ON THIS PAGE:
Overview
The Entity Selector allows a user to select one or more entities from a list. The user can either use a search bar to search for entities by name, or use a filter to find the entities in a hierarchy.
The Entity Selector can be used as an alternative to the Hierarchy control when you want to flatten the hierarchy to show a simple list of entities, or you want to use a multi-select list of entities.
Configuring an Entity Selector
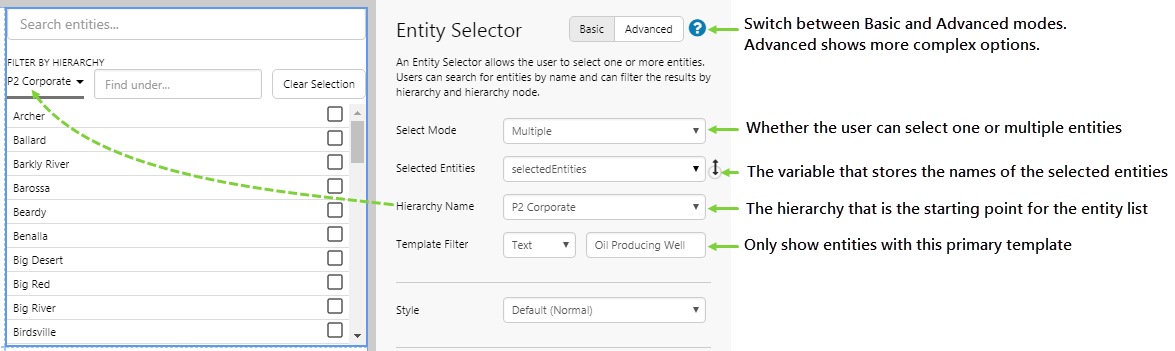
Basic Mode
| Select Mode: | Single or Multiple. Defines whether the user will be allowed to select a single entity, or multiple entities. In Single mode, users can select only 1 entity. In Multiple mode, users can select up to 10 entities. |
| Selected Entities: | The variable that is generated when a user selects an entity or entities from the list. If the Select Mode is Single, this variable becomes selectedEntity. |
| Hierarchy Name: | Choose the name of the hierarchy that is the starting point for the list of entities that is initially displayed in the component. The entities are displayed in a flat list. |
| Template Filter: | This can be a variable or text field. It contains the name of the primary template by which entities are filtered in the component. This requires some knowledge of the asset model in IFS OI Server. Only entities of this type will be displayed, even during searches. |
| Style: | The style you want to apply to the Entity Selector component. If you are a Style Administrator, you can add a new Entity Selector style. |
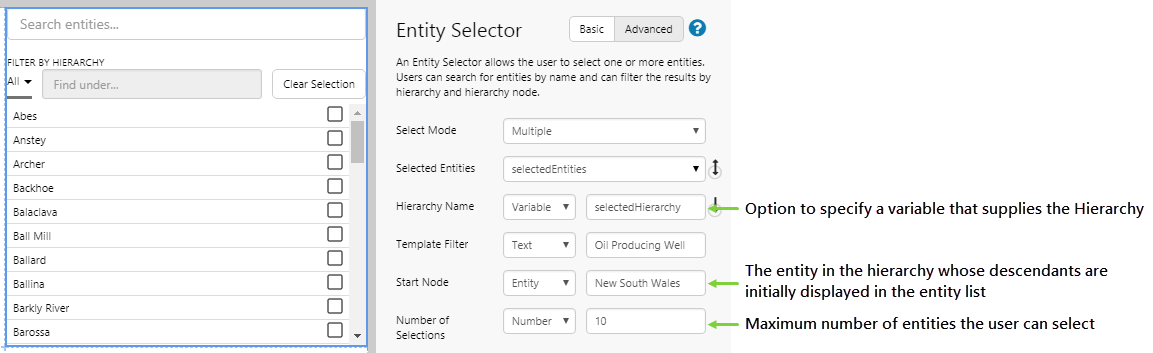
Advanced Mode
Advanced mode has 2 additional fields and additional options for the Hierarchy Name.
