTime
- EntitiesList: (Variable) selectedEntities
- StartDate: (Variable) startTime
You do not need to fill in the remaining fields, but you should play with them to see what happens to the target bar.
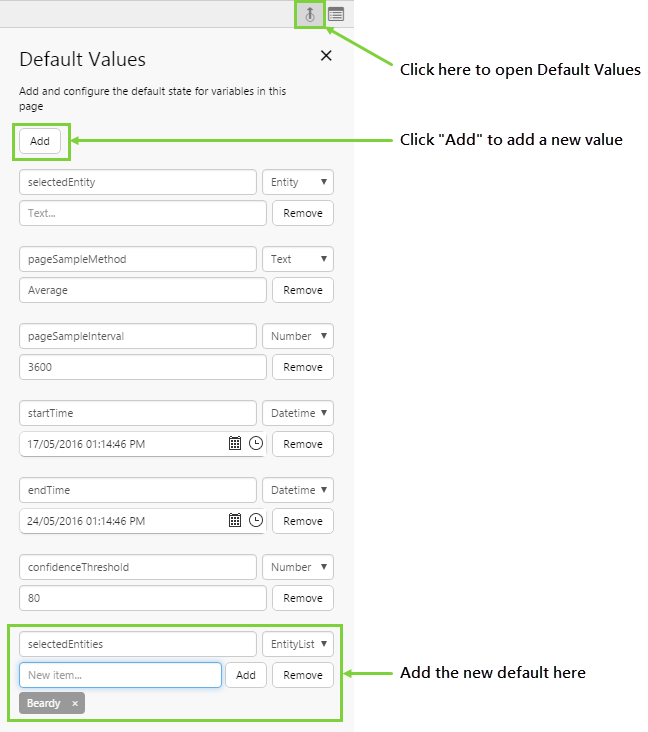
Step 4. Set the Defaults
At the moment, the page shows the default values that have been set for the WellPlanningData dataset in IFS OI Server. This may not suit your intended purpose.
You should specify default values that are appropriate for your intended purpose.
Let’s change the default data that is displayed. We do this by creating defaults for the variables specified in the components in the previous steps. The variable we are interested in is the selectedEntities variable. Let's say we are interested only in the targets for a specific well. We can set that here so that the user does not have to specify it.
- Click the Default Values button on the Studio toolbar.
- Click the Add button.
- Add a variable called selectedEntities with a type of EntityList. Type in the following entity name: Beardy
You should now see the Target Bar update to reflect the new default.
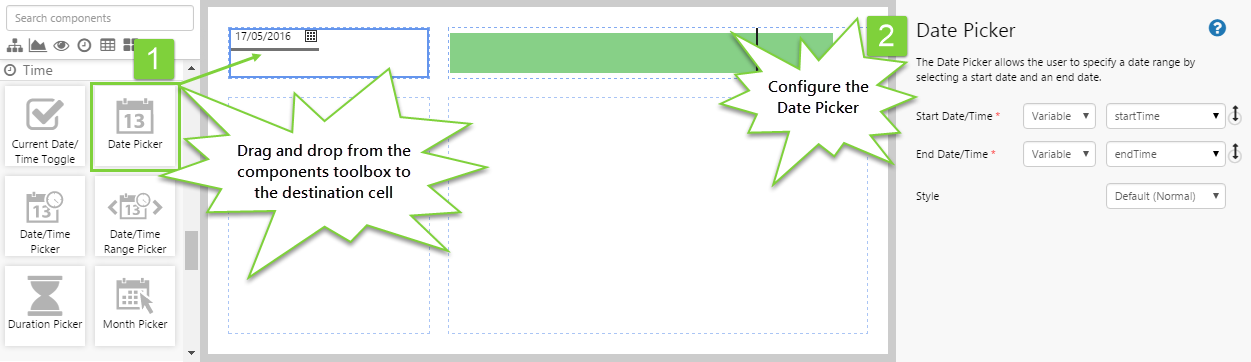
Step 5. Add the Date Picker
This step allows the user to select a date, which will update the Target Bar with values for the selected date.
- Drag and drop the Date Picker component onto the canvas.
- There is no need for further configuration as we are able to use the default values for Start Date/Time and End Date/Time. We used these variables during configuration of the Target Bar.
Step 6. All done!
Congratulations! You now have a Target Bar that will show you actual vs planned oil production for a selected well.
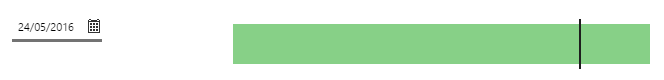
- Click the preview
 button on the Studio toolbar to see what your page will look like in run-time.
button on the Studio toolbar to see what your page will look like in run-time. - Select different dates and observe the changes in the Target Bar.
![]() Don’t forget to save your page!
Don’t forget to save your page!