ON THIS PAGE:
Overview
The Simple Line draws a line in various directions. It is typically used in mimics and schematics to join different elements. Configuring a line is very simple - you just choose the line direction you want to use. There are no configuration options aside from the style. If you are a Style Administrator, you can add a new Simple Line style.
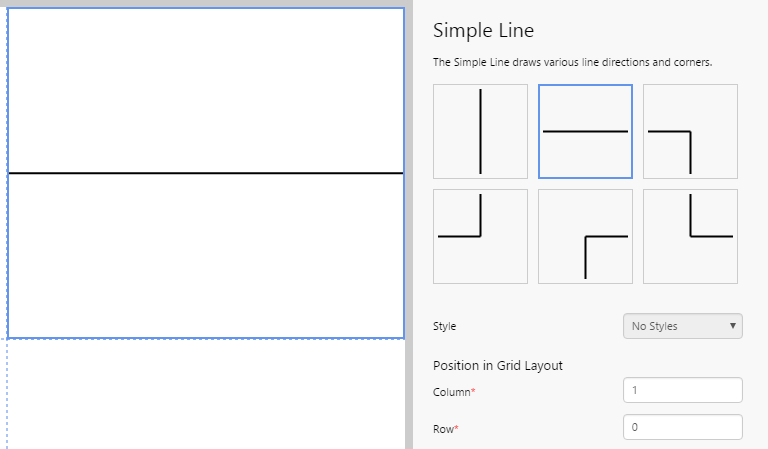
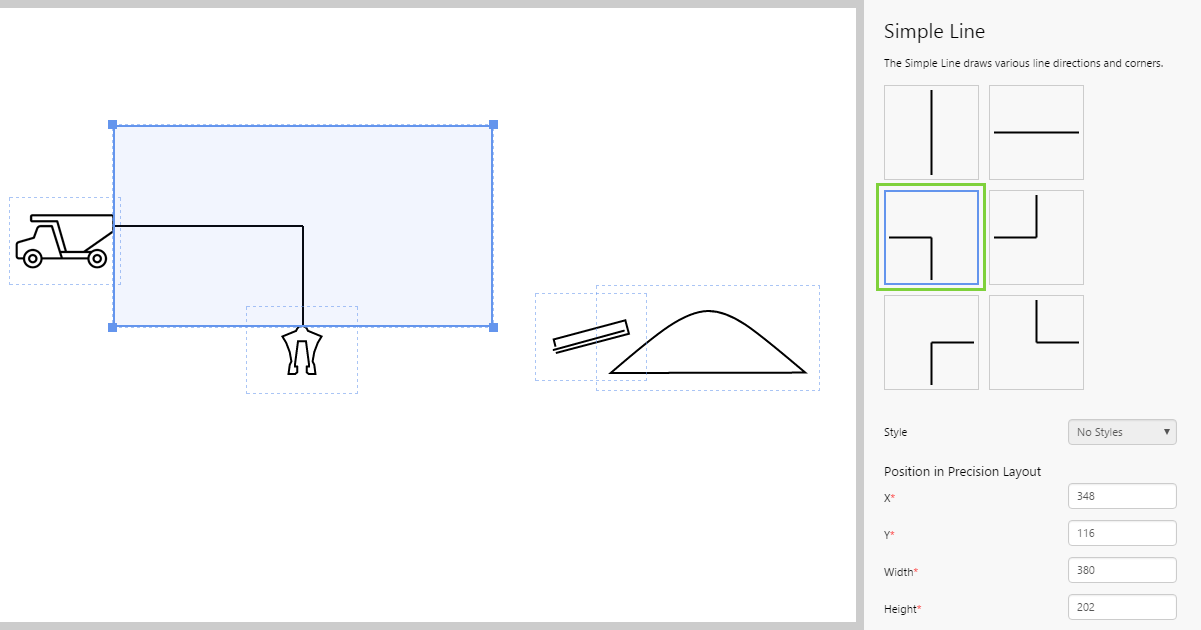
The following diagram shows the configuration editor of the Simple Line:
Tutorial: Creating a Basic Mimic
If you're unfamiliar with the process of building pages, read the article Building an Explorer Page.