| Hierarchy Name: | You can choose the supply the name of the hierarchy from a variable. |
| Start Node: | The name of the node in the hierarchy that is the starting point for the list of entities that is initially displayed in the component. Only the descendants of this node will be displayed. |
| Number of Selections: | The maximum number of entities that a user is able to select from the available list of entities. This is only available in Multiple mode. |
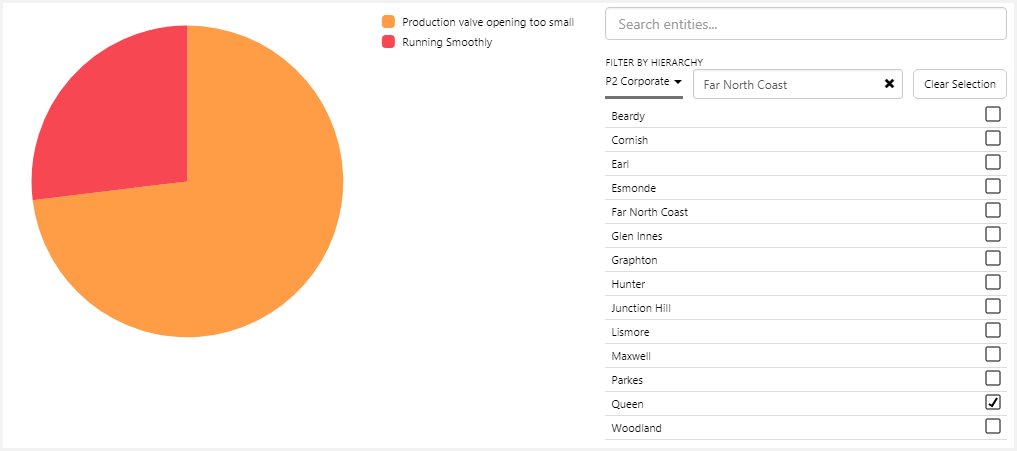
Tutorial: Adding an Entity Selector that Drives a Pie Chart
If you're unfamiliar with the process of building pages, read the article Building an Explorer Page.
