Styling Charts
This article describes the styling properties of each component in the Chart  group in IFS OI Explorer Studio. For an overview of how styling works, see Overview of Styles in IFS OI Explorer.
group in IFS OI Explorer Studio. For an overview of how styling works, see Overview of Styles in IFS OI Explorer.
Bullet Graph
Related: Bullet Graph tutorial, Adding a new component style
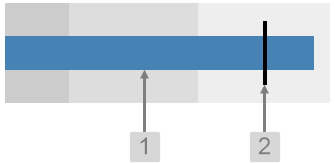
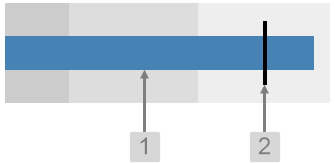
The screenshot below shows the Bullet Graph in display mode.
 |
What You Can Change
With the Bullet Graph you can change the colour of the bar indicating the actual value, and the target line.
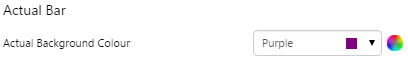
1. Actual Bar: Set the colour of the value bar.
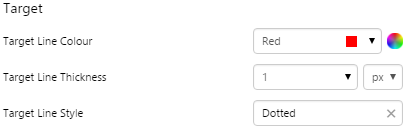
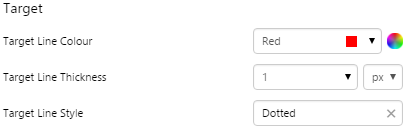
2. Target: Style the line indicating the target.
- Target Line Colour
- Target Line Thickness
- Target Line Style
|
Examples
| Custom Style in Display Mode |
Custom Style Properties |
|
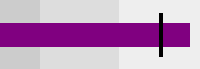
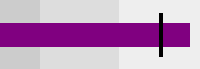
EXAMPLE: Changing the Actual bar

