ON THIS PAGE:
Overview
The Level Meter is used for displaying level measurements against defined limits, called alarm thresholds.
The component changes in appearance when limits/alarm thresholds are exceeded.
The measured value and any of the limits can be fixed or variable, using tags, attribute values, dataset values or a fixed or variable value defined in Studio.
For example, you can configure a level meter to compare the actual value of the selected storage tank's level against limits defined for that tank, or against tags that contain fixed values for the various limits.
Properties of the Level Meter
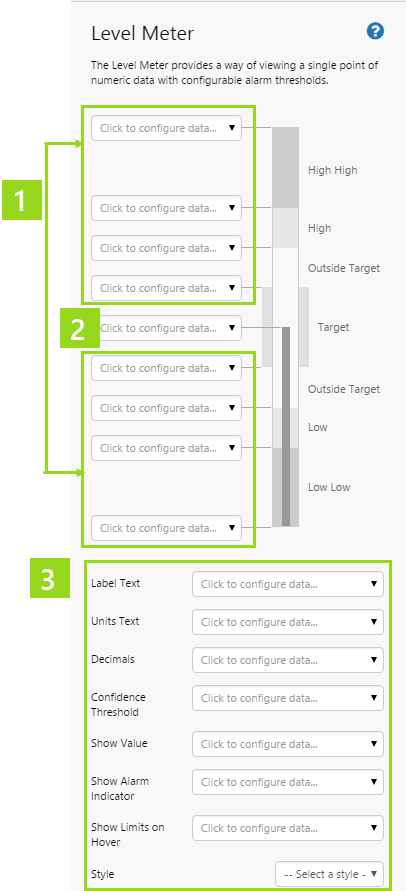
This section describes what needs to be configured in the Level Meter, in three main sections:
- Minimum, Maximum and Limit Thresholds
- Measured Data
- Appearance
As well as defining the measured values and limits, you can define a label and units, and you can configure whether to show the measured value and label, alarm indicator and the limits.
Minimum, Maximum and Limits
Choose values that range from low to high, using the Data Selector for each limit in the property panel. These limits define the bands within the level meter: from top to bottom these bands are High High, High, Outside Target, Target, Outside Target, Low, and Low Low.
There are five separate categories of data that you can select for the minimum, the maximum and for each limit: Dataset Column, Ad hoc Calulation, Attribute, Tag, and Value.
Measured Data
Use the Data Selector to configure the data to measure. The measured data is displayed as a vertical indicator (of a set colour), within the level meter. Its highest point marks the value, and is positioned within one of the bands. There are five separate categories of data that you can choose from: Dataset Column, Ad hoc Calulation, Attribute, Tag, and Value.
Appearance
Each of the configuration options can be selected from the five different data categories: Dataset Column, Ad hoc Calulation, Attribute, Tag, and Value, using the Data Selector.
To simplify the explanation, we'll just look at using fixed values.
Label Text: Type a label for the component, which appears on the page in display mode. This should describe the level you are measuring.
Units Text: Type the unit of measure here. In display mode, the unit of measure (for example, Meters) is displayed next to the value.
Decimals: Type in an integer for the number of decimal places for the measured value.
Confidence Threshold: The confidence value of the measured data is measured against this threshold. Both are percentage values. If the confidence value is below the threshold, the Data Indicator appears in display mode.
Show Value: Select this option (set to true) if you want to the measured value and label displayed on the control.
Show Alarm Indicator: Select this option (set to true) if you want alarm indicators on the control.
Show Limits on Hover: Select this option (set to true) if you want limits to appear when the user hovers the mouse over the level meter.
Style: The style you want to apply to the Level Meter component. If you are a Style Administrator, you can add a new Level Meter style.
