Styling Time Pickers
This article describes the styling properties of each component in the Time  group in P2 Explorer Studio. For an overview of how styling works, see Overview of Styles in P2 Explorer.
group in P2 Explorer Studio. For an overview of how styling works, see Overview of Styles in P2 Explorer.
Current Date/Time Toggle
Related: Current Date/Time Toggle tutorial, Adding a new component style
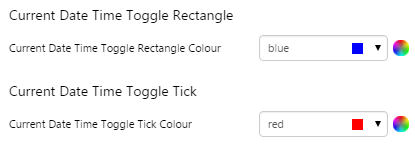
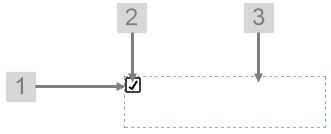
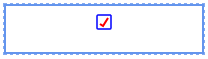
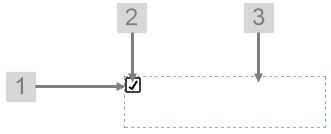
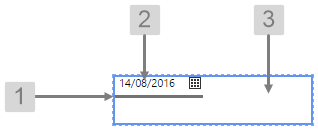
The screenshot below shows the style properties of Current Date/Time Toggle in design mode. The component is aligned in a grid cell.
 |
What You Can Change
Change the colour of the toggle, and the alignment.
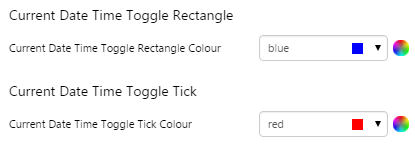
1. Current Date/Time Toggle Rectangle: Change the colour of the box.
- Current Date/Time Toggle Rectangle Colour
2. Current Date/Time Toggle Tick: Change the colour of the tick.
- Current Date/Time Toggle Tick Colour
3. Alignment: Align the Current Date/Time Toggle by giving it X and Y co-ordinates, or by using an alignment option, such as Top-Left. In the screenshot, you can see the component in relation to the grid cell.
- Alignment
- X Offset
- Y Offset
|
Examples
| Custom Style |
Custom Style Properties |
|
EXAMPLE: Change the colour of the box and the tick

|
 |
|
EXAMPLE: Change the alignment of the control

|
 |
Date Picker
Related: Date Picker tutorial, Adding a new component style
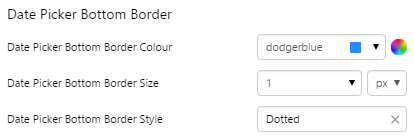
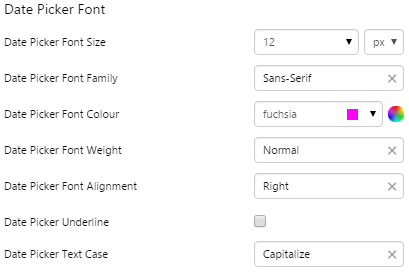
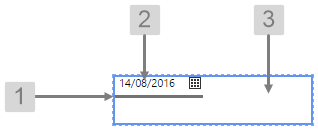
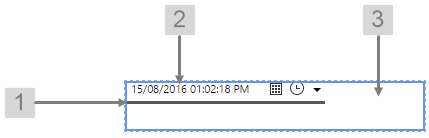
The screenshot below shows the style properties of Date Picker in design mode. The component is aligned in a grid cell.
 |
What You Can Change
Change the font and bottom border of the Date Picker, and the alignment.
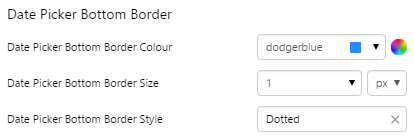
1. Date Picker Bottom Border: Change the border below the date.
- Date Picker Bottom Border Colour
- Date Picker Bottom Border Size
- Date Picker Bottom Border Style
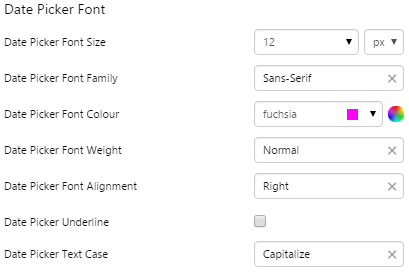
2. Date Picker Font: Change the font that shows the date.
- Date Picker Font Size
- Date Picker Font Family
- Date Picker Font Colour
- Date Picker Font Weight
- Date Picker Font Alignment
- Date Picker Font Underline
- Date Picker Font Text Case
3. Alignment: Align the Date Picker by giving it X and Y co-ordinates, or by using an alignment option, such as Top-Left. In the screenshot, you can see the component in relation to the grid cell.
- Alignment
- X Offset
- Y Offset
|
Examples
| Custom Style |
Custom Style Properties |
|
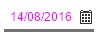
EXAMPLE: Change the bottom border

