Styling Controls
This article describes the styling properties of each component in the Control  group in IFS OI Explorer Studio. For an overview of how styling works, see Overview of Styles in IFS OI Explorer.
group in IFS OI Explorer Studio. For an overview of how styling works, see Overview of Styles in IFS OI Explorer.
Action Button
Related: Action Button tutorial, Adding a new component style
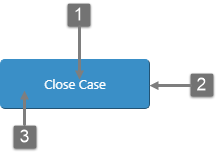
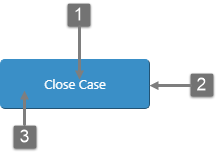
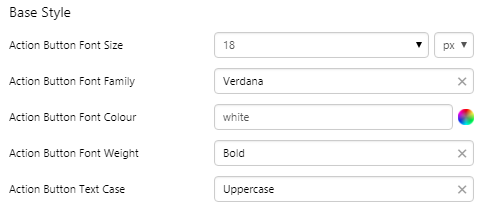
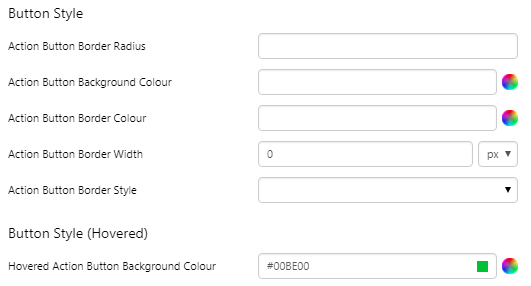
The screenshot below shows the style properties of the Action Button in design mode.
 |
What You Can Change
With the Action Button, you can style the text, border, and background of the button.
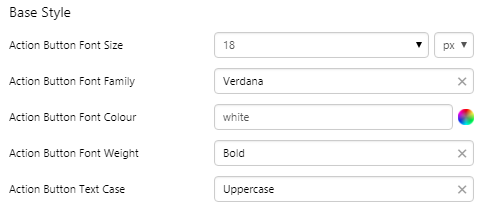
1. Base Style: The styling of the text on the button.
- Action Button Font Size
- Action Button Font Family
- Action Button Font Colour
- Action Button Font Weight
- Action Button Text Case
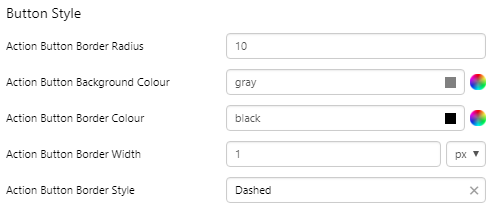
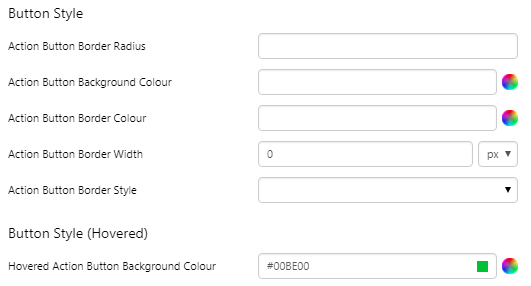
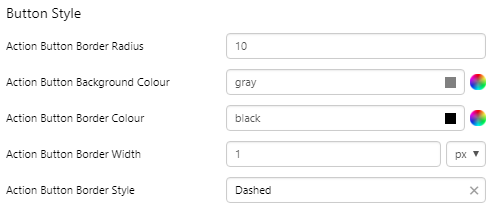
2. Button Style: Colour of the button and its border.
- Action Button Border Radius
- Action Button Background Colour
- Action Button Border Colour
- Action Button Border Width
- Action Button Border Style
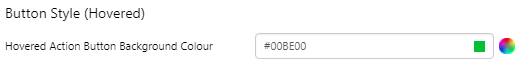
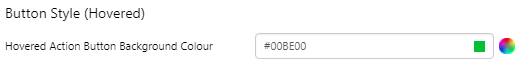
2. Button Style (Hovered): Colour of the button background when the user hovers over it.
- Hovered Action Button Background Colour
|
Examples
| Custom Style in Design Mode |
Custom Style Properties |
|
EXAMPLE: Base Text Styles