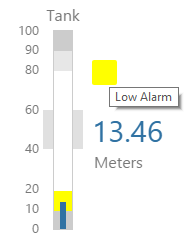
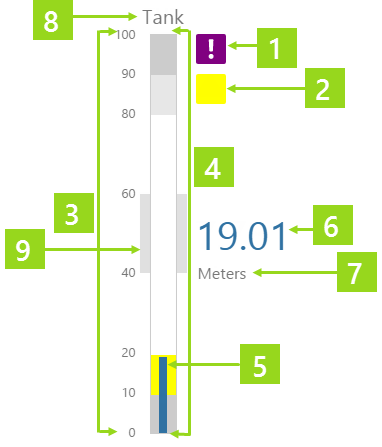
The Level Meter in Display Mode
The level meter's appearance is partially based on how it is configured in the design mode, and partially based on the measured data and the alarm limits.
Note that the level meter's selected style will also affect its appearance: size, font size, colours, positioning of indicators.
|
|
Alarm Indicator
The Alarm Indicator only appears if Show Alarm Indicator is selected.
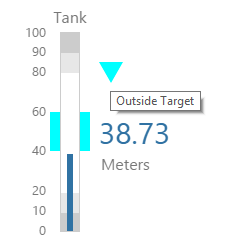
The Alarm Indicator is a coloured symbol representing the current state of the measurement, such as the blue triangle on the screenshot below.
Note: The size, colour and position of the Alarm Indicator may vary, depending on the Level Meter's selected Style.
Hover over the alarm indicator to see the tooltip.
The symbol depends on what band the measured value falls into. From highest to lowest bands, here is the key:
| Band | Alarm Indicator | Symbol | Tooltip | ||
| High High | Red Triangle |
|
High High Alarm | ||
| High | Yellow Square |
|
High Alarm | ||
| Outside Target | Blue Triangle |
|
Outside Target | ||
| Target | No Indicator |
|
|||
| Low | Yellow Square |
|
Low Alarm | ||
| Low Low | Red Triangle |
|
Low Low Alarm |
Data Indicator
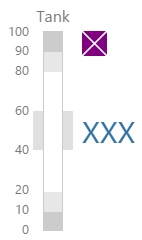
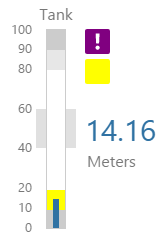
The Data Indicator is a symbol that appears alongside the level meter if there is either Low Confidence Data or No Data.
The data indicator appears in a square background, as a cross ![]() if there is No Data, or as an exclamation mark
if there is No Data, or as an exclamation mark ![]() if there is Low Confidence Data.
if there is Low Confidence Data.
Note: The size, colours and positioning of the Data Indicator may vary, depending on the level meter's Style.
Sometimes there is no data to measure, for example if the level meter is configured to measure the actual level of a tank, and this attribute value is missing from the selected entity. In this instance, the data indicator shows the No Data symbol, and three Xs mark the place where the value would normally appear.
If the measured data's confidence is lower than the level meter's defined confidence threshold, the data indicator shows the Low Confidence symbol. Data confidence threshold is measured as a percentage.
Note: You need to select a Confidence Threshold in design mode, for this to work.
Tutorial: Level Meter Updating with Selected Entity
If you're unfamiliar with the process of building pages, read the article Building an Explorer Page.
Watch the video below to see how the level meter's appearance changes as the value is updated.
The tutorial describes how to configure the level meter shown in the video.
There are four steps in the tutorial:
- Step 1. Prepare the new tutorial page.
- Step 2. Update the selectedEntity default value.
- Step 3. Add hierarchy, labels and a current date/time toggle.
- Step 4. Add and configure a level meter.
- Pressure Meter tutorial
- Temperature Meter tutorial
- Gauge tutorial
Step 1. Prepare the Tutorial Page
Step 2. Update the selectedEntity Default Value
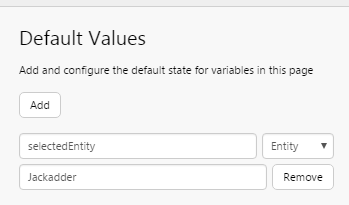
In this step we're going to assign a value to the selectedEntity page default.