|
 |
|
EXAMPLE: Change the font

|
 |
Date/Time Picker
Related: Date/Time Picker tutorial, Adding a new component style
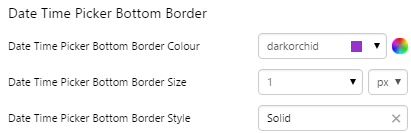
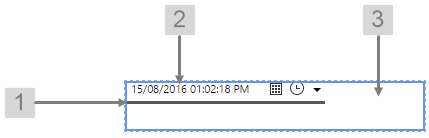
The screenshot below shows the style properties of Date/Time Picker in design mode. The component is aligned in a grid cell.
 |
What You Can Change
Change the font and bottom border of the Date/Time Picker, and the alignment.
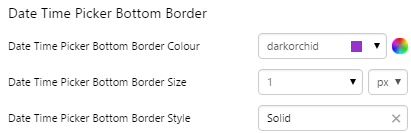
1. Date Time Picker Bottom Border: Change the border below the date.
- Date Time Picker Bottom Border Colour
- Date Time Picker Bottom Border Size
- Date Time Picker Bottom Border Style
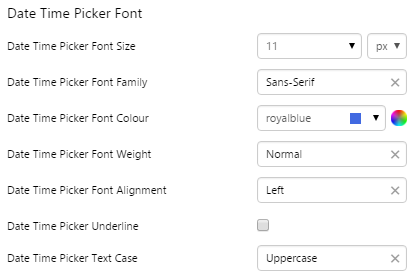
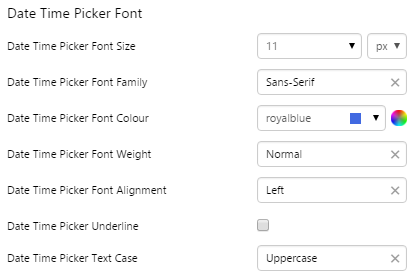
2. Date Time Picker Font: Change the font that shows the date.
- Date Time Picker Font Size
- Date Time Picker Font Family
- Date Time Picker Font Colour
- Date Time Picker Font Weight
- Date Time Picker Font Alignment
- Date Time Picker Font Underline
- Date Time Picker Font Text Case
3. Alignment: Align the Date/Time Picker by giving it X and Y co-ordinates, or by using an alignment option, such as Top-Left. In the screenshot, you can see the component in relation to the grid cell.
- Alignment
- X Offset
- Y Offset
|
Examples
| Custom Style |
Custom Style Properties |
|
EXAMPLE: Change the bottom border