In this tutorial, we'll look at adding an Entity Selector to a page, which will allow the user to only select a single entity. We'll also add a Pie Chart to show how using the Entity Selector can affect another component on the page.
Now, let's look at how we're actually going to do this, step-by-step.
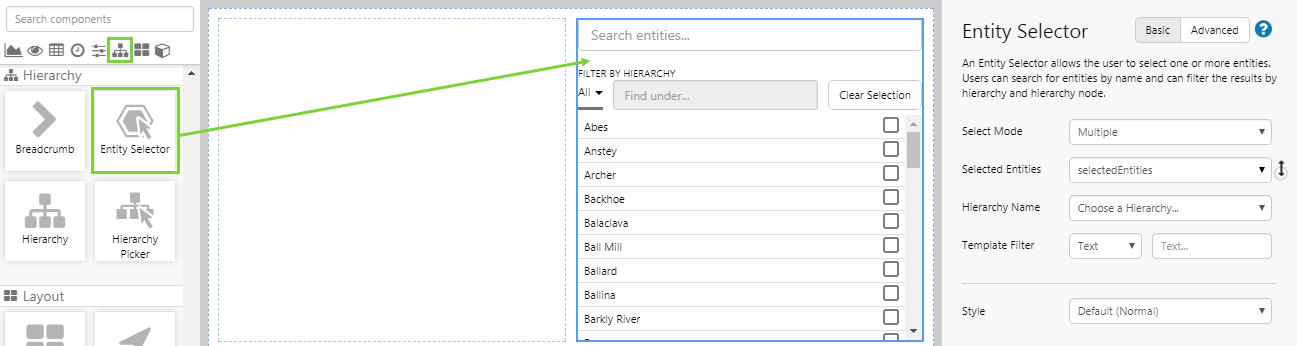
Step 1. Add the Entity Selector to the Page
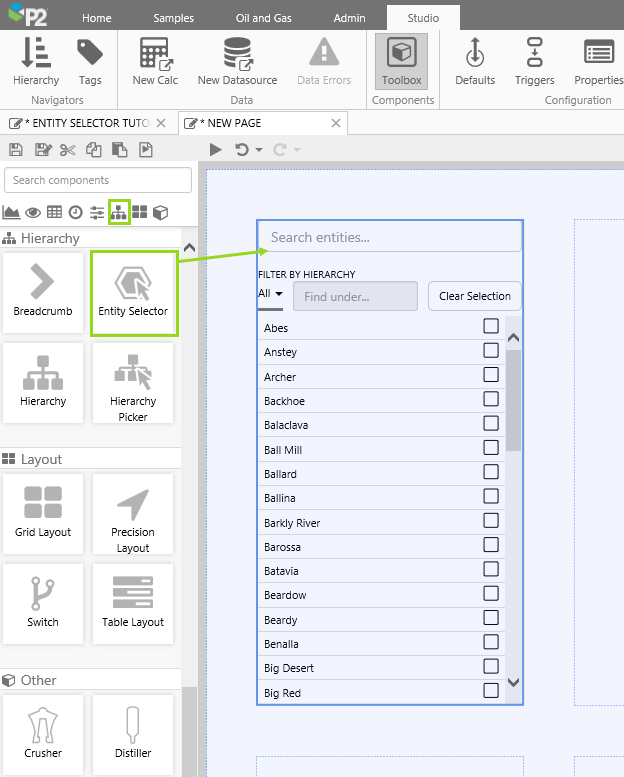
Drag and drop the Entity Selector component onto a grid cell. The Entity Selector is in the Hierarchy ![]() group.
group.
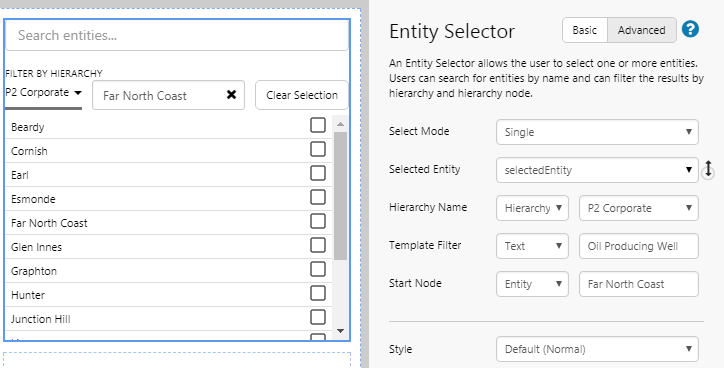
Step 2. Configure the Entity Selector
In this step, we want to create an Entity Selector that will allow the user to select a well from a specific point in the hierarchy. We need to use the Advanced configuration for this.