1. Open the Default Values panel.
2. Type Jackadder in the selectedEntity value text box.
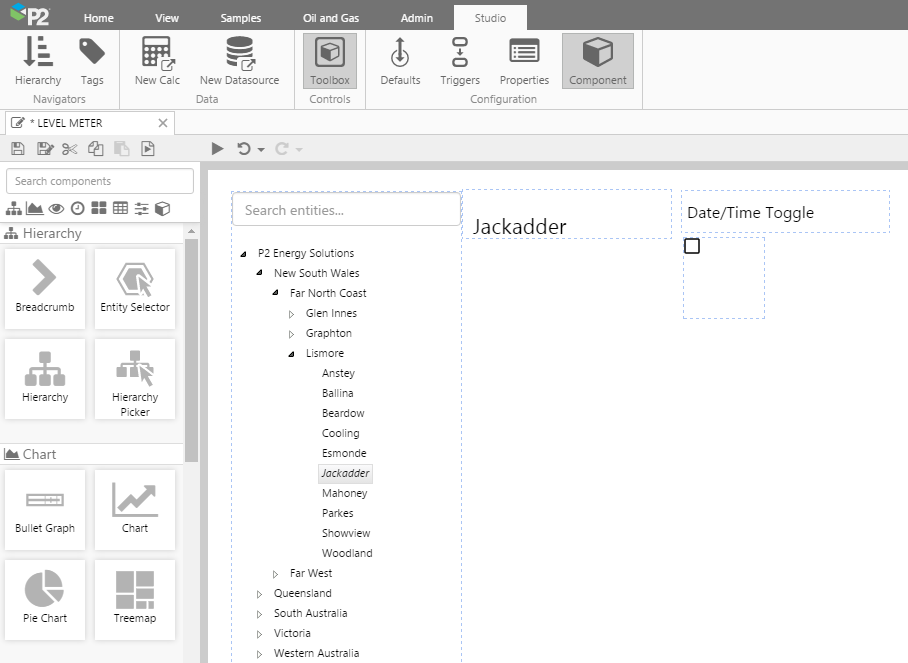
Step 3. Add Hierarchy, Labels and a Current Date/Time Toggle
The hierarchy is for selecting a new entity, and the current date/time toggle is to refresh the data on the page. The labels are just for providing context to the page and can be left out, if you prefer.
