ON THIS PAGE:
Overview
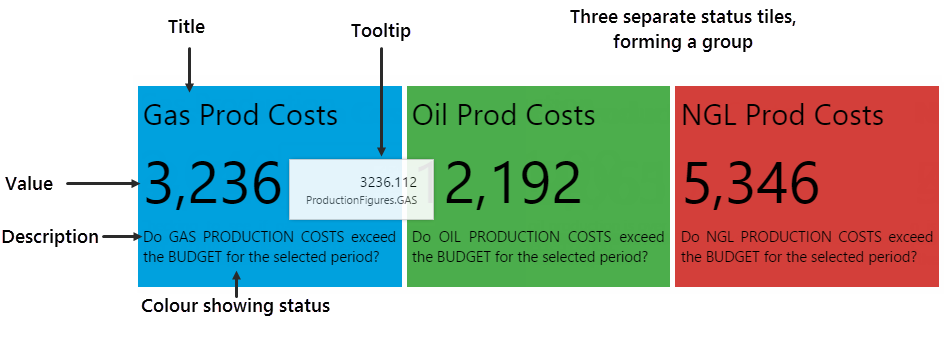
The Status Tile is a plain rectangular shape which conveys four key pieces of information:
- Title: A title identifying what data the status tile is displaying
- Value: The current value of the configured data
- Description: A description supplying more detail on what data the tile is representing
- Status: The colour of the tile, representing whether the status tile's value is below, above, or equal to the tile's defined limit
The status tile also has a tooltip showing the data that's being displayed, as well as its current value, and can also contain a hyperlink which you can configure to open a page, URL, or trend.
Typically, a whole set of related status tiles are grouped together, representing key overview information. If there is a configured hyperlink, the user can click on a status tile to get more detail.
What is the Current Status?
A user can tell immediately whether the value is over, under or equal to the defined limit, just by the colour of the status tile.
Note: The colours here are for the default style; these may vary if a different style is used.
| Value Under Limit | Value Equal to Limit | Value Over Limit | Value Unknown |
| The status tile is BLUE. | The status tile is GREEN. | The status tile is RED. | The status tile is GREY. |
 |
 |
 |
 |
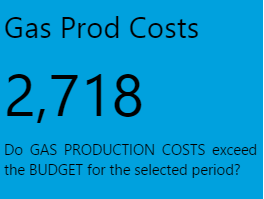
In the example below, Gas Production Costs are below budget (value is below limit), while Oil and NGL both have costs above their respective budgets (value exceeds limit).
If there are no available values, the status tiles are coloured in grey.
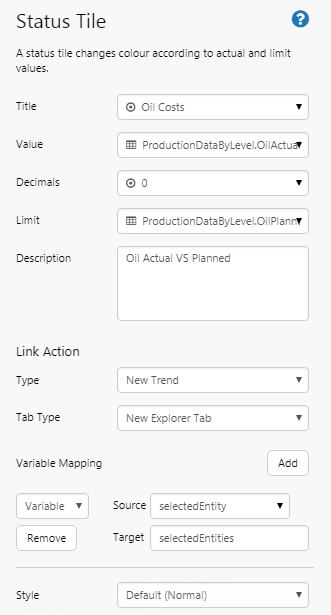
Status Tile Properties
This section describes the properties of the Status Tile component.
|
 |
Tutorial: Status Tiles Allowing Entity Selections
If you're unfamiliar with the process of building pages, read the article Building an Explorer Page.
In this tutorial, we'll drag and drop a status tile onto a page, configure it to use data, and then make two copies. The three status tiles will all use the same dataset for their respective values and limits, and we'll add a Hierarchy component so that the user can change the entity (region), controlling what is shown.
We'll add a hyperlink to the first tile, to open a new trend. This trend will show the Oil Production attribute of the selected entity.
There are five steps in the tutorial:
- Step 1. Prepare the new tutorial page in Grid Layout, and configure the layout.