|

|
|
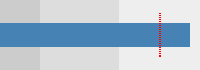
EXAMPLE: Changing the Target line

|
 |
Chart
Related: Chart tutorial, Adding a new component style
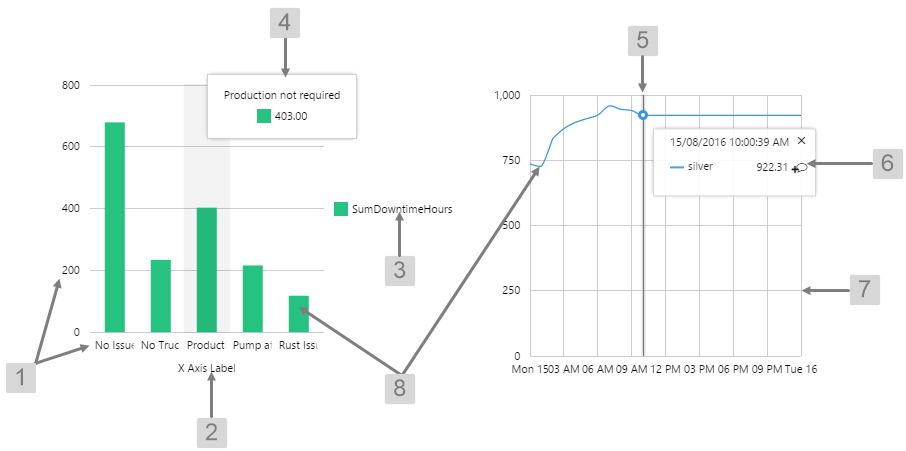
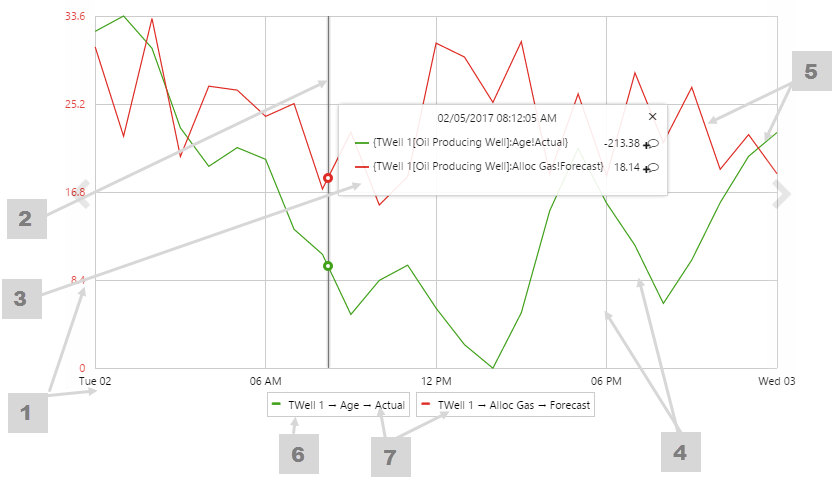
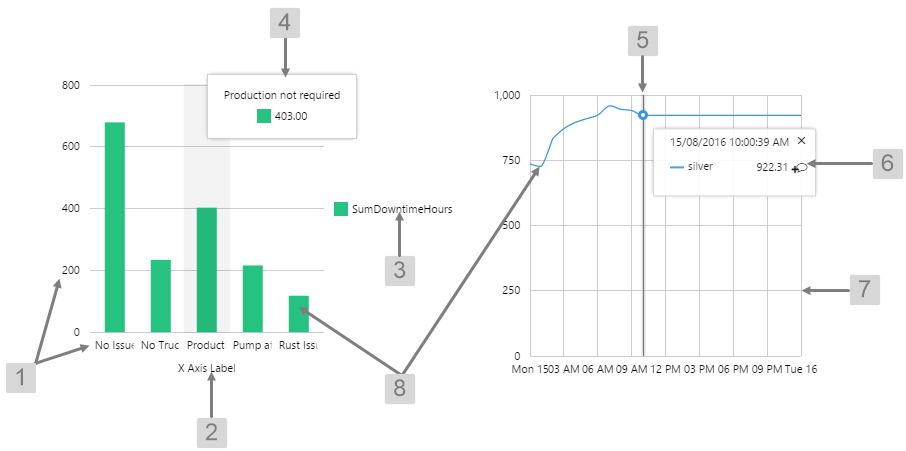
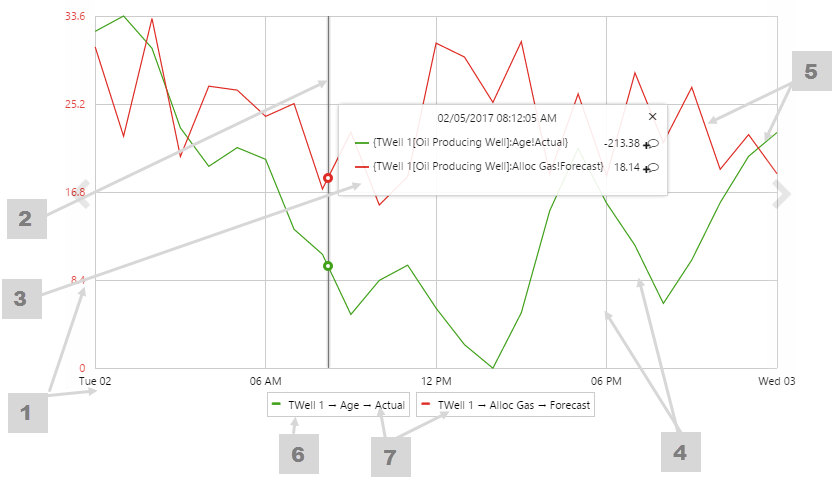
The screenshot below shows a discrete chart (left) and continuous chart (right) in display mode.
 |
|
What You Can Change
With the Chart you can change the appearance of the axes, gridlines, legend, tooltip, and hairline.
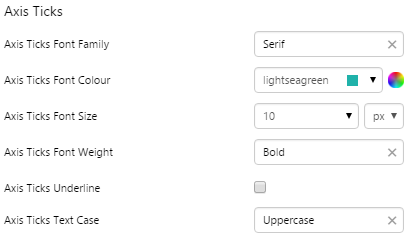
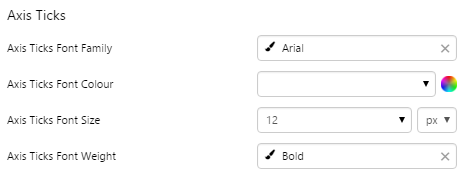
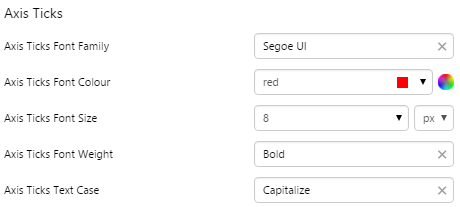
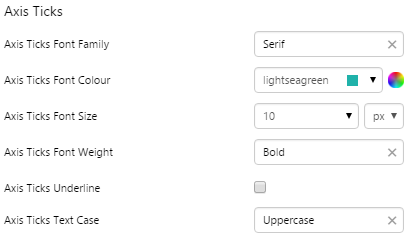
1. Axis Ticks: Style the text along the X and Y axes.
- Axis Ticks Font Family
- Axis Ticks Font Colour
- Axis Ticks Font Size
- Axis Ticks Font Weight
- Axis Ticks Underline
- Axis Ticks Text Case
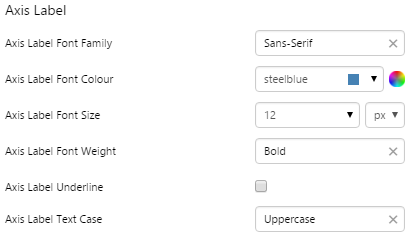
2. Axis Label: Style the label text for the x-axis.
- Axis Label Font Family
- Axis Label Font Colour
- Axis Label Font Size
- Axis Label Font Weight
- Axis Label Underline