Click the Advanced button, and configure the fields as follows:
| Select Mode | Single | Allow the user to select only one entity at a time. |
| Selected Entity | selectedEntity | This will automatically be populated, and is the variable that the Entity Selector uses to store the name of the entity that the user selects. You can change this variable name if you need to store more than one selected entity, but we generally recommend using the supplied default variable. |
| Hierarchy Name | (Variable) selected Hierarchy | This is the variable that the Entity Selector uses to determine the hierarchy that will initially be displayed. |
| Template Filter | (Text) Oil Producing Well | Only entities that have this template will be displayed in the component, even when using the Entity Selector's search capability. |
| Start Node | (Entity) Far North Coast | Only entities that are children of this node, as well as having the Oil Producing Template, will be initially displayed. |
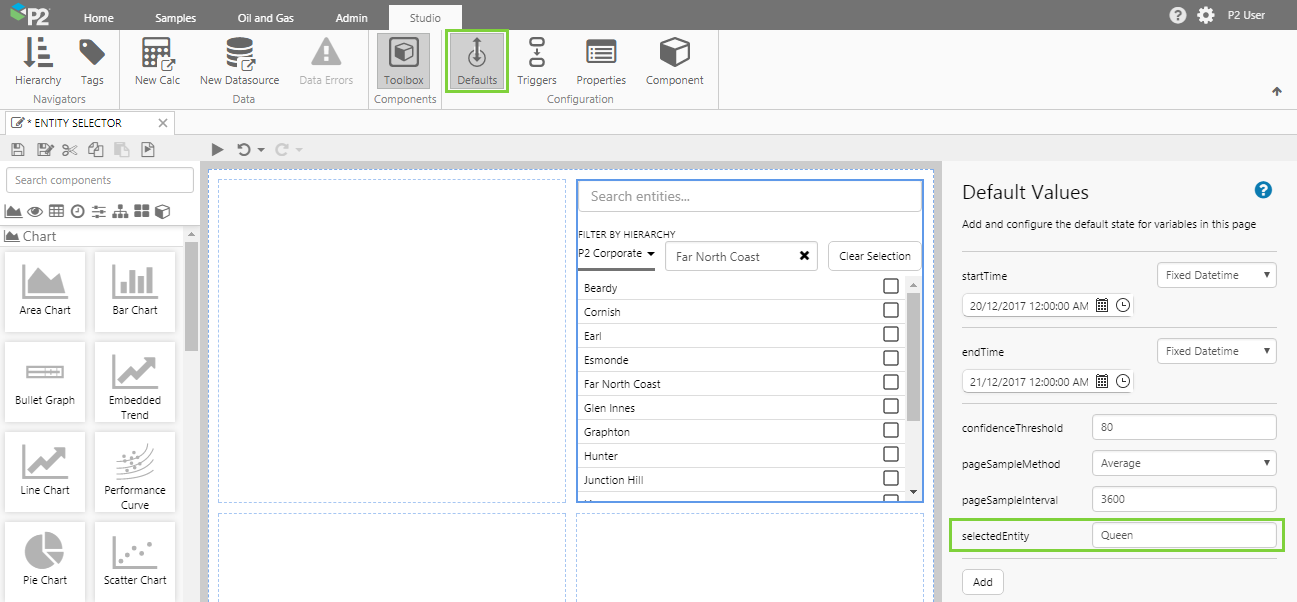
Step 3. Set the Default Values
If you don't set any default values, the Entity Selector will not have an entity selected when the page is first loaded. We can set the initial selected entity here. This means the page will show relevant data when it is loaded, rather than displaying a 'No data' message.
You should specify default values for any variables used, to guide the user in selecting the relevant assets.
Let’s change the default data that is displayed. We are interested in the selectedEntity variable.
- Click the Default Values
 button on the Studio toolbar.
button on the Studio toolbar. - For the selectedEntity variable, update it to specify Queen.
