ON THIS PAGE:
The data label is one of the most useful of Explorer’s components, as it is used to show time-aware tag and attribute values on Explorer pages.
The data label displays a single data value, and is often used on schematics to display the value of a single entity attribute. There is also a link to trend data and a point details page for the tag or attribute, respectively. Tags and attribute values that can be overwritten have a write option.
As well as being able to display a tag or an attribute, a data label can be configured to display: a column value from a tabular dataset, a single value defined in Studio, or an ad hoc calculation using tag and/or attribute values (see the section Options for Configuring a Data Label Component at the end of this article). Data labels configured to use an ad hoc calculation have a link to a trend.
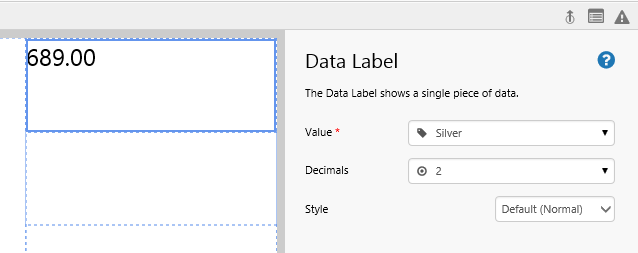
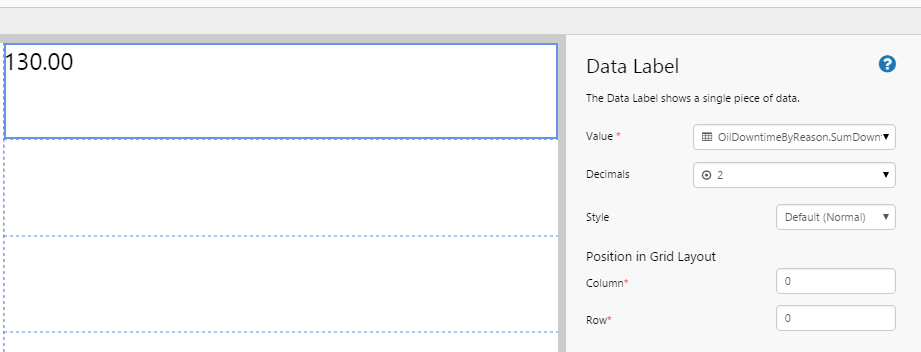
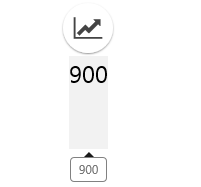
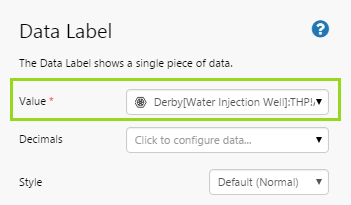
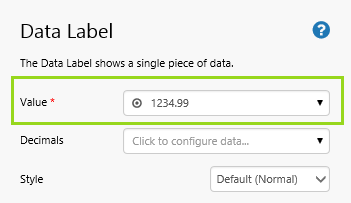
The diagram below shows a configured data label on a grid, in Studio mode.
| Value: | The data displayed in the data label. |
| Decimals: | Decimal points for the data. |
| Style: | The label style (options may vary). If you are a Style Administrator, you can add a new Data Label style. |
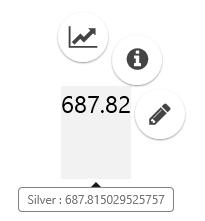
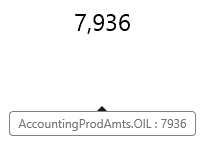
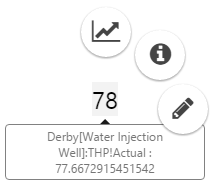
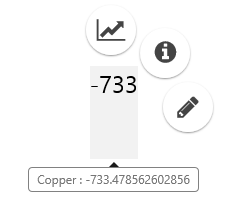
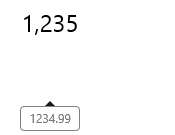
And this is how the same data label looks in run-time (with a slightly changed value, as this is data for a different time):
Choosing a Value for the Data Label
There are two ways you can assign a value to a data label:
- Drop an attribute or a tag onto the page: Tutorial 1.
