This article describes how to add a Duration Picker control to a page during the page design process. For details on how to use the Duration Picker during run time, see: Using Time Pickers.
Overview
The Duration Picker is used to retrieve data from a selected period. This is usually used to provide a time range for other controls on the page, typically a line chart.
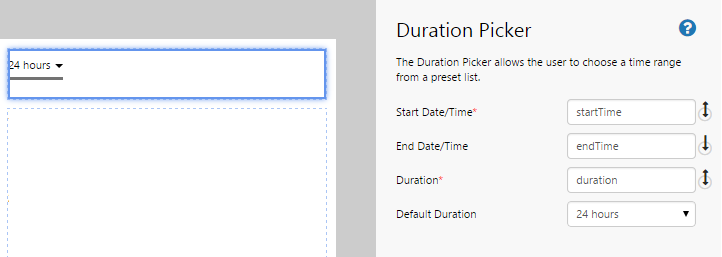
The following diagram shows a Duration Picker control being configured:
| Start Time: | The time that the duration begins, defined as an event that the Duration Picker can both publish or subscribe to. E.g. If the Start Time is midnight, the first duration of "12 hours" represents the period of time from midnight to midday. |
| End Time: | The time that the duration period finishes. This is defined as an event that the Duration Picker can listen to. |
| Duration: | The time range that is selected by the user. This is defined as an event that the Duration Picker can both publish or subscribe to. |
| Default Duration: | The duration to display when the page is first loaded. This becomes invalid if a default duration is specified in the Event Defaults. |
Tutorial
The Duration Picker is a useful control that enables users to change the type of data that is returned to other controls on a page.
In this tutorial, we'll look at adding a Duration Picker that will change what is displayed on a chart as the user selects different dates.
Let's go through this process, step-by-step.
Step by Step: Creating a Duration Picker that Drives a Line Chart
Before you start, open a new tab in Explorer and click the “Create a New Page in Studio Mode” thumbnail. Choose the grid layout - you can adjust the rows and columns if you like but it's not important for this exercise.
If you have access to the training environment, you can follow the steps exactly as outlined here. Otherwise, you will need to adjust the configuration to suit your data.
Step 1. Add the Duration Picker to the page
Drag and drop the Duration Picker control onto a grid cell.
Step 2. Configure the Duration Picker
By default, the Duration Picker uses events to configure all its options. In fact, you'll notice that the events all come preconfigured with event names. This is because these events are so often used, and by other controls on the page, that it's often unnecessary to bother changing the names. It's best to leave the names as is, but you can change them if you want. If you do change them, you'll need to remember this for the next steps.
Step 3. Create the events
This step provides the hooks for the Duration Picker to send and receive signals (events) to and from other controls on the page.
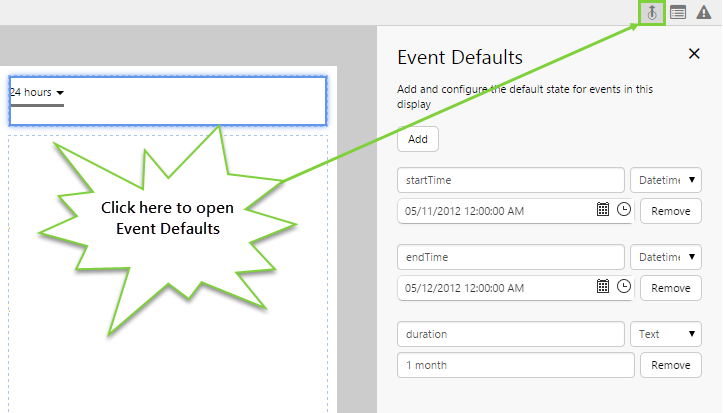
- Click the Event Defaults button on the far right side of the Studio toolbar.
- Create an event called "startTime" with a datetime set to 4 December 2012 12:00:00 AM.
- Create an event called "endTime" with a datetime set to 5 December 2012 12:00:00 AM.
- Create an event called "duration" with a text value set to 24 hours.
You can create an event at any time. In creating these events, we make them available not only to the Duration Picker, but also to any other controls we may want to place on the page.
Click the preview ![]() button on the Studio toolbar to see what your page will look like in run-time. Observe that the Duration Picker displays a list of time periods ranging from 12 hours to 2 years.
button on the Studio toolbar to see what your page will look like in run-time. Observe that the Duration Picker displays a list of time periods ranging from 12 hours to 2 years.
Step 4. Add and Configure Source Data
Duration Pickers don't normally do anything by themselves - you use them to drive other controls. Ultimately, we want the Duration Picker to change the returned data depending on what date the user selects. Click the preview ![]() button again to switch back to edit mode and add some data that we will use to return data to a chart.
button again to switch back to edit mode and add some data that we will use to return data to a chart.
- Add the ProductionValuesTrend_Perth dataset, and configure it as follows:
- typeTemplate: (Text) Completion
- names: (List) BOSSIER 1-1
- readingType: (Text) Daily
- prodStartTime: (Event) startTime
- prodEndTime: (Event) endTime
As you can see, you need a degree of familiarity with the dataset to know what the parameters mean. In this dataset, we have 2 parameters that can listen to events published by the Duration Picker: prodStartTime and prodEndTime. This is what ultimately causes the chart to change when the user selects different dates.
Step 5. Add and configure the chart
Let's add a chart that will make use of the Duration Picker. Drag and drop a Chart component onto another cell on the page. Configure a line chart as follows:
- Source Data: ProductionValuesTrend_Perth1
- For the chart series:
- Type: Line series
- Y Column: (Text) OIL
- Name: (Text) Oil
- Colour: (Text) #80C466
- For the X Axis:
- Column: (Text) PROD_DATE
- Data Type: Time
- Min: (event) StartTime
- Max: (event) EndTime
- Ticks: 5
- For the Left Y Axis:
- Enable Gridlines: No
- Ticks: 3
Step 6. All done!
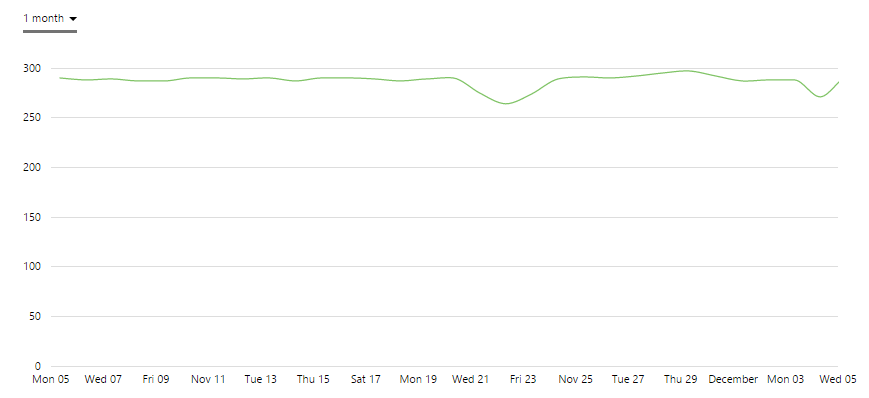
Great work! You now have a fully functioning Duration Picker that drives a line chart.
- Click the preview
 button on the Studio toolbar to see what your page will look like in run-time.
button on the Studio toolbar to see what your page will look like in run-time. - When the Duration Picker first loads, the chart displays data for the corresponding default date.
- Choose a different duration to see what happens.
![]() Don't forget to save your page!
Don't forget to save your page!