ON THIS PAGE:
P2 Explorer allows you to link to a saved page via a URL. There are 2 ways of doing this:
- Sharing the page through the P2 Explorer framework
- Manually entering the URL - this is suitable for other applications that want to link to P2 Explorer pages
Security considerations
- When you share a page, it will only be visible to people who have permission to view the workspace in which it is saved.
- People who do not have permission to view the included tags or attributes will not be able to view data for those tags or attributes.
Option 1. Sharing a link through Explorer
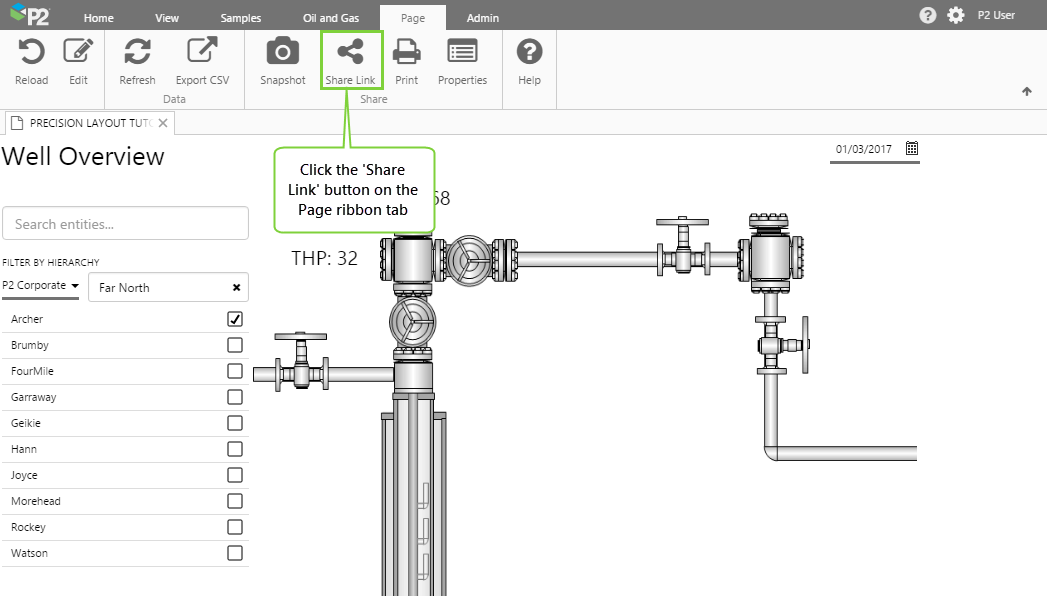
The simplest way of linking to a page is by clicking the Share Link ![]() button on the Page ribbon tab. This allows you to share the current state of the page at any time (i.e. with the current selected options such as entity, sample interval, etc).
button on the Page ribbon tab. This allows you to share the current state of the page at any time (i.e. with the current selected options such as entity, sample interval, etc).
When a user clicks a link shared this way, the page will open in a tab inside the P2 Explorer framework, or as a separate tab in the browser.
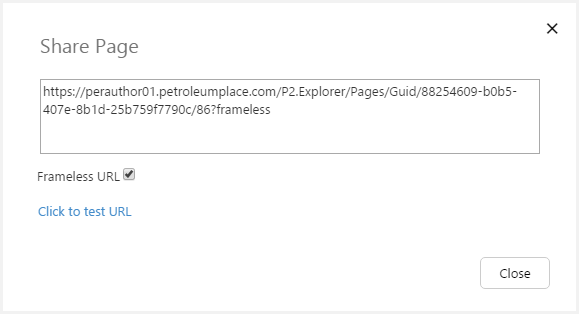
When the Share Page dialog box opens, you can simply copy and paste the URL into an email, or wherever you intend to use it.
How the link is constructed
When a page is saved, it is assigned a unique number (called a GUID) that identifies the page. The GUID is represented with a long sequence of letters and numbers. E.g. /Guid/5a594800-c01f-4f8f-a184-b390317842e6
The number after the GUID (e.g. /86) represents the current state of the page, which is saved in the database with an incrementing ID every time this dialog box is opened. If you omit the state ID, the page will open with the default variable values instead of the current variable values.
You will notice the Frameless URL check box is automatically selected. This automatically appends ?frameless to the URL, which forces the link to open outside of the P2 Explorer framework (frameless). Frameless means that only the page is displayed; there is no header or ribbon. If you want the URL to open within the Explorer framework, clear this check box.
Note: In earlier versions of Explorer, the standard format of a page URL was:
[Explorer URL]/Workspaces/[workspace name]/Pages/[page name]/[state]
This format has been retained for backward compatibility, but should not used when sharing a new page link.
Option 2. Manual link via URL
You can choose to share a page via a URL, which uses a list of variables to specify the value of the variables on the page. This allows you to link to a page with different default variables set, such as startTime, endTime, selectedEntity, etc.
How the URL is constructed
The standard format of the page URL is as follows:
[Explorer URL]/Pages/Guid/[guid]?[variable list]&frameless
You should obtain the GUID by clicking the Share Link button on the ribbon. Remember to remove the state ID from the link, otherwise your variables will clash.