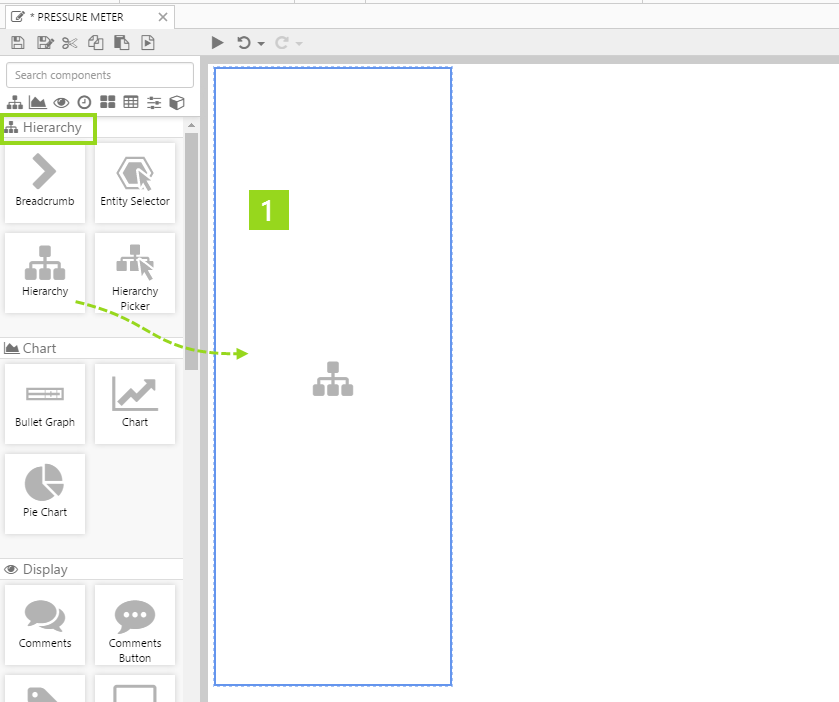
1. Drag a Hierarchy onto the page. Resize it to fit the full height of the page.
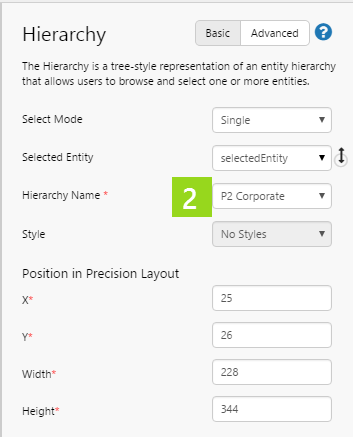
2. In the Hierarchy component's property panel, select P2 Corporate from the drop-down list of available hierarchies for the Hierarchy Name.
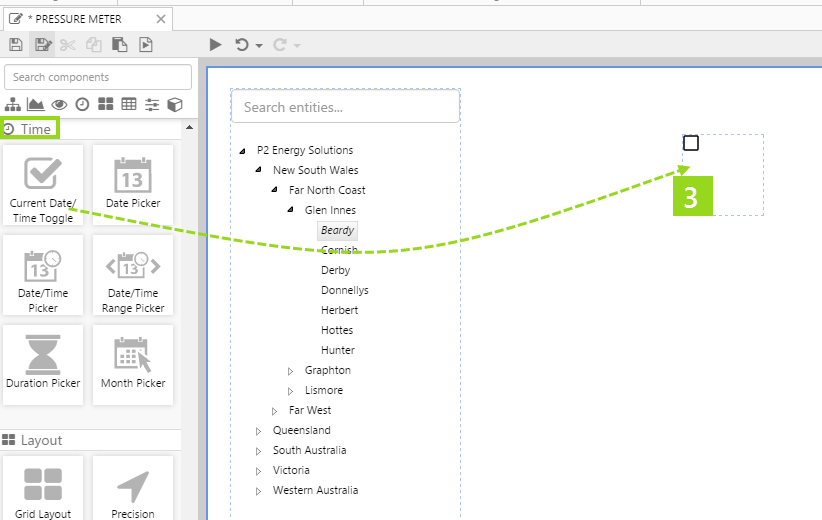
3. Drag a Current Date/Time Toggle onto the page.
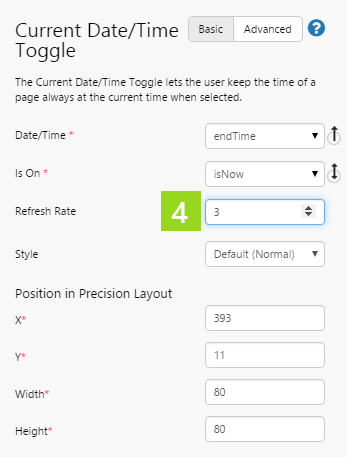
4. In the Current Date/Time Toggle component's property panel, type 3 in the Refresh Rate edit box, so that the page's endTime default is refreshed every three seconds.