- Axis Label Text Case
3. Legend: Style the text inside the legend.
- Legend Font Family
- Legend Font Colour
- Legend Font Size
- Legend Font Weight
- Legend Underline
- Legend Text Case
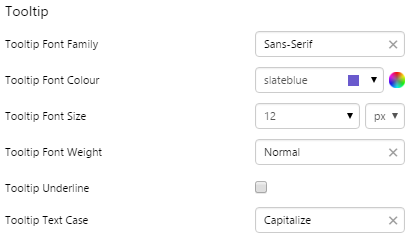
4. Tooltip: Style the text inside the tooltip popup in discrete charts.
- Tooltip Font Family
- Tooltip Font Colour
- Tooltip Font Size
- Tooltip Font Weight
- Tooltip Underline
- Tooltip Text Case
|
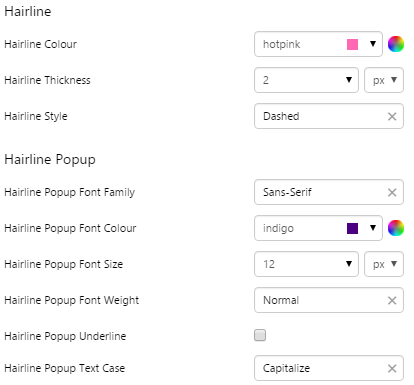
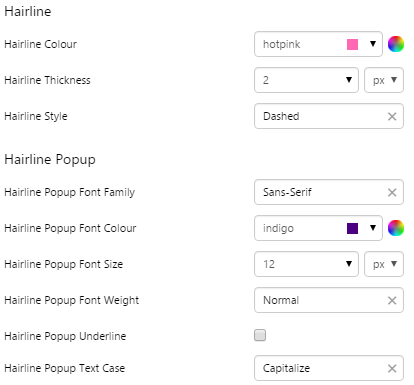
5. Hairline: Style the appearance of the hairline in continuous charts.
- Hairline Colour
- Hairline Thickness
- Hairline Style
-
6. Hairline Popup: Style the text inside the hairline popup in continuous charts.
- Hairline Font Family
- Hairline Font Colour
- Hairline Font Size
- Hairline Font Weight
- Hairline Underline
- Hairline Text Case
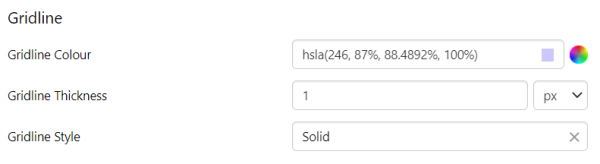
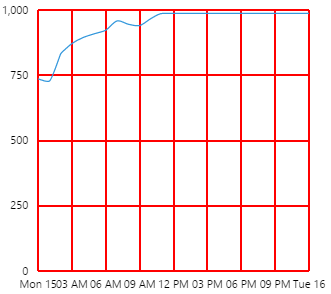
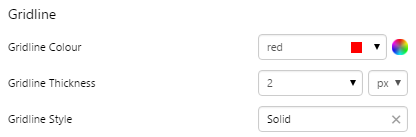
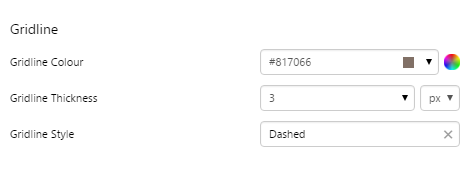
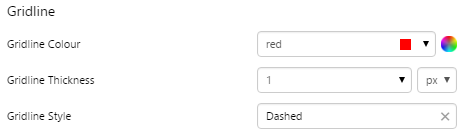
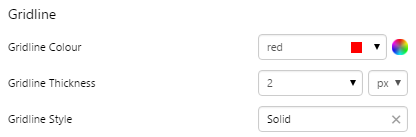