- Step 2. Add a default value.
- Step 3. Add and configure a Hierarchy.
- Step 4. Add and configure a Status Tile with Hyperlink.
- Step 5. Make two copies of the status tile, and adjust the configuration of each.
Step 1. Prepare the Tutorial Page

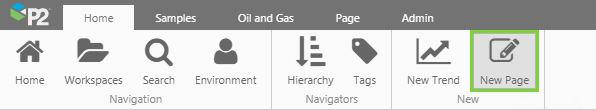
Before you start, click the New Page button on the Home tab of the ribbon. Choose the Grid layout.
- Configure the grid layout to have two columns and two rows.
- Allocate a Column Spacing and Row Spacing of 30, each.
- Resize the first column to 25* and the second to 75*.
- Resize the first row to 80* and the second to 20*.
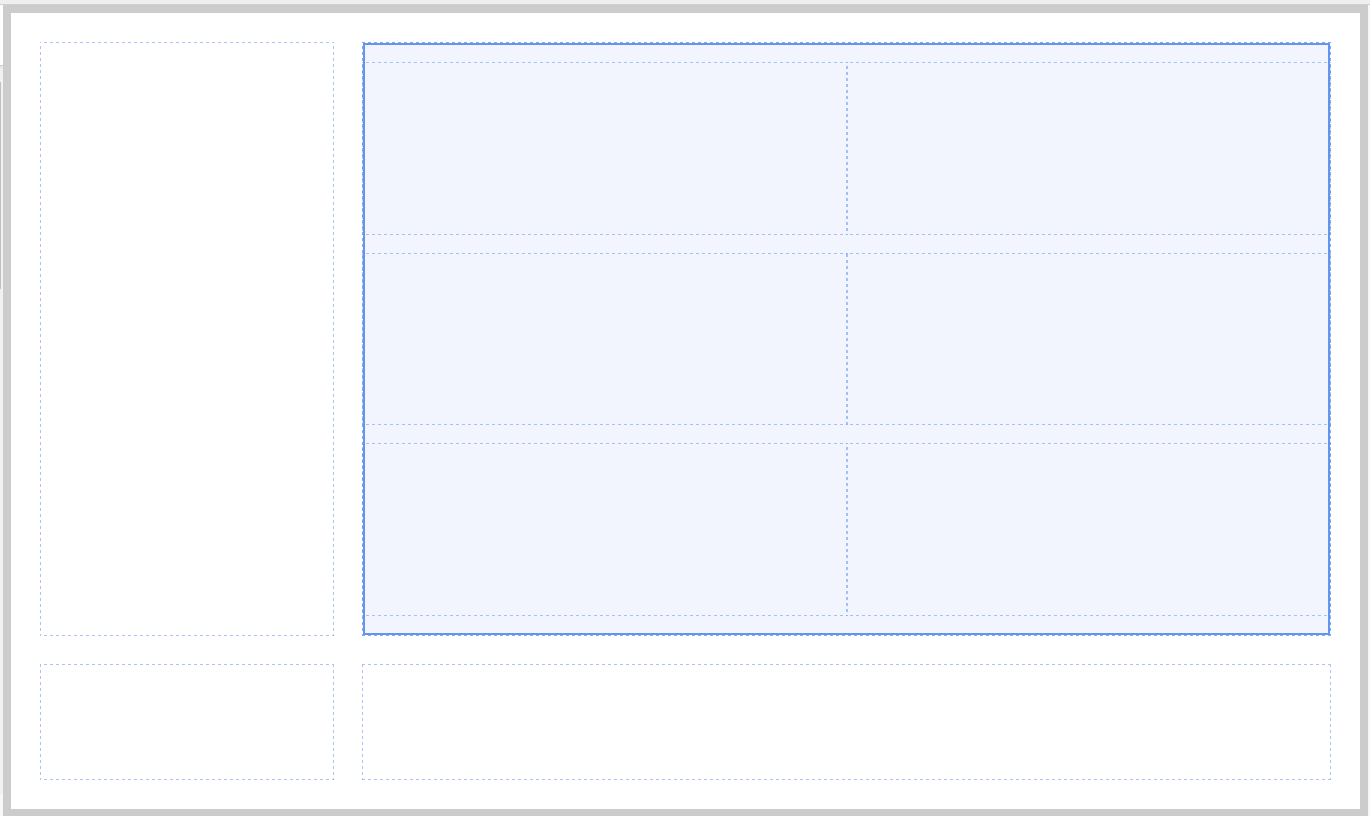
Drag and drop a second Grid Layout component onto the top right cell of the grid layout. Give this two columns and three rows, with a Row Spacing of 20.