|
 |
|
EXAMPLE: Border and background

|
 |
|
EXAMPLE: Hover

|
 |
|
EXAMPLE: Hover + no border

|
 |
Combo Box
Related: Combo Box tutorial, Adding a new component style
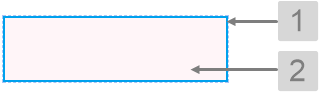
The screenshot below shows the style properties of Combo Box in display mode. The component is aligned on a grid cell.
 |
What You Can Change
Style the base text, the border between the selected option and the list of options, and the aligment.
1. Base Style: Style the text that appears above the line (the Selected Option).
- Combo Box Font Size
- Combo Box Font Family
- Combo Box Font Colour
- Combo Box Font Weight
- Combo Box Font Alignment
- Combo Box Underline
- Combo Box Text Case
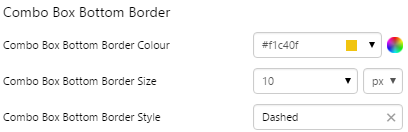
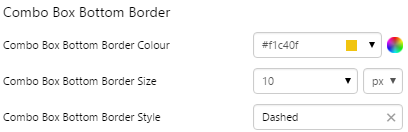
2. Combo Box Bottom Border: Style the line that separates the Selected Option from the list of values.
- Combo Box Bottom Border Colour
- Combo Box Bottom Border Size
- Combo Box Bottom Border Style
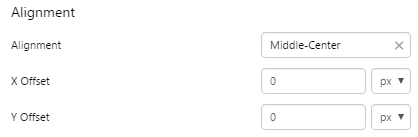
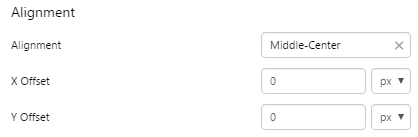
3. Alignment: Align the Combo Box by giving it X and Y co-ordinates, or by using an alignment option, such as Top-Left.
- Alignment
- X Offset
- Y Offset
|
Examples
| Custom Style in Display Mode |
Custom Style Properties |
|
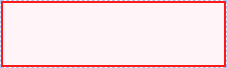
EXAMPLE: Styled bottom border

|
 |
|
EXAMPLE: Aligned middle center

|
 |
Hotspot
Related: Hotspot tutorial, Adding a new component style
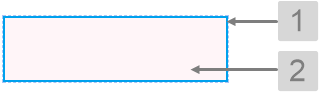
The screenshot below shows the style properties of the Hotspot in design mode. The component is normally used on a Precision Layout.
 |
What You Can Change
With the Hotspot, you can style the border and the background; these are only visible in design mode.
1. Border: The colour, width, and style of the border.
- Border Colour
- Border Width
- Border Style
2. Background: Style colour of the background that appears in design mode.
|
Examples
| Custom Style in Design Mode |
Custom Style Properties |
|
EXAMPLE: Border Colour