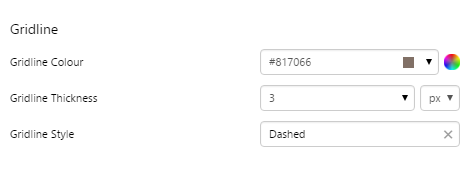
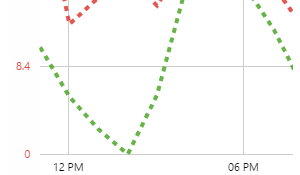
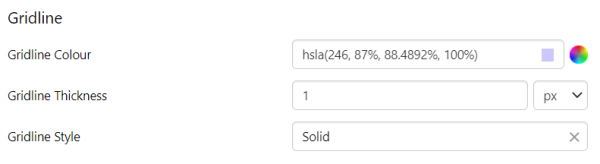
7. Gridline: Style the vertical and horizontal lines on the chart canvas.
- Gridline Colour
- Gridline Thickness
- Gridline Style
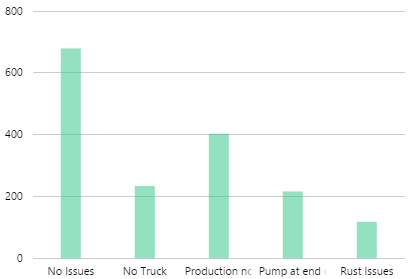
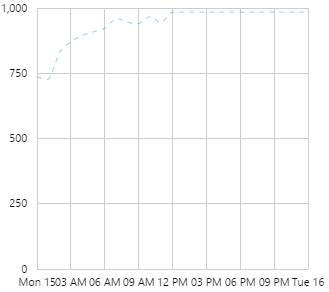
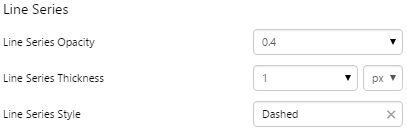
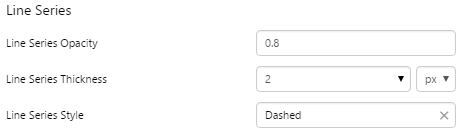
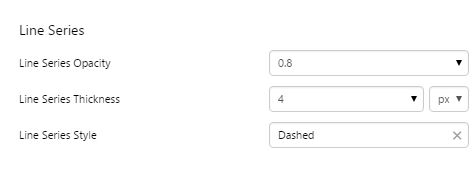
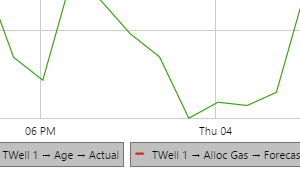
8. Line Series, Bar Series, Area Series, Dot Series: Style the trace on the chart canvas.
- Line Series Opacity
- Line Series Thickness
- Line Series Style
- Bar Series Opacity (also applies to stacked bar charts)
- Area Series Opacity
- Dot Series Opacity
|
Examples
| Custom Style in Display Mode |
Custom Style Properties |
|
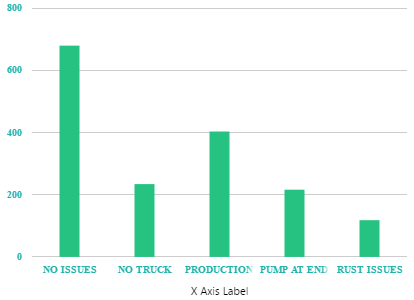
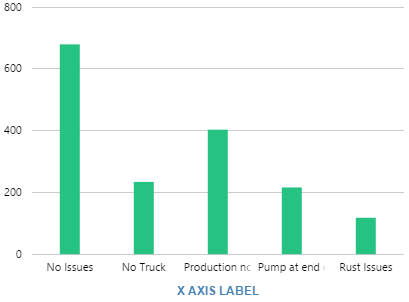
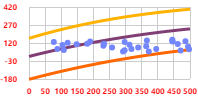
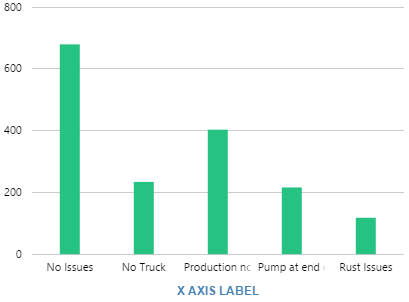
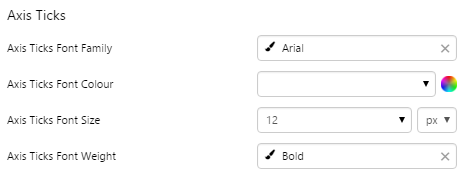
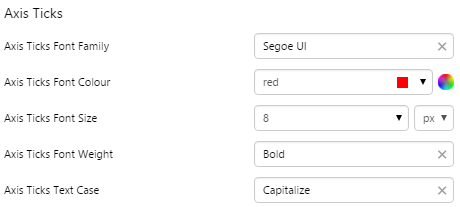
EXAMPLE: Changing the axis ticks