This is how the page should look at this stage:
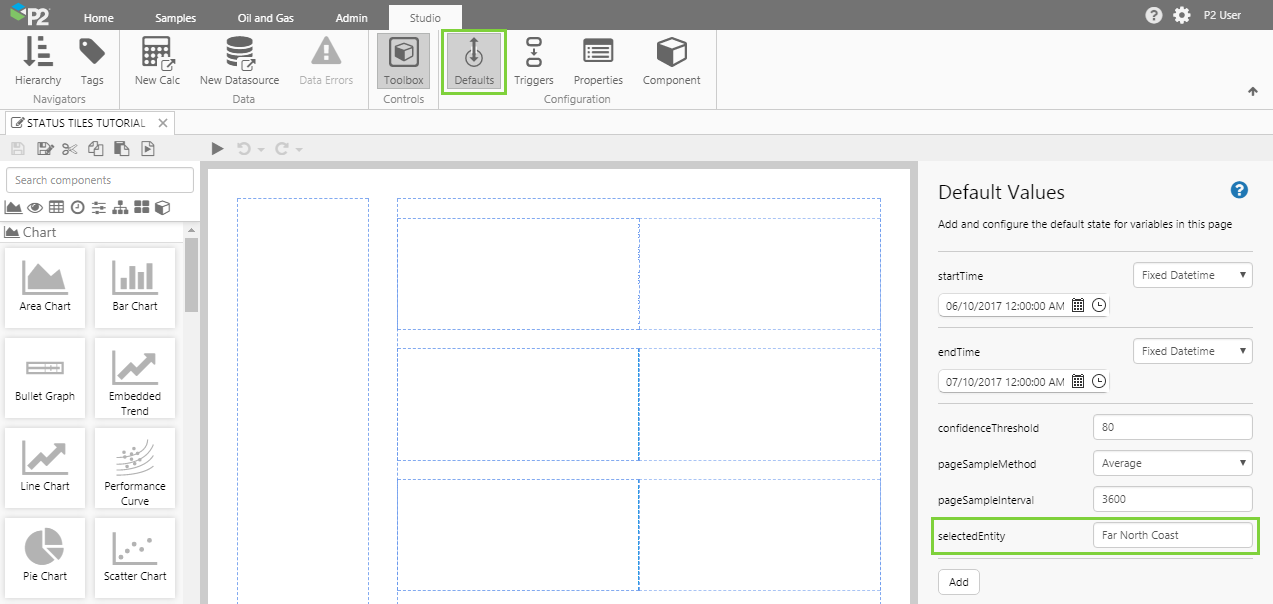
Step 2. Update the selectedEntity Default Value
In this step we're going to assign a value to the selectedEntity page default.