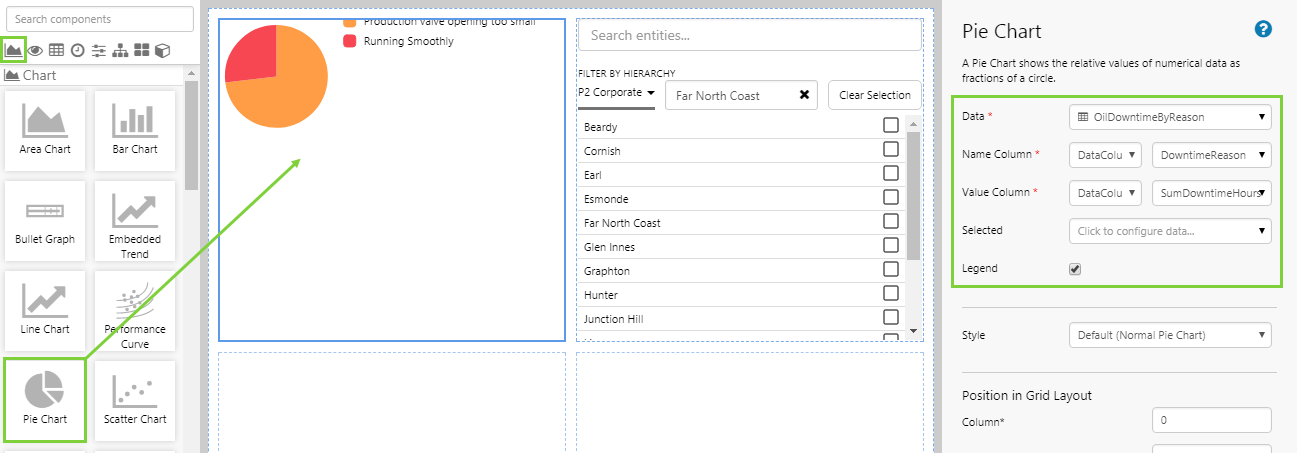
Step 4. Add and Configure a Pie Chart
Let's add a pie chart that will make use of the data. This Pie Chart will show the downtime for the selected well.
Drag and drop the Pie Chart component onto the upper left grid cell, and configure it as follows.
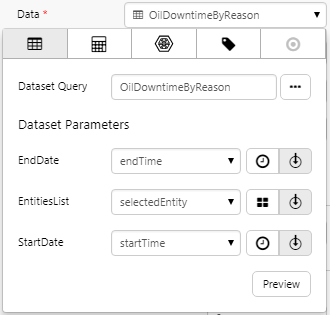
| Data |
Click the field to use the Data Selector. Staying on the Dataset Query When the Dataset Parameters appear, configure them with the following variables
|
 |
| Name Column | DowntimeReason | The pie will be divided into segments representing the downtime reason. |
| Value Column | SumDowntimeHours | Each segment will represent the number of hours for that downtime reason. |
| Selected | Leave this blank, we are not using it in this tutorial. | |
| Legend | Yes | Select the check box to make the legend appear. |
Step 5. All done!
Congratulations! You now have a fully functioning Entity Selector that updates a pie chart when you select different entities.
- Click the preview