|
 |
|
EXAMPLE: Border Width

|
 |
|
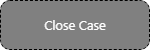
EXAMPLE: Border Style

|
 |
|
EXAMPLE: Background Colour

|
 |
Selection List
Related: Selection List tutorial, Adding a new component style
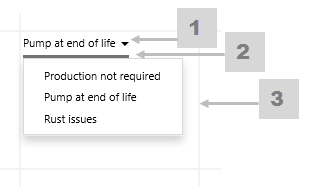
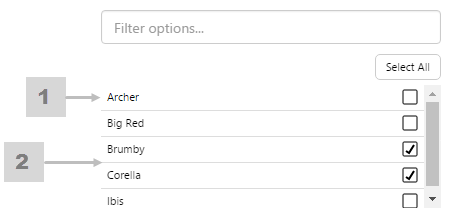
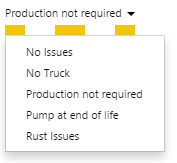
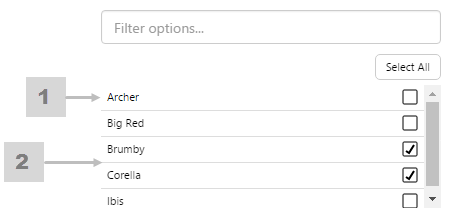
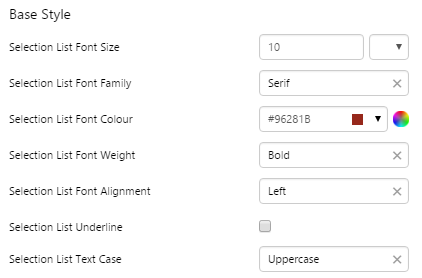
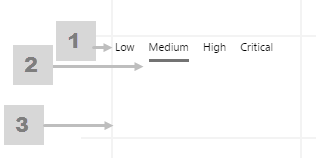
The screenshot below shows the style properties of the Selection List in display mode.
|

|
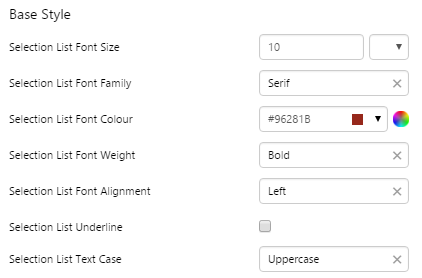
1. Base Style
Style the text that appears in the list.
2. Selection List Separator
Style the line that separates the items.
|
Example
| Custom Style in Display Mode |
Custom Style Properties |
|
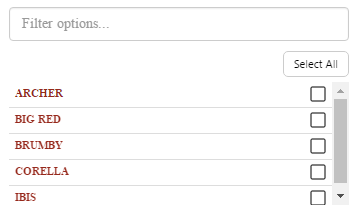
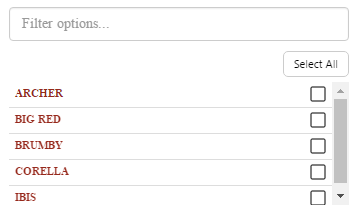
EXAMPLE: Stylised font for the list items

|
 |
Option Links
Related: Option Links tutorial, Adding a new component style
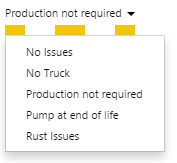
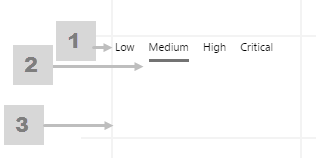
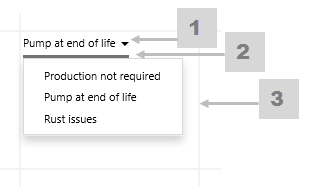
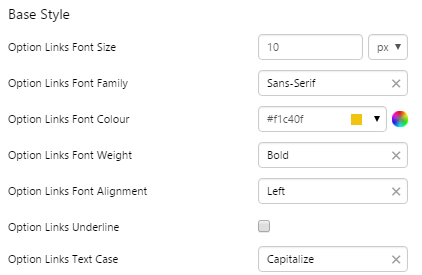
The screenshot below shows the style properties of Option Links in display mode. The component is aligned on a grid cell.
 |
What You Can Change
Style the base text, the line below the selected option, and the alignment.
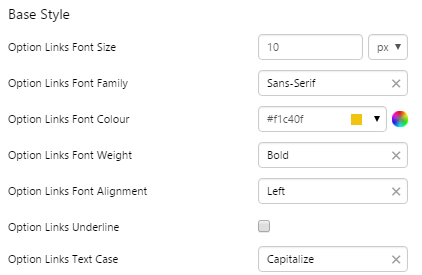
1. Base Style: Style the text that appears below the Selected Option.
- Option Links Font Size
- Option Links Font Family
- Option Links Font Colour
- Option Links Font Weight
- Option Links Font Alignment
- Option Links Underline
- Option Links Text Case
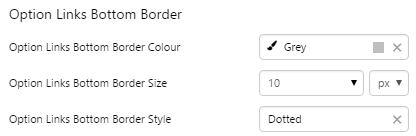
2. Option Links Bottom Border: Style the underline of the Selected Option.
- Option Links Bottom Border Colour
- Option Links Bottom Border Size
- Option Links Bottom Border Style
3. Alignment: Align the Option Links Box by giving it X and Y co-ordinates, or by using an alignment option, such as Top-Left.
- Alignment
- X Offset
- Y Offset
|
Examples
| Custom Style in Display Mode |
Custom Style Properties |
|
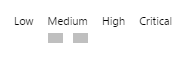
EXAMPLE: Styled base style