1. Open the Default Values panel.
2. Type Far North Coast in the selectedEntity value text box.
Step 3. Add a Hierarchy
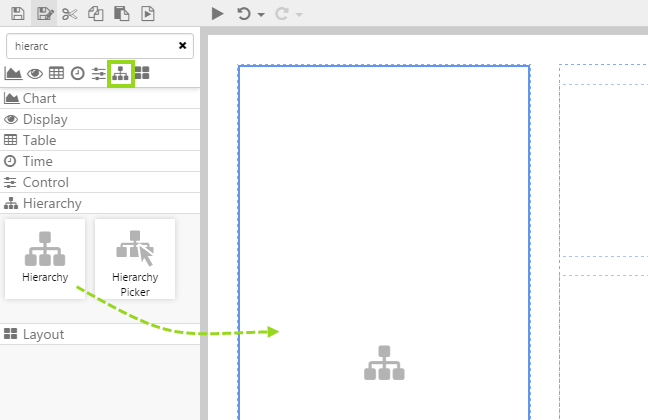
1. Drag and drop a Hierarchy component onto the top left grid cell of the base grid layout, as shown. The Hierarchy component is in the Hierarchy ![]() group.
group.
2. Choose a hierarchy from the drop-down list: P2 Corporate
Note: The default Selected Entity for the hierarchy component is selectedEntity, so this will use the selectedEntity value you defined in the previous step: Far North Coast.
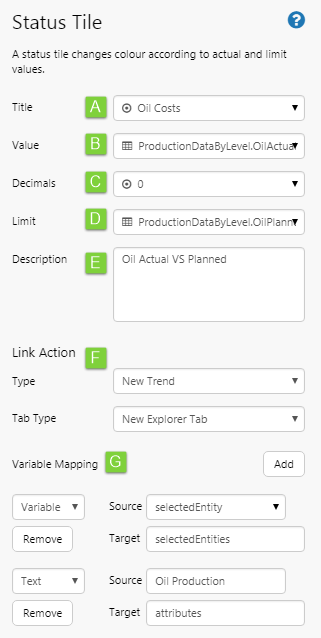
Step 4. Add and Configure a Status Tile
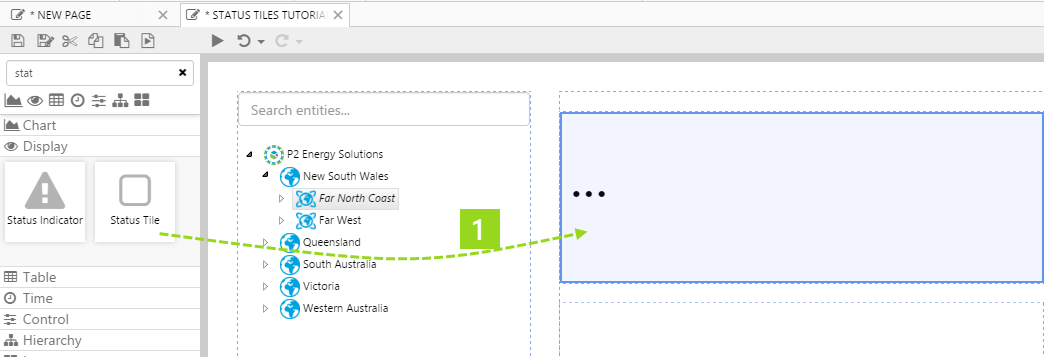
1. Drop a Status Tile onto the top left grid cell of the secondary grid layout, as shown. The Status Tile is in the Display ![]() group.
group.
2. Configure the status tile as follows:
 |
|
Try Out the New Component
- Click the Preview
 button on the Studio toolbar to see what your page will look like in display mode.
button on the Studio toolbar to see what your page will look like in display mode. - Far North Coast is already selected on the Hierarchy, because of the selectedEntity default variable.