 button on the Studio toolbar to see what your page will look like in display mode.
button on the Studio toolbar to see what your page will look like in display mode. - Choose different entities and see the pie chart change.
![]() Remember to save your page!
Remember to save your page!
Tutorial: Selecting Multiple Entities to Populate a Data Table
If you're unfamiliar with the process of building pages, read the article Building an Explorer Page.
In this tutorial, we'll configure an Entity Selector for multiple selections.
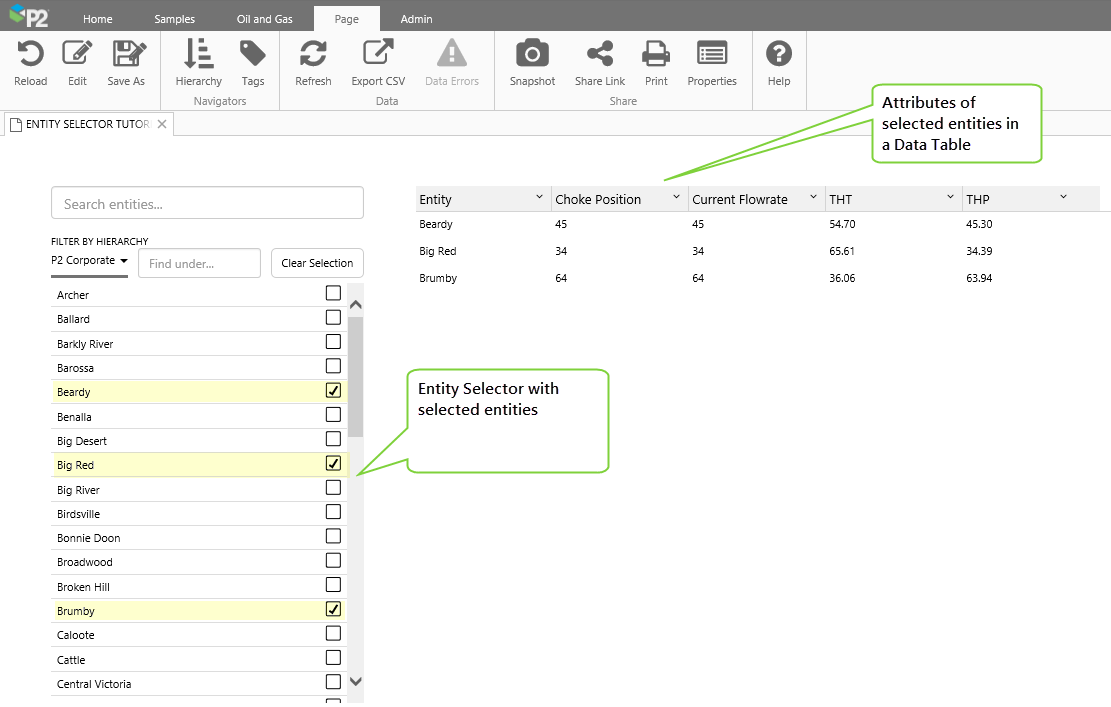
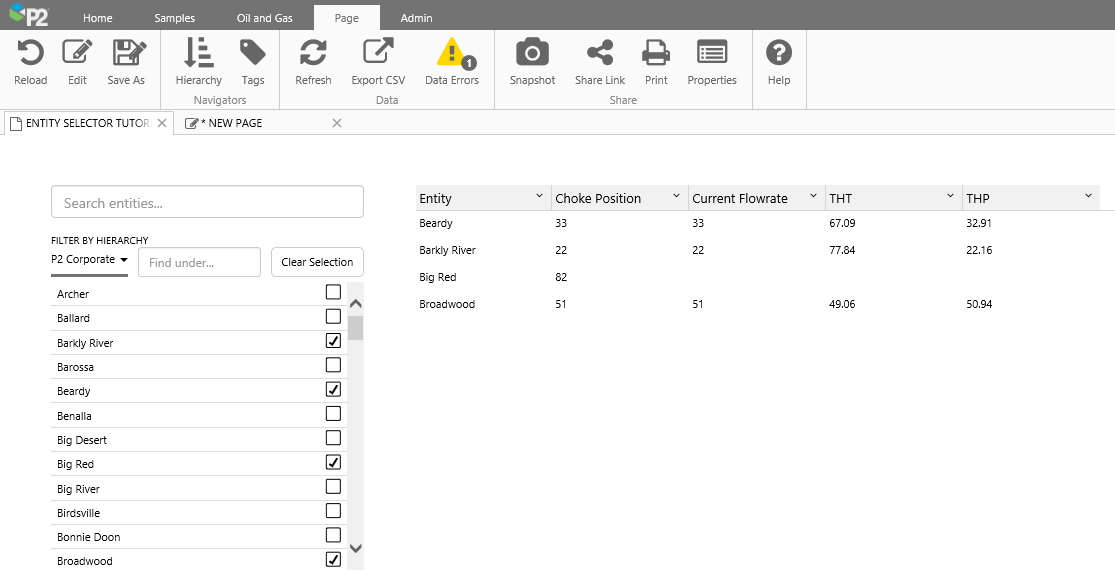
At the end of the tutorial, your page should look something like this:

Let’s go through this process, step-by-step.
Step 1. Prepare a Studio Page
Before you start, click the New Page button on the Home tab of the ribbon. Choose the Grid layout.
Configure the Grid layout.
- Three Columns: Type in a Width of 20*, 40* and 40* respectively.
- Two Rows: Type in a Height of 75* and 25* respectively.
- Column Spacing: Type 50.
- Row Spacing: Type 50.