|

|
|
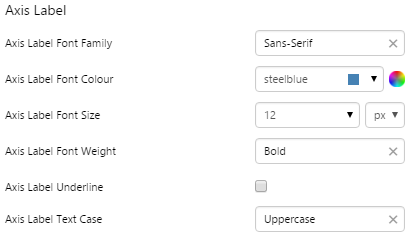
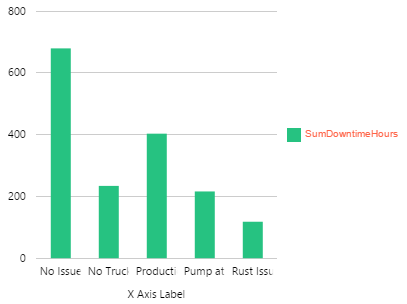
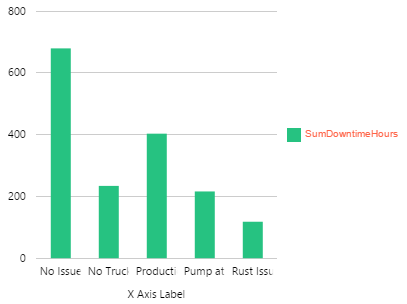
EXAMPLE: Changing the axis label

|
 |
|
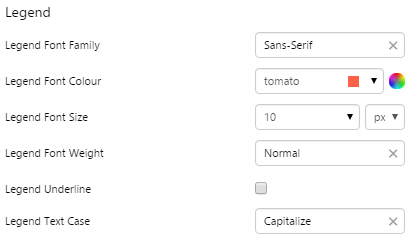
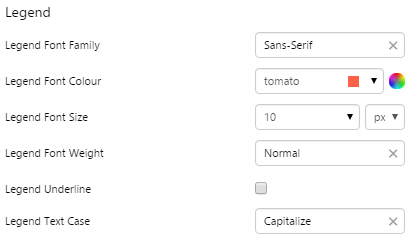
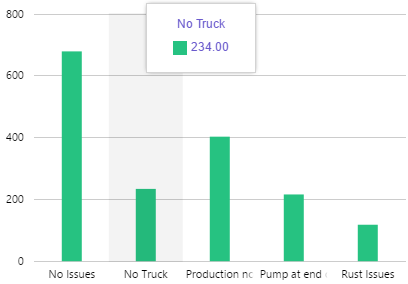
EXAMPLE: Changing the legend

|
 |
|
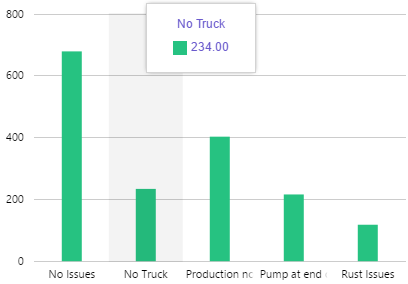
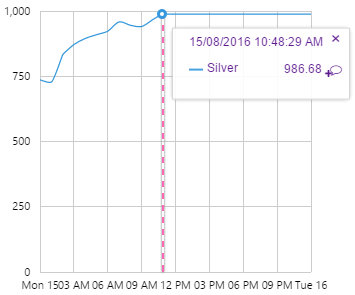
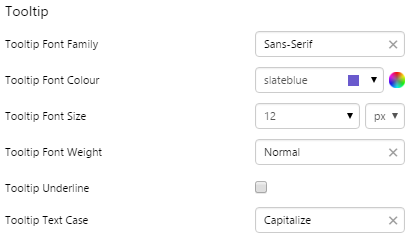
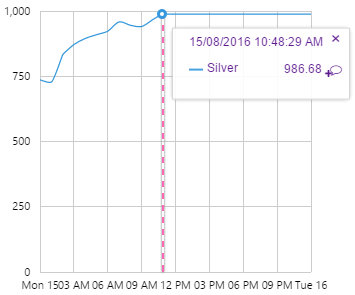
EXAMPLE: Changing the tooltip in a discrete chart

|
 |
|
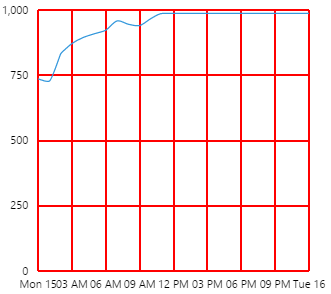
EXAMPLE: Changing the hairline and hairline popup in a continuous chart

|
 |
|
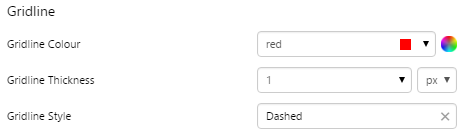
EXAMPLE: Changing the gridlines

|
 |
|
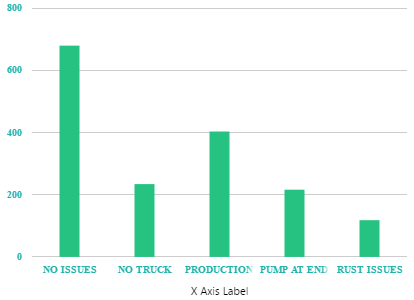
EXAMPLE: Changing the opacity of the trace in a bar chart

|
 |
|
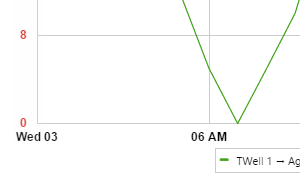
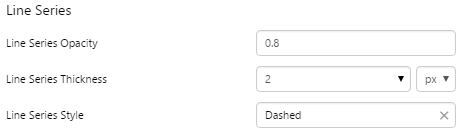
EXAMPLE: Changing the style of the trace in a line chart