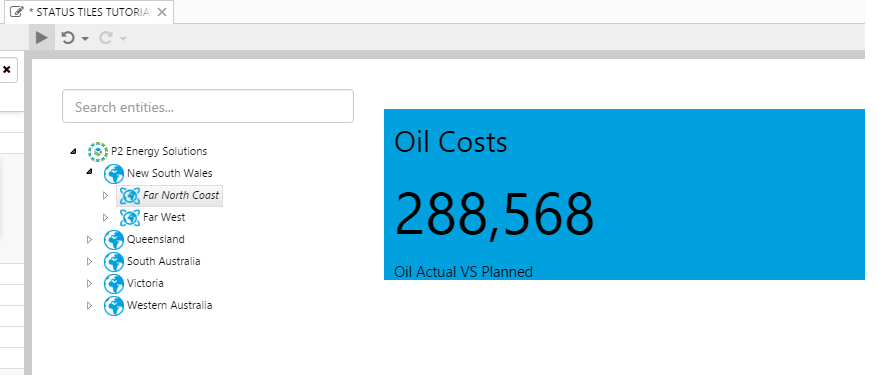
Note how the Status Tile shows a value. It is coloured in blue, indicating the value (oil costs) is lower than the planned amount for this period (colours depend on the status tile's style: for the style used in this tutorial, green indicates equal values, blue indicates a value under the limit, and red indicates a value that is over the limit). This is what your page should look like.
Step 5. Copy the Status Tile
Status tiles work well in sets, so we're going to add two more. We want these to use the same dataset query, parameter and filter value as the first one. The only difference is that one will use WaterActualSum and WaterPlannedSum, while the other will use GasActualSum and GasPlannedSum for their respective values and limits. We'll also change the Title and Description of each.
1. Copy (Ctrl+C) the original status tile.
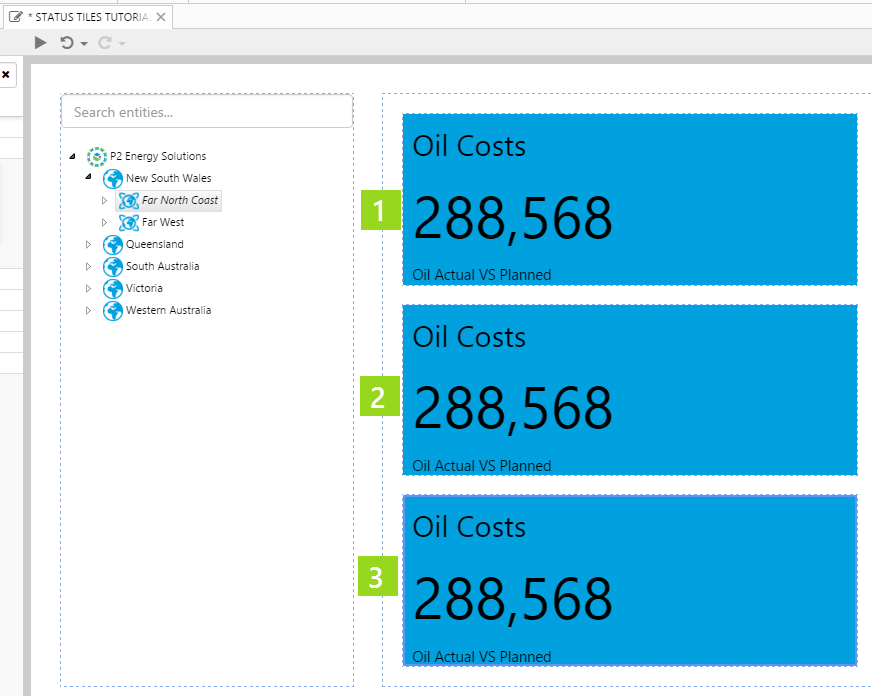
2. First copy: Click the grid cell directly below the original status tile and Paste (Ctrl+V).
3. Second copy: Click the grid cell directly below the new status tile and Paste (Ctrl+V).
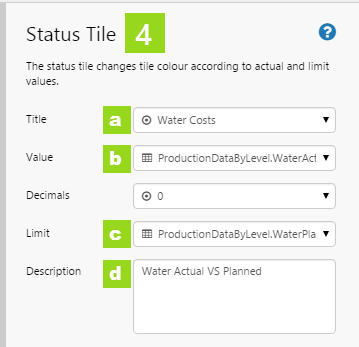
4. Adjust the first copied status tile to show Water Costs:
a. Title: Click the drop-down list to open. Type Water Costs.
b. Value: Click the drop-down list to open. Select WaterActualSum from the Value Column drop-down list.
c. Limit: Click the drop-down list to open. Select WaterPlannedSum from the Value Column drop-down list.
d. Description: Type Water Actual VS Planned in the description text.