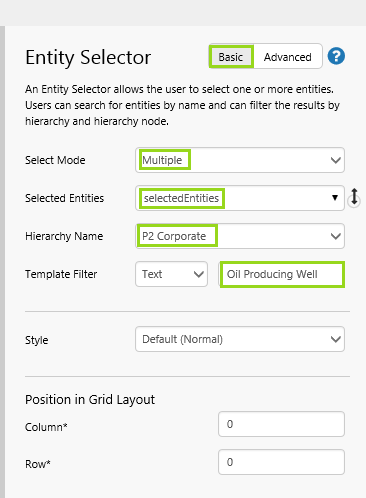
Step 2. Add and Configure an Entity Selector
In this step we'll add an Entity Selector, and configure it to show entities from the P2 Corporate hierarchy, filtering on entities that use the Oil Producing Well template. In display mode, you will be able to select up to ten entities from the entity selector.
1. Drag and drop the Entity Selector component onto the top left grid cell. The Entity Selector is in the Hierarchy ![]() group.
group.

2. Configure the Basic Entity Selector:
- Select Multiple from Select Mode.
- Select selectedEntities from Selected Entities.
- Select P2 Corporate from Hierarchy Name.
- Type Oil Producing Well into the Template Filter text box.
- The default for Number of Selections is 10 (you can see this if you click the Advanced) tab.
Step 3. Add Default Value
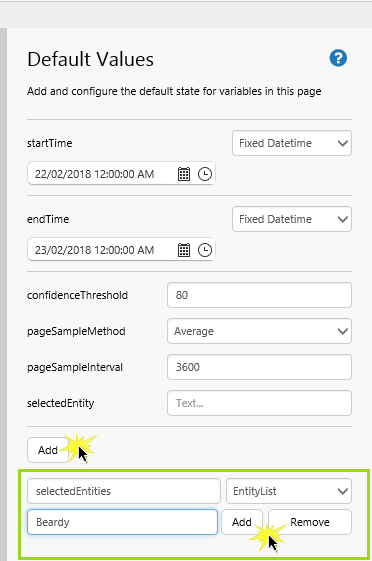
In this step we'll add a default values for selectedEntities.
By adding a default value at this stage, we will have data available when we configure the data table.
1. Click Defaults on the Studio ribbon tab, to open the Defaults Panel.
2. Click Add below the list of default values.
- Type selectedEntities in the Variable Name edit box.
- Select EntityList from the drop-down list.
- Type Beardy in the New item edit box.
- Click Add next to the new list item.
Step 4. Add and Configure a Data Table
In this step we'll add a Data Table and configure it to show attributes of the selected entities.

1. Drag and drop a Data Table onto the top middle grid cell.
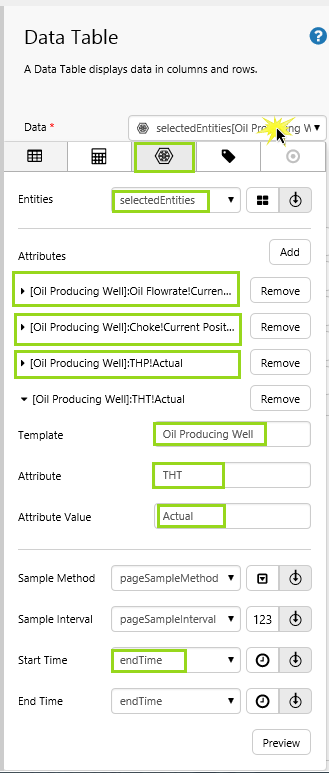
2. Configure the Data Table's Data to fetch attributes of the selected entities:
- Open the Data Data Selector by clicking on the field. Select the Attribute tab.