- Drop a data label onto the page, and configure it: Tutorial 2.
We’ll explore these two methods in the following tutorials.
Tutorial 1: Dragging Data onto a Page
This is a quick way to add a data label to a page.
We’re going to search for an attribute and a tag to drop onto two separate grids on the page.
If you don't have access to the training environment, search for attributes or tags within your own environment to follow this exercise.
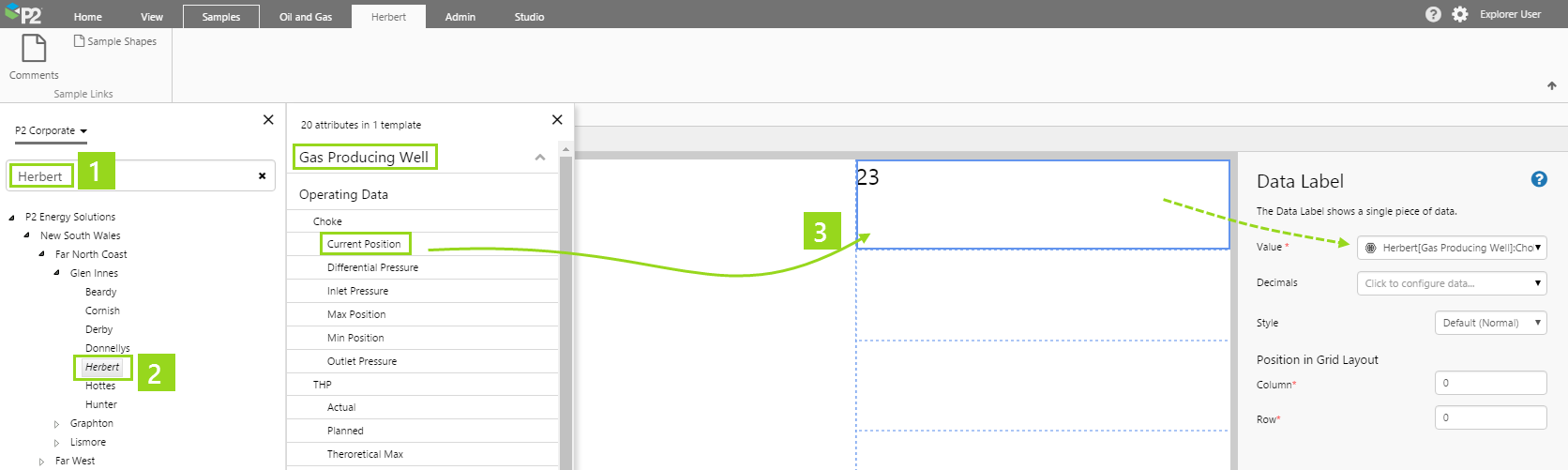
1. Search for Entity: Search for Herbert in the P2 Corporate hierarchy.
2. Click the Entity: This opens the Attributes Panel.
3. Drag an Attribute Onto the Page: Locate the Choke!CurrentPosition attribute, in the Gas Producing Well template, and drag it onto a grid cell.