|
 |
Embedded Trend
Related: Embedded Trend, Adding a new component style
The screenshot below shows the Embedded Trend in display mode.
 |
|
What You Can Change
With the Embedded Trend you can change the appearance of the axes, gridlines, legend, tooltip, and hairline.
|
|
1. Axis Ticks: Style of the text along the X and Y axes.
- Axis Ticks Font Family
- Axis Ticks Font Colour
(Tip: if you change this, the y-axis colour no longer corresponds to the selected series.)
- Axis Ticks Font Size
- Axis Ticks Font Weight
2. Hairline: Style the hairlines.
- Hairline Colour
- Hairline Style
3. Hairline Popup: Style the text inside the hairline popup.
- Hairline Popup Font Family
- Hairline Popup Font Colour
- Hairline Popup Font Size
- Hairline Popup Font Weight
- Hairline Popup Text Case
|
4. Gridline: Style the vertical and horizontal grid lines.
- Gridline Colour
(Tip: select an opacity of 0 for transparent gridlines.)
- Gridline Thickness
- Gridline Style
5. Line Series: Style the trace lines on the embedded trend.
- Line Series Opacity
- Line Series Thickness
- Line Series Style
6. Legend Icons:
- Background Colour
- Border Colour
7. Legend Text: Style the legend text
- Font
- Font Size
- Font Colour
|
Examples
| Custom Style in Display Mode |
Custom Style Properties |
|
EXAMPLE: Changing the axis ticks

|

|
|
EXAMPLE: Changing the hairline

|
 |
|
EXAMPLE: Changing the gridline style

|
 |
|
EXAMPLE: Changing the line series style

|
 |
|
EXAMPLE: Changing the legend icons style

|
 |
Histogram
Related: Histogram tutorial, Adding a new component style
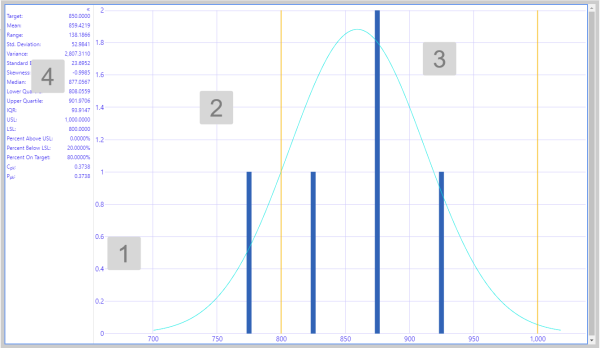
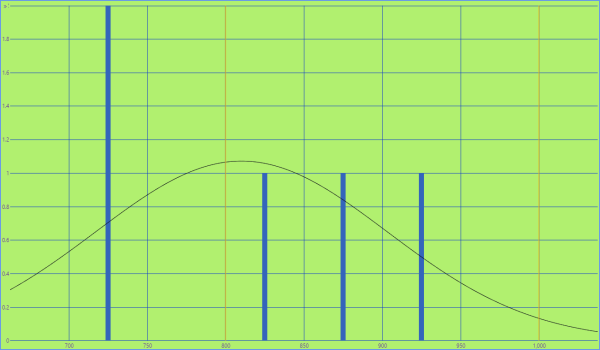
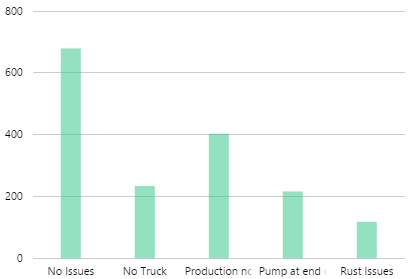
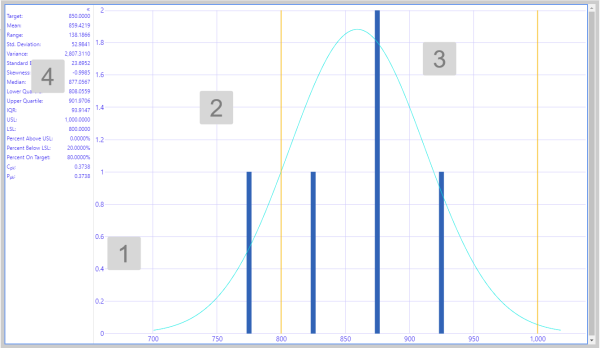
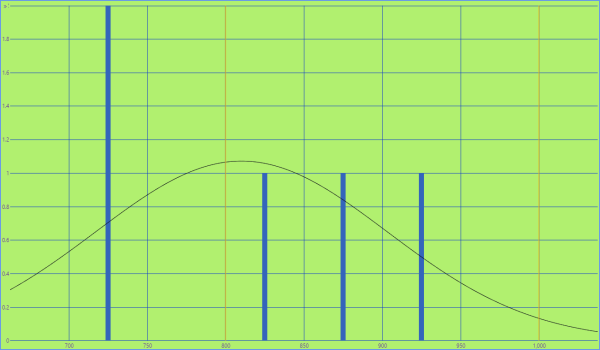
The screenshot below shows the Histogram in display mode.