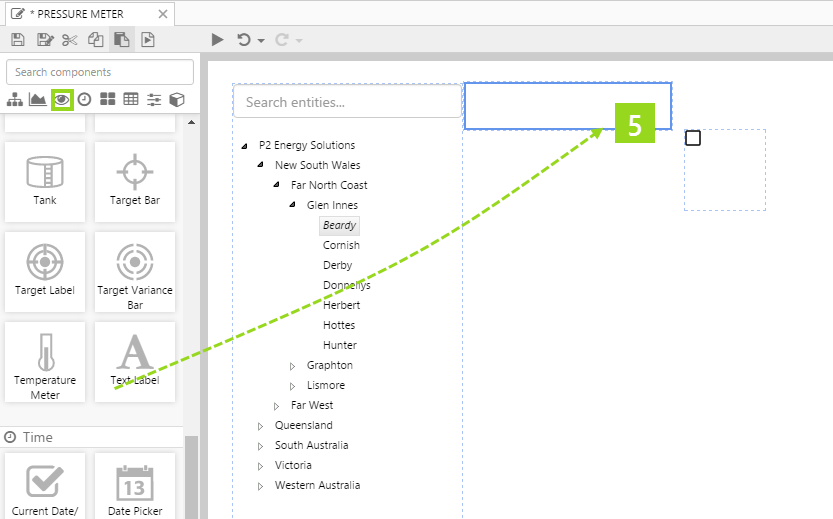
5. Drag a Text Label onto the page, to the right of the hierarchy. Widen the label slightly.
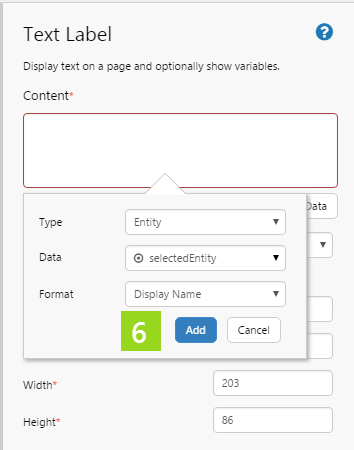
6. In the Text Label component's property panel, add data to the label's Content: the selectedEntity variable.
7. Drag another Text Label onto the page, above the current date/time toggle. Widen the label slightly.
8. In the Text Label component's property panel, type Date/Time Toggle in the Content.