|
 |
|
EXAMPLE: Change the font

|
 |
Date/Time Range Picker
Related: Date/Time Range Picker tutorial, Adding a new component style
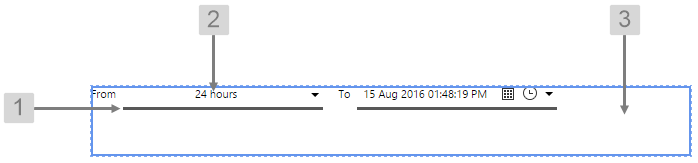
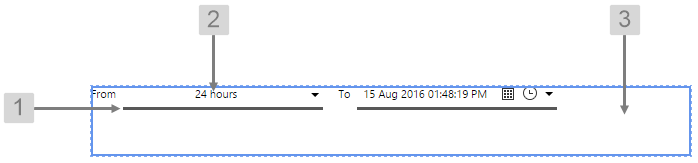
The screenshot below shows the style properties of Date/Time Range Picker in design mode. The component is aligned in a grid cell.
 |
|
What You Can Change
Change the font and bottom border of the Date/Time Range Picker, and the alignment.
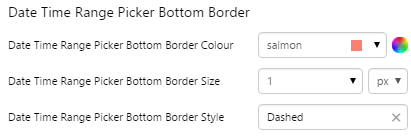
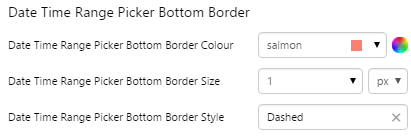
1. Date Time Range Picker Bottom Border: Change the border below the date.
- Date Time Range Picker Bottom Border Colour
- Date Time Range Picker Bottom Border Size
- Date Time Range Picker Bottom Border Style
|
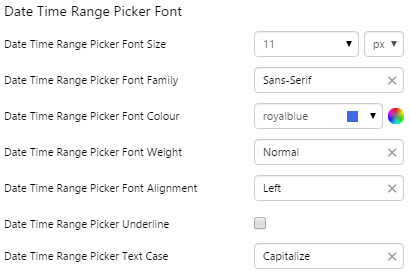
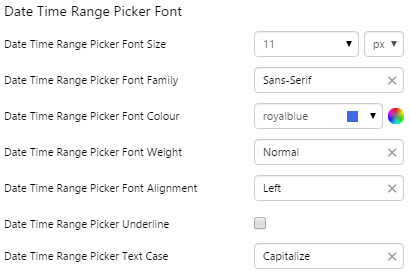
2. Date Time Range Picker Font: Change the font that shows the date.
- Date Time Range Picker Font Size
- Date Time Range Picker Font Family
- Date Time Range Picker Font Colour
- Date Time Range Picker Font Weight
- Date Time Range Picker Font Alignment
- Date Time Range Picker Font Underline
- Date Time Range Picker Font Text Case
3. Alignment: Align the Date/Time Range Picker by giving it X and Y co-ordinates, or by using an alignment option, such as Top-Left. In the screenshot, you can see the component in relation to the grid cell.
- Alignment
- X Offset
- Y Offset
|
Examples
| Custom Style |
Custom Style Properties |
|
EXAMPLE: Change the bottom border

|
 |
|
EXAMPLE: Change the font

|
 |
Duration Picker
Related: Duration Picker tutorial, Adding a new component style
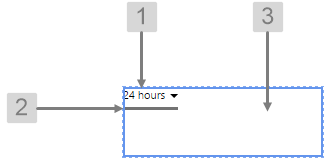
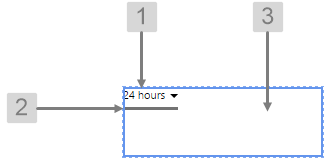
The screenshot below shows the style properties of Duration Picker in design mode. The component is aligned in a grid cell.
 |
What You Can Change
Change the font and bottom border of the Duration Picker, and the alignment.
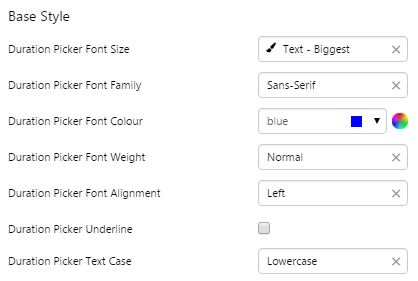
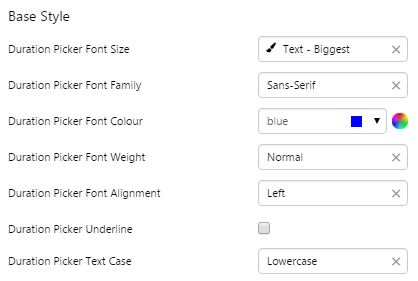
1. Base Style: Change the font that shows the duration.
- Duration Picker Font Size
- Duration Picker Font Family
- Duration Picker Font Colour
- Duration Picker Font Weight
- Duration Picker Font Alignment
- Duration Picker Font Underline
- Duration Picker Font Text Case
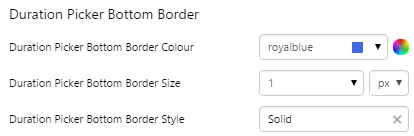
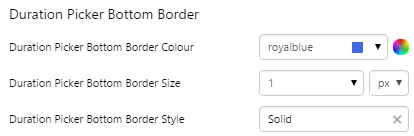
2. Duration Picker Bottom Border: Change the border below the duration.
- Duration Picker Bottom Border Colour
- Duration Picker Bottom Border Size
- Duration Picker Bottom Border Style
3. Alignment: Align the Duration Picker by giving it X and Y co-ordinates, or by using an alignment option, such as Top-Left. In the screenshot, you can see the component in relation to the grid cell.
- Alignment
- X Offset
- Y Offset
|
Examples
| Custom Style |
Custom Style Properties |
|
EXAMPLE: Change the bottom border