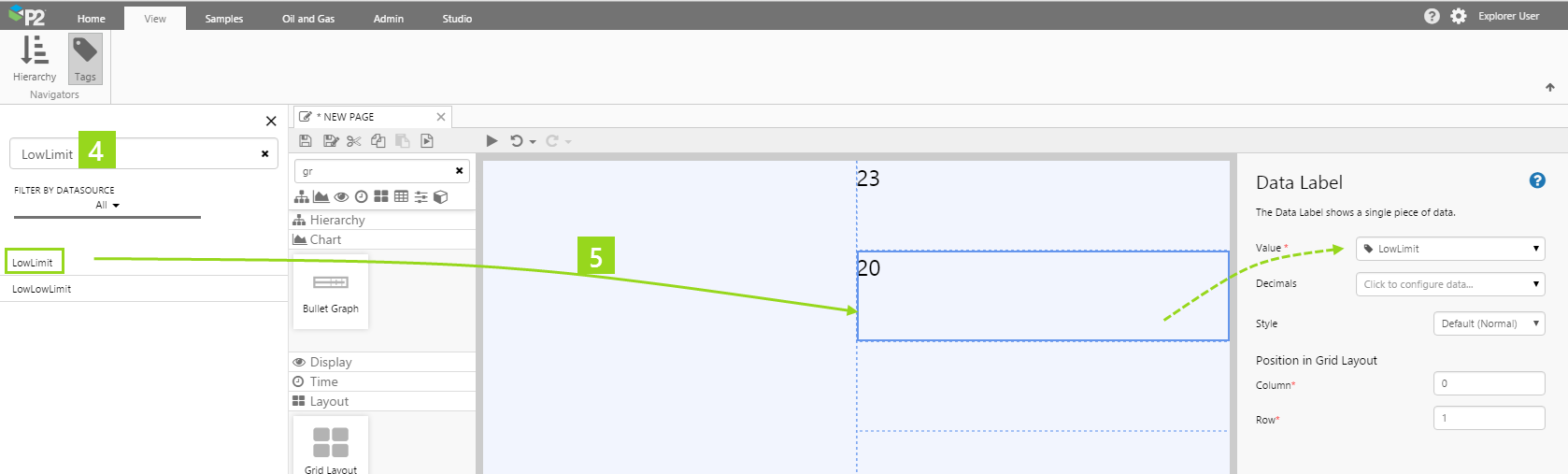
4. Search for a Tag: Search for the LowLimit tag.
5. Drag the Tag Onto the Page: Locate the LowLimit tag from the search results, and drag it onto a grid cell.
Your data label is ready. Tutorial 2 has instructions for configuring Decimals and Style (see steps 3 and 4).
Tutorial 2: Configuring a Data Label Component
In this tutorial, we'll drop a data label component onto a page, and then configure it to show data.
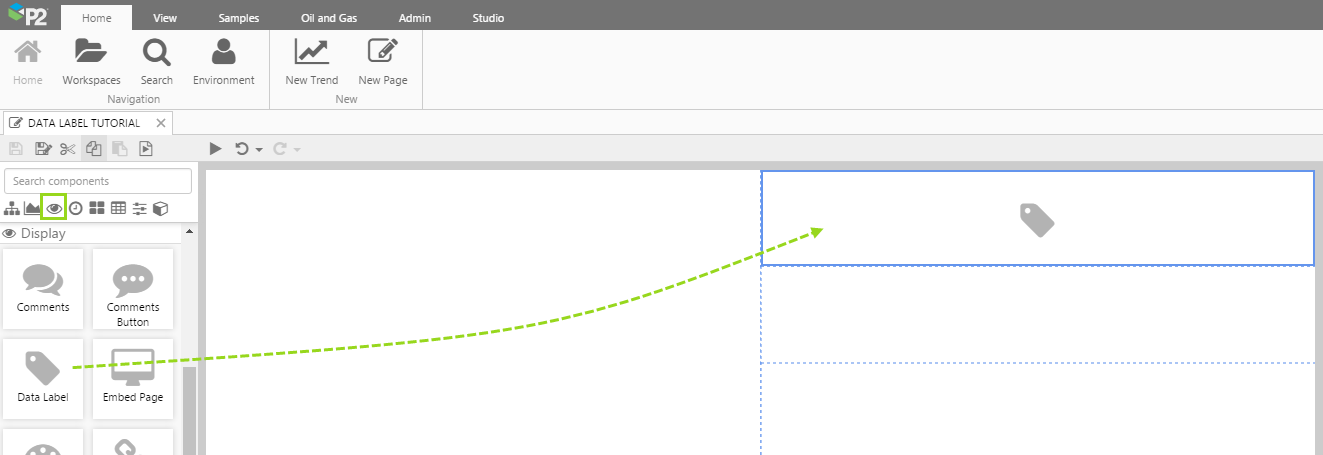
1. Add a Data Label: Drag and drop a Data Label component onto a grid cell. The Data Label is in the Display ![]() group.
group.