To use a variable in the URL, add a question mark ? followed by the list of variables in the format variable name=variable value. Separate multiple variables with &.
Example:
https://perauthor01.petroleumplace.com/P2.Explorer/Pages/88254609-b0b5-407e-8b1d-25b759f7790c?
startTime=2017-11-01T00:00:00&endTime=2017-12-01T00:00:00&selectedEntities=Archer
If you want the page to be frameless, append &frameless after the list of variables.
Example:
https://perauthor01.petroleumplace.com/P2.Explorer/Pages/88254609-b0b5-407e-8b1d-25b759f7790c?
startTime=2017-11-01T00:00:00&endTime=2017-12-01T00:00:00&selectedEntities=Archer&frameless
Variable Parameters
This table lists the available variable parameters and how to use them. Note that any of these may be changed by the page designer and new variables may be added, so you should refer to the actual variables configured on the page.
Note: The URL parameters are case-sensitive.
| Variable | Format/Options | ||||||||||||||||||||||||||||||||
| startTime |
Format: UTC or string. For a full list of string formats, see sugarjs.com/dates or sugarjs.com/date_formats. Example (UTC): startTime=2014-11-01T00:00:00 This is a default variable used in many components. |
||||||||||||||||||||||||||||||||
|
endTime |
Format: UTC or string. For a full list of string formats, see sugarjs.com/dates or sugarjs.com/date_formats. Example (UTC): endTime=2014-12-01T00:00:00 This is a default variable used in many components. |
||||||||||||||||||||||||||||||||
|
selectedMonth |
Format: Number representing the month e.g. January = 1 Example: selectedMonth=1 This is a default variable for the Month Picker component. |
||||||||||||||||||||||||||||||||
|
selectedYear |
Format: Year in 4 digits (yyyy) Example: selectedYear=2017 This is a default variable for the Month Picker component. |
||||||||||||||||||||||||||||||||
|
duration |
Format: Number of seconds Example: duration=43200 This is a default variable for the Duration Picker component. Note: The number of seconds must correspond to one of the options available in the component. Options are:
|
||||||||||||||||||||||||||||||||
|
isNow |
Sets the end time to the current time. Options: true, false Example: isNow=true This is a default variable for the Current Date/Time Toggle component. |
||||||||||||||||||||||||||||||||
|
pageSampleMethod |
Options are: Average, LinearInterpolate, LastKnownValue, Raw Example: pageSampleMethod=LinearInterpolate This is available as a default variable for all pages, but only applies to time series data and is usually specified in the Data Selector. |
||||||||||||||||||||||||||||||||
|
pageSampleInterval |
Format: Number of seconds Example: sampleInterval=3600 This is available as a default variable for all pages, but only applies to time series data and is usually specified in the Data Selector. Note: The number of seconds must correspond to one of the following intervals:
|
||||||||||||||||||||||||||||||||
|
confidenceThreshold |
The confidence level below which P2 Explorer filters the incoming data. This is available as a default variable for all pages, but only applies to time series data. Format: Number between 0-100. Example: confidenceThreshold=80 |
||||||||||||||||||||||||||||||||
|
selectedHierarchy |
Format: The name of a hierarchy in P2 Server Example: selectedHierarchy=P2 Corporate This is a default variable for the following components: Breadcrumb, Entity Selector, Hierarchy, Hierarchy Picker. |
||||||||||||||||||||||||||||||||
|
selectedEntity |
Format: The display name of an entity in P2 Server Example: selectedEntity=Archer This is a default variable for the following components: Breadcrumb, Comments, Comments Button, Entity Selector, Hierarchy. |
||||||||||||||||||||||||||||||||
|
selectedEntities |
Format: Comma separated list of entity names Example: selectedEntities=Archer,Beardy This is a default variable for the following components: Entity Selector, Hierarchy. |
||||||||||||||||||||||||||||||||
|
selectedOption |
Format: Name of the option Example: selectedOption=High This is a default variable for the following components: Combo Box, Option Links, Selection List. |
||||||||||||||||||||||||||||||||
|
selectedOptions |
Format: Comma separated list of options Example: selectedOptions=Today, Yesterday This is a default variable for the Selection List component. |
||||||||||||||||||||||||||||||||
|
pageNumber |
The number that is published when the user clicks through the page control. This is effectively the page of data that the user is viewing. This variable applies to paging-enabled datasets. Format: A number (integer) Example: pageNumber=2 This is a default variable for the Paging Control component. |
||||||||||||||||||||||||||||||||
|
pageSize |
The number of rows of data to display in the table. This variable applies to paging-enabled datasets. Format: A number (integer) Example: pageSize=10 This is a default variable for the Paging Control component. |
||||||||||||||||||||||||||||||||
|
totalRecordCount |
The total number of records in the dataset, rounded up. This variable applies to paging-enabled datasets. Format: A number (integer) Example: totalRecordCount=500 This is a default variable for the Paging Control component. |