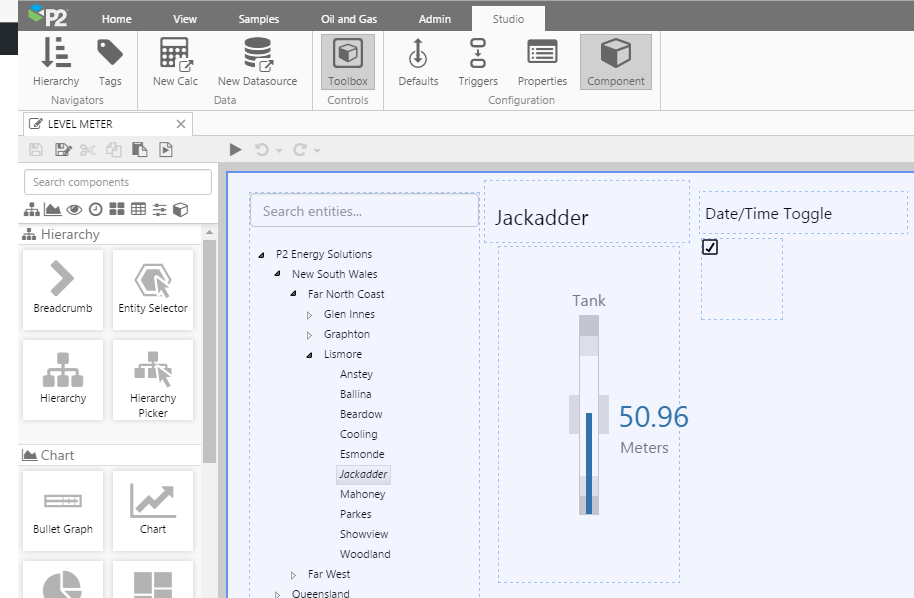
Step 4. Add and Configure a Level Meter
- Pressure Meter tutorial
- Temperature Meter tutorial
- Gauge tutorial
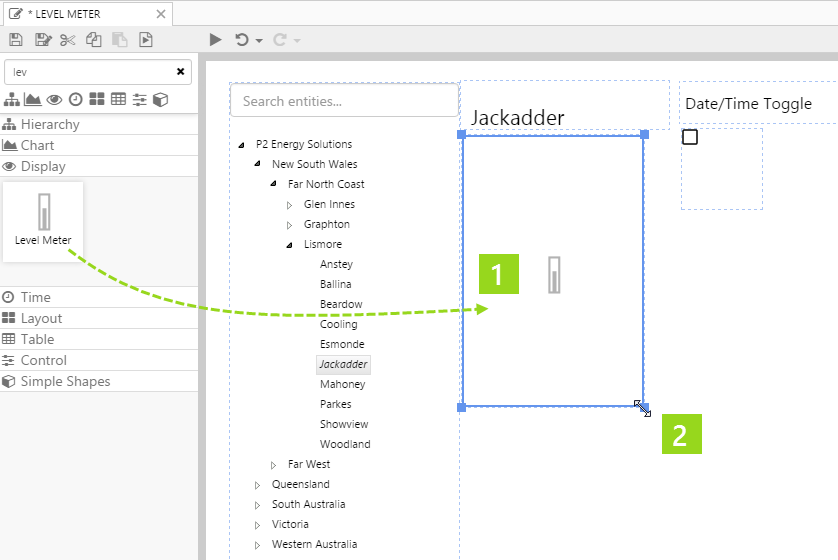
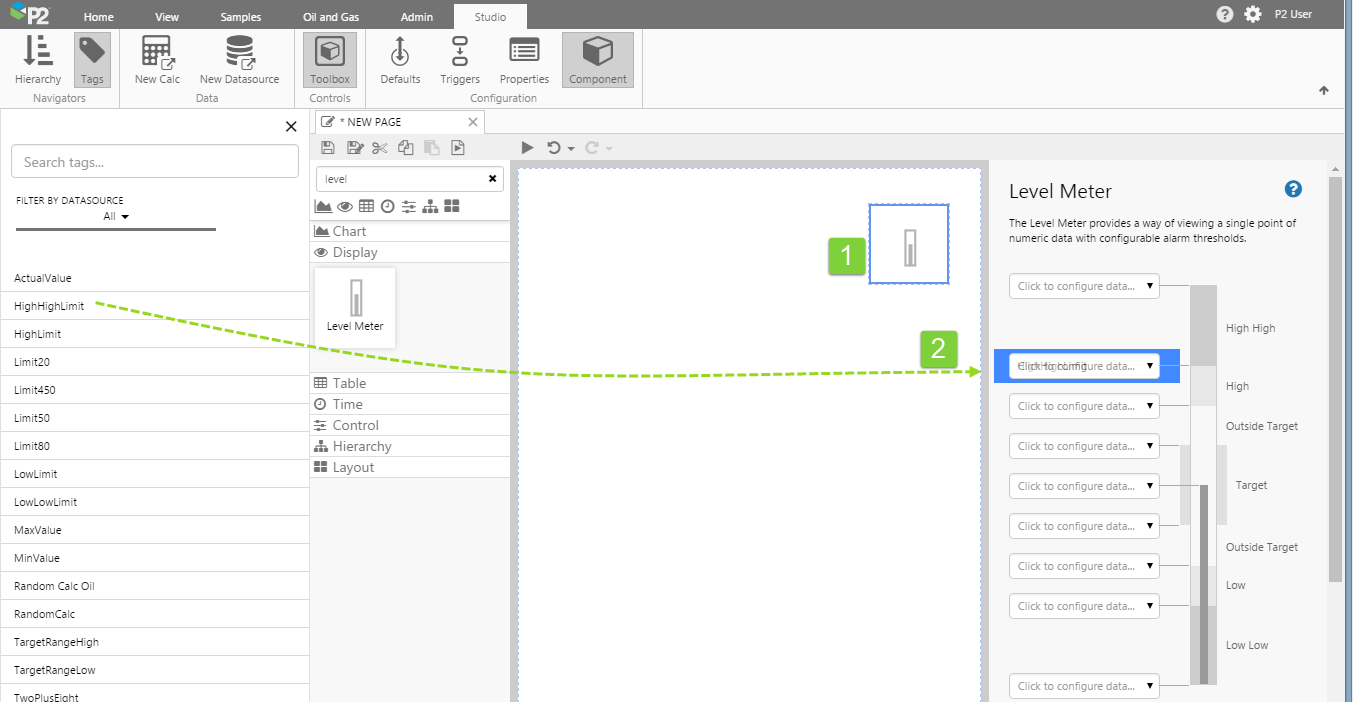
1. Drag a Level Meter component to the right of the hierarchy. (If you are using the saved copy of the Pressure Meter/Temperature Meter/Gauge page, first remove the Pressure Meter/Temperature Meter/Gauge component. Update the Default Value for selectedEntity to Jackadder.)