2. Configure the Data: In this example, we'll configure the data label to show a column from a dataset.
Follow the instructions in the Data Selector article, in the section: Using Dataset Data.
- Dataset Query: OilDowntimeByReason
- Filter Column: DowntimeReason
- Filter Value: No Truck
- Value Column: SumDowntimeHours
- EndDate: 04/30/2016
- Entities List: Brumby, Big Red, Archer
- StartDate: 04/01/2016
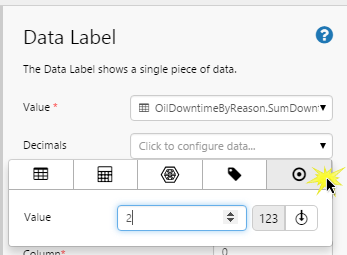
3. Configure the Decimals: We're going to configure to two decimal places.
Follow the instructions in the Data Selector article, in the section: Using Dataset Data.
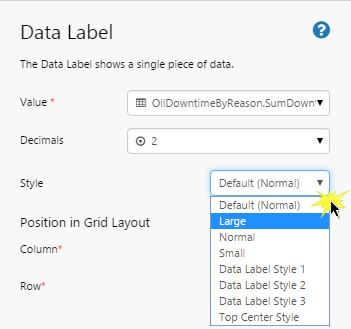
4. Update the Style: The data label has a default style. To choose another style, click the Style drop-down list, and click on the style you want.
That's all - your data label is configured.
Options for Configuring a Data Label Component
There are five separate categories of data that you can select for your data label Value. Likewise, you can configure Decimals to use any of the five categories.
Here is the full reference (including the categories already covered in this tutorial) to the different data categories you can choose, for either of these properties of the data label component.
| Design Mode | Run Mode | ||
| Select a Data Category | See How | The Configured Data Label's Value | In Run Mode, Click then Hover over the Data Label |
| Dataset Column: Configure your data label's Value to use a column from a dataset.
|
Using Dataset Data |  |
 |
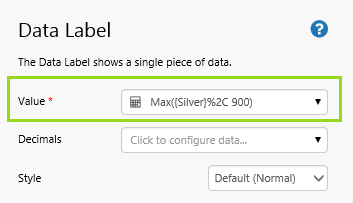
| Ad hoc Calculation: Configure your data label's Value to use an ad hoc calculation.
|
Using Ad hoc Calculation Data |  |
 |
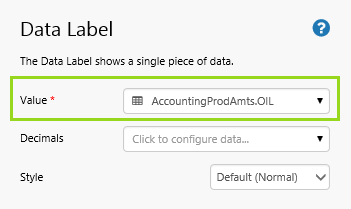
| Attribute: Configure your data label's Value to use an attribute.
|
Using Attribute Data |  |
 |
| Tag: Configure your data label's Value to use a tag.
|
Using Tag Data |  |
 |
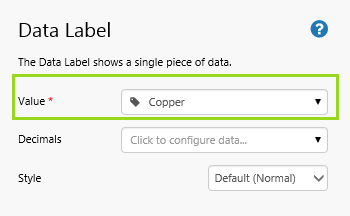
| Value: Configure your data label's Value to use a value.
|
Using Value Data |  |
 |
Release History
- Data Label (current version)
- Data Label (4.3.2)
Appendix A: Dataset Query
This is the syntax of the query on P2 Server, that is used in Tutorial 2: OilDowntimeByReason.
select sum(downtimehours) as SumDowntimeHours,
downtimereason
from sampledata
where startdate between PARAM(StartDate, datetime) and PARAM(EndDate, datetime)
and entity in (PARAMS(EntitiesList, entity))
group by downtimereason