What You Can Change
With the Histogram you can change the appearance of the axis, gridlines, background and statistics panel.
|
|
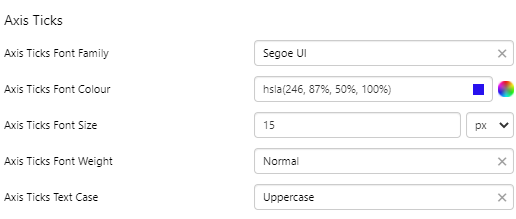
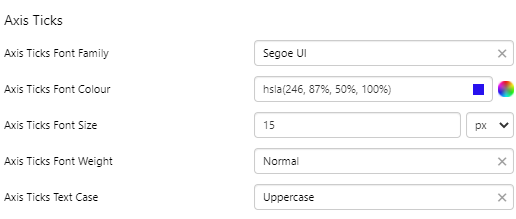
1. Axis Ticks: Style the text along the x and y axes.
- Axis Ticks Font Family
- Axis Ticks Font Colour
- Axis Ticks Font Size
- Axis Ticks Font Weight
- Axis Ticks Text Case
2. Gridline: Style the vertical and horizontal lines on the canvas.
- Gridline Colour
- Gridline Thickness
- Gridline Style
|
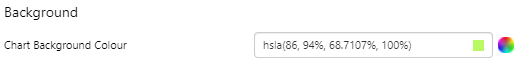
3. Background: Set the background colour.
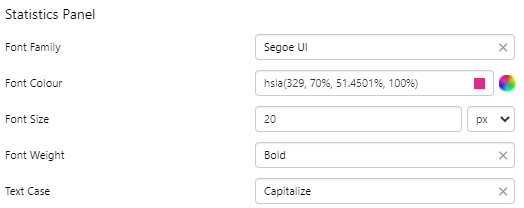
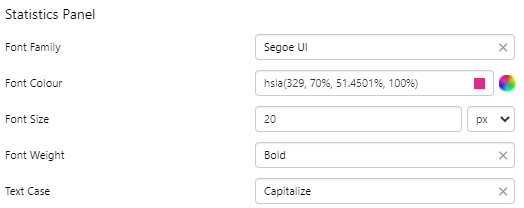
4. Statistics Panel: Style the text in the statistics panel.
- Font Family
- Font Colour
- Font Size
- Font Weight
- Text Case
|
Examples
| Custom Style in Display Mode |
Custom Style Properties |
|
EXAMPLE: Changing the axis ticks

|

|
|
EXAMPLE: Changing the gridlines

|
 |
|
EXAMPLE: Changing the background

|
 |
|
EXAMPLE: Changing the statistics panel

|
 |
Performance Curve
Related: Performance Curve tutorial, Adding a new component style
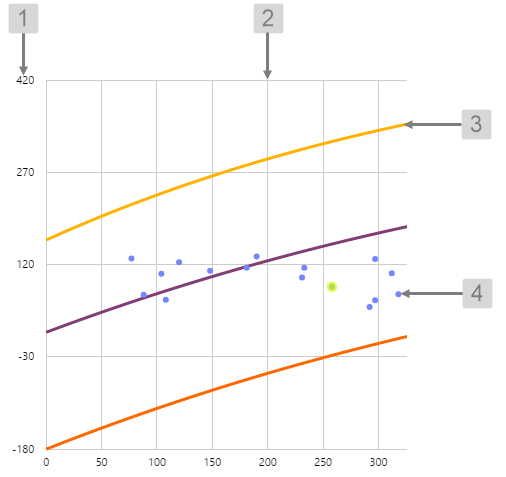
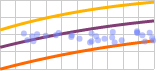
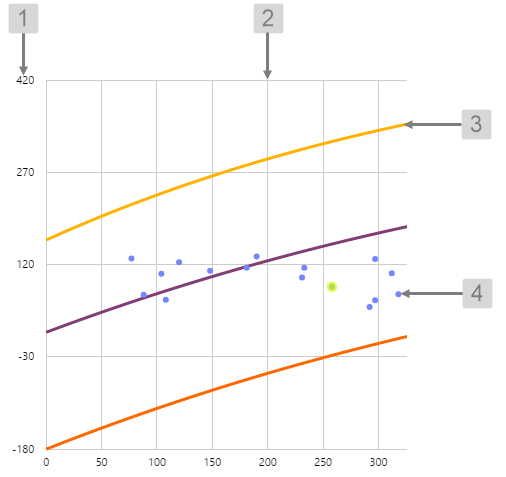
The screenshot below shows the Performance Curve in display mode.
 |
What You Can Change
With the Performance Curve you can change the colour of the dots indicating the actual data points, and the highlight colour.
1. Axis Ticks: Set the style of the label text.
- Axis Ticks Font Family
- Axis Ticks Font Colour
- Axis Ticks Font Size
- Axis Ticks Font Weight
- Axis Ticks Text Case
2. Gridline: Style the vertical and horizontal grid lines.
- Gridline Colour
- Gridline Thickness
- Gridline Style
3. Line Series: Set the style of the curve lines.
- Line Series Opacity
- Line Series Thickness
- Line Series Style
4. Dot Series: Style the dots indicating the data values.
|
Examples
| Custom Style in Display Mode |
Custom Style Properties |
|
EXAMPLE: Changing the axis text style