|
 |
|
EXAMPLE: Change the font

|
 |
Month Picker
Related: Month Picker tutorial, Adding a new component style
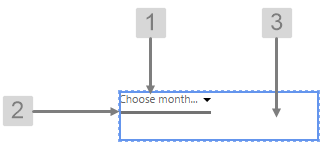
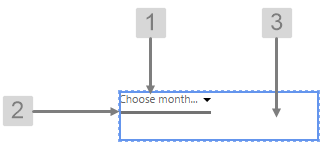
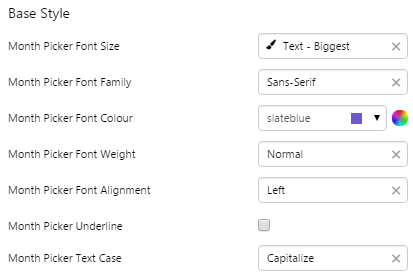
The screenshot below shows the style properties of Month Picker in design mode. The component is aligned in a grid cell.
 |
What You Can Change
Change the font and bottom border of the Month Picker, and the alignment.
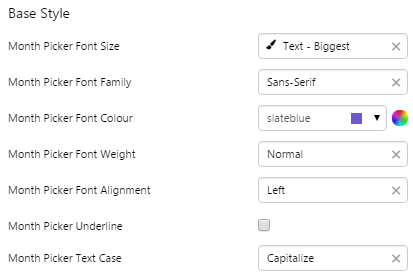
1. Base Style: Change the font that shows the month.
- Month Picker Font Size
- Month Picker Font Family
- Month Picker Font Colour
- Month Picker Font Weight
- Month Picker Font Alignment
- Month Picker Font Underline
- Month Picker Font Text Case
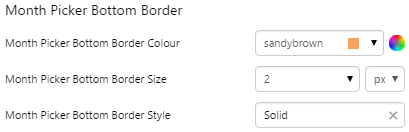
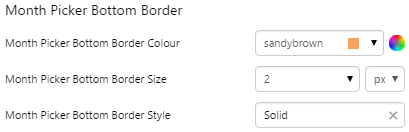
2. Month Picker Bottom Border: Change the border below the month.
- Month Picker Bottom Border Colour
- Month Picker Bottom Border Size
- Month Picker Bottom Border Style
3. Alignment: Align the Month Picker by giving it X and Y co-ordinates, or by using an alignment option, such as Top-Left. In the screenshot, you can see the component in relation to the grid cell.
- Alignment
- X Offset
- Y Offset
|
Examples
| Custom Style |
Custom Style Properties |
|
EXAMPLE: Change the bottom border

|
 |
|
EXAMPLE: Change the font

|
 |
![]() group in P2 Explorer Studio. For an overview of how styling works, see Overview of Styles in P2 Explorer.
group in P2 Explorer Studio. For an overview of how styling works, see Overview of Styles in P2 Explorer.