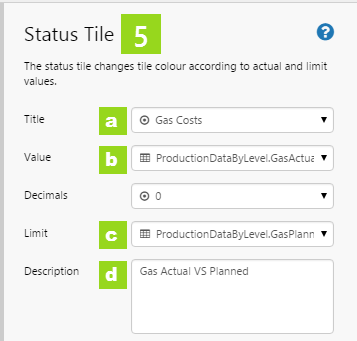
5. Adjust the second copied status tile to show Gas Costs:
a. Title: Click the drop-down list to open. Type Gas Costs.
b. Value: Click the drop-down list to open. Select GasActualSum from the Value Column drop-down list.
c. Limit: Click the drop-down list to open. Select GasPlannedSum from the Value Column drop-down list.
d. Description: Type Gas Actual VS Planned in the description text.
Try Out the New Component
- Click the Preview
 button on the Studio toolbar to see what your page will look like in display mode.
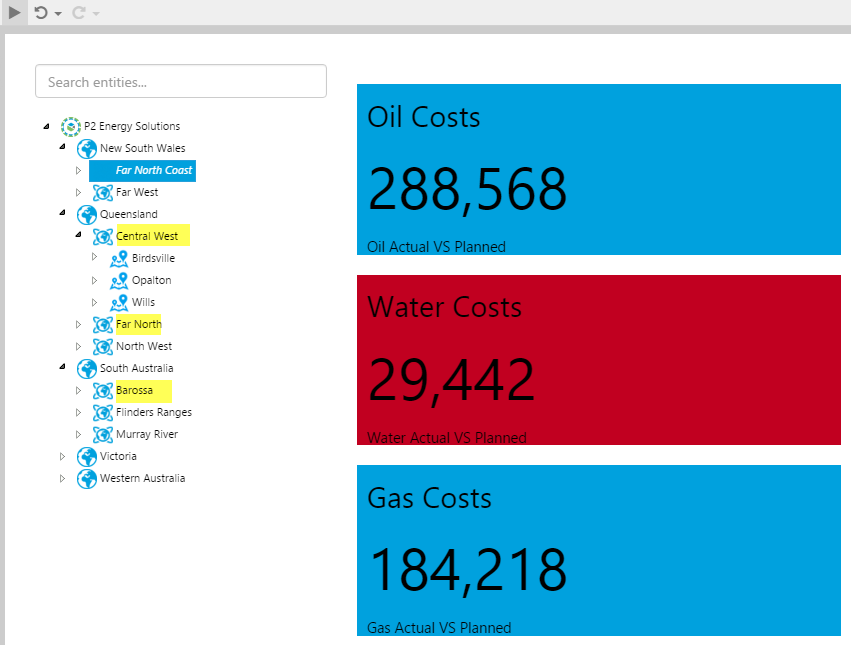
button on the Studio toolbar to see what your page will look like in display mode. - Select some of the other regions from the hierarchy, such as: Central West, Far North and Barossa.
- Click on a region that has no data, such as Murray. The status tiles here are coloured in grey.
- Now click on the first status tile to open the new trend. Note how the Oil Production attribute of the selected entity displays in the trend.
Note how the Status Tiles all show a value. Note the colours indicating whether production costs are equal to, above or below planned costs for Oil, Water, or Gas. Hover over each tile to get the full value, including decimals values (if any).
Release History
- Status Tile 4.5.4 (this release)
- Tab Action 'New Browser Tab' is now available for all Link Action Types
- Whenever HTTP content is accessed from an HTTPS instance of Explorer, a New Browser tab opens, regardless of the Tab Type specified in the Link Action editor
- Status Tile 4.4.4
- Initial release