2. Click and drag the edges to widen and lengthen the component.
3. Click on the Level Meter so that the properties appear in the component's panel on the right.
4. Assign tags to the maximum, limits and the minimum of the component. For each separate property, use the Data Selector to select Tag Data.
|
|
Alternatively, use the shortcut method: Locate a tag, attribute or attribute value from the Tag or Hierarchy Navigator, then drag and drop it into the applicable property.
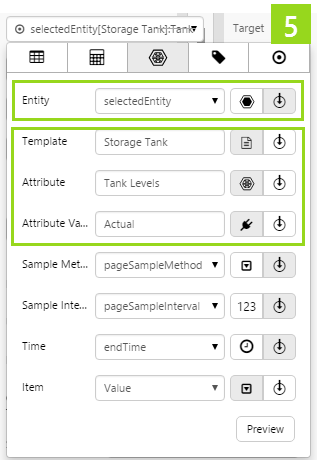
5. Now use the Data Selector to select the selectedEntity's Tank Levels!Actual attribute value, from the Storage Tank template, to the measured value's Attribute Data.
This assigns the selectedEntity's Tank Levels!Actual attribute value to the measured value: selectedEntity[Storage Tank]:Tank Levels!Actual. selectedEntity is a variable, which the end-user can change by selecting different entities from the hierarchy on the page.
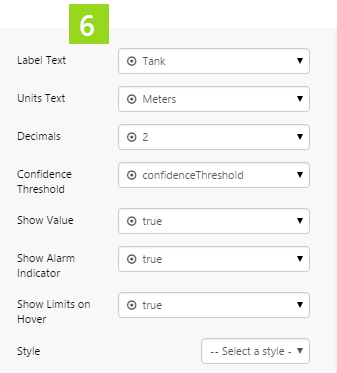
6. Configure the appearance of the level meter. For each separate property, use the Data Selector to select Value Data.
- Label Text: Type in a Value of Storage Tank Levels.
- Units Text: Type in a Value of Meters.
- Decimals: Type in a Value of 2.
- Confidence Threshold: Select the variable Value of confidenceThreshold (this is a page default) .
- Show Value: Select the Value to set it to true.
- Show Alarm Indicator: Select the Value to set it to true.
- Show Limits on Hover: Select the Value to set it to true.
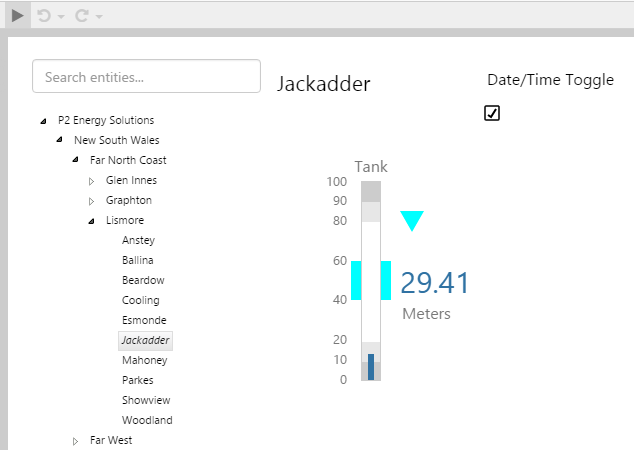
You now have a functioning level meter.
Try out the New Component
- Click the Preview
 button on the Studio toolbar to see what your page will look like in display mode.
button on the Studio toolbar to see what your page will look like in display mode. - Select the current date/time toggle so that the data can refresh at the configured refresh rate.
- Select a different entity from the hierarchy, to see how the storage tank level changes.
Note how the data updates every three seconds, because of the current date/time toggle.