- Click the Variable
 button, for Entities, then Select selectedEntities from the drop-down list.
button, for Entities, then Select selectedEntities from the drop-down list. - For Attributes, click Add to add the first attribute:
- Template: Oil Producing Well
- Attribute Oil Flowrate
- Attribute Value Current Flowrate
- Click Add to add the second attribute:
- Template: Oil Producing Well
- Attribute Choke
- Attribute Value Current Position
- Click Add to add the third attribute:
- Template: Oil Producing Well
- Attribute THP
- Attribute Value Actual
- Click Add to add the fourth attribute:
- Template: Oil Producing Well
- Attribute THT
- Attribute Value Actual
- Keep the default Sample Method (pageSampleMethod), Sample Interval (pageSampleInterval), and End Time (endTime).
- Select endTime as the Start Time.
- Close the Data Data Selector by clicking on the field again.
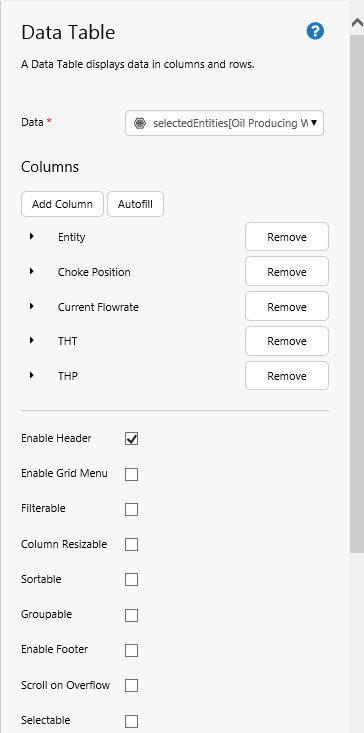
3. Click Add Column and add a column for Entity:
- Header: Type Entity.
- Column: Select the Entity column from the drop-down list.
- Column Type: Select Text from the drop-down list.
4. Click Add Column and add a column for Choke Position:
- Header: Type Choke Position.
- Column: Select the [Oil Producing Well]:Choke!Current Position column from the drop-down list.
- Column Type: Select Number from the drop-down list.
- Note: You can stop at this point, if you want to complete the tutorial sooner.
5. Click Add Column and add a column for Current Flowrate:
- Header: Type Current Flowrate.
- Column: Select the [Oil Producing Well]:Oil Flowrate!Current Flowrate column from the drop-down list.
- Column Type: Select Number from the drop-down list.
6. Click Add Column and add a column for THT:
- Header: Type THT.
- Column: Select the [Oil Producing Well]:THT!Actual column from the drop-down list.
- Column Type: Select Number from the drop-down list.
- Column Format: Select Decimals from the drop-down list.
- Column Decimals: Type 2 into the text box.
7. Click Add Column and add a column for THP:
- Header: Type THP.
- Column: Select the [Oil Producing Well]:THP!Actual column from the drop-down list.
- Column Type: Select Number from the drop-down list.
- Column Format: Select Decimals from the drop-down list.
- Column Decimals: Type 2 into the text box.
- Column Format: Select Decimals from the drop-down list.
- Column Decimals: Type 2 into the text box.
8. Deselect Filterable, Column Resizable, Sortable.
Step 5. All done!
Congratulations! You now have an Entity Selector that updates the contents of a Data Table.
- Click the preview
 button on the Studio toolbar to see what your page will look like in display mode.
button on the Studio toolbar to see what your page will look like in display mode. - Select three or four entities from the entity selector. Note how the contents of the data table changes.
Note: In some instances, there may be missing data for some of the entities' attributes. For more information on Data Errors, click on the Data Errors button in the ribbon.
![]() Remember to save your page!
Remember to save your page!
Release History
- Entity Selector 4.5.4 (this release)
- Default number of selections in multiple mode is now more obvious
- In Basic mode, Hierarchy Name and Template Filter are always variables
- Entity Selector now uses infinite scrolling instead of paging (introduced in 4.4.4)
- Entity Selector 4.4.0
- Updated help with new Data Selector
- Entity Selector 4.3.2
- Initial release













an example of what multiple selections can be used to drive will be great.
That's a great idea Chua! We will add this to our list and I will update this comment when we've updated the article.