|
 |
|
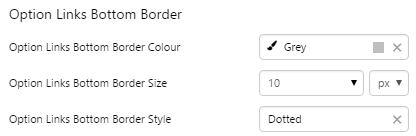
EXAMPLE: Styled Bottom Border: grey, dotted, thick

|
 |
Text Input
Related: Text Input tutorial, Adding a new component style
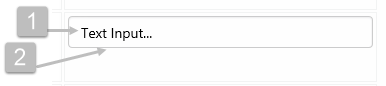
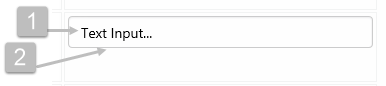
The screenshot below shows the style properties of the Text Input in display mode. The component is aligned on a grid cell.
 |
What You Can Change
Style the text, and the alignment.
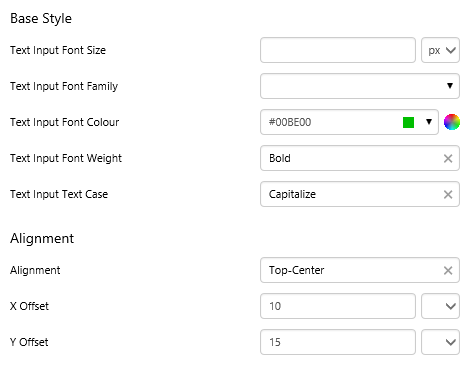
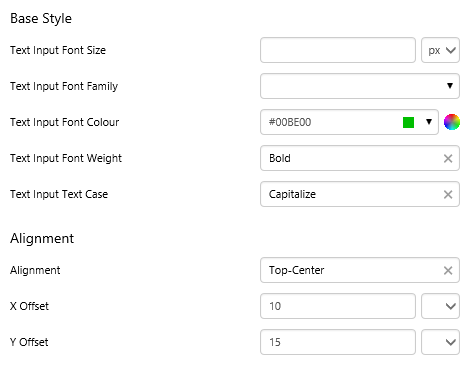
1. Base Style: Style the text that appears in the text input.
- Text Input Font Size
- Text Input Font Family
- Text Input Font Colour
- Text Input Font Weight
- Text Input Text Case
2. Alignment: Align the Text Input by giving it X and Y co-ordinates, or by using an alignment option, such as Top-Left. In the screenshot, you can see the text input component in relation to the grid cell.
- Alignment
- X Offset
- Y Offset
|
Example
| Custom Style in Display Mode |
Custom Style Properties |
|
EXAMPLE: Styling the text and alignment

|
 |
![]() group in IFS OI Explorer Studio. For an overview of how styling works, see Overview of Styles in IFS OI Explorer.
group in IFS OI Explorer Studio. For an overview of how styling works, see Overview of Styles in IFS OI Explorer.