|

|
|
EXAMPLE: Changing the style of the gridlines

|
 |
|
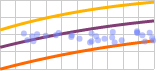
EXAMPLE: Changing the style of the curves

|
 |
|
EXAMPLE: Changing the style of the dots

|
 |
Treemap
Related: Treemap tutorial, Adding a new component style
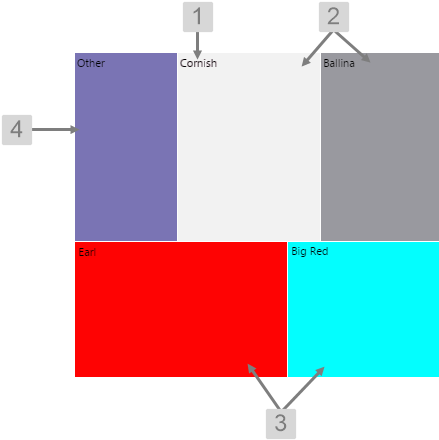
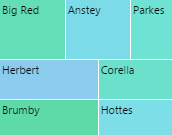
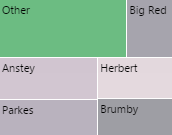
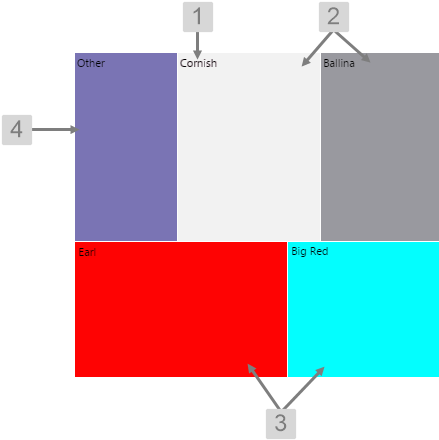
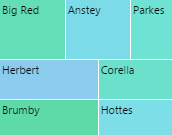
The screenshot below shows the Treemap in display mode.
 |
What You Can Change
With the Treemap you can change the colours of the nodes, and the label text for the nodes.
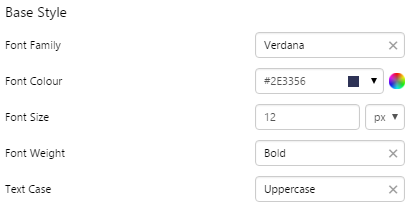
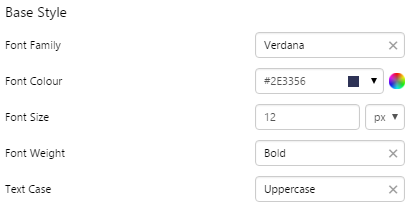
1. Base Style: Set the style of the label text.
- Font Family
- Font Colour
- Font Size
- Font Weight
- Text Case
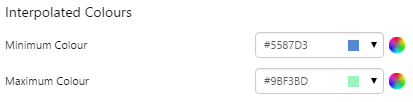
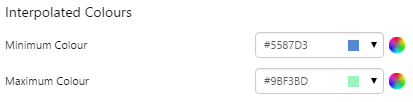
2. Interpolated Colours: The colours of the nodes are determined by the interpolation between 2 colours - the Minimum Colour and Maximum Colour. As the value approaches the specified minimum value, the node colour more closely resembles the Minimum Colour, and as the value approaches the specified maximum value, the node colour more closely resembles the Maximum Colour.
- Minimum Colour
- Maximum Colour
Tip: You will usually get a nicer looking treemap if your minimum and maximum colours are the same hue but different brightness (e.g. light blue and dark blue) or are next to each other on the colour wheel (e.g. red and yellow or green and blue). The values you specify for minimum and maximum will also affect how the colours are interpolated.
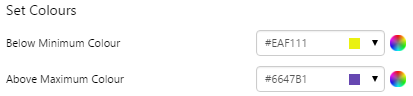
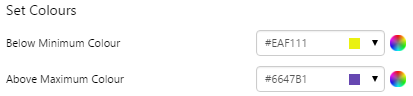
3. Set Colours: The colour of the node when the value is below the minimum value or above the maximum value.
- Below Minimum Colour
- Above Maximum Colour
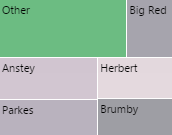
4. Aggregate Colour: The colour of the node when two or more nodes have been combined.
|
Examples
| Custom Style in Display Mode |
Custom Style Properties |
|
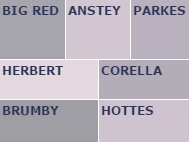
EXAMPLE: Changing the Label Text

|

|
|
EXAMPLE: Changing the Interpolated Minimum and Maximum Colours

|
 |
|
EXAMPLE: Changing the Set Minimum and Maximum Colours

|
 |
|
EXAMPLE: Changing the Aggregate Colour

|
 |
![]() group in IFS OI Explorer Studio. For an overview of how styling works, see Overview of Styles in IFS OI Explorer.
group in IFS OI Explorer Studio. For an overview of how styling works, see Overview of Styles in IFS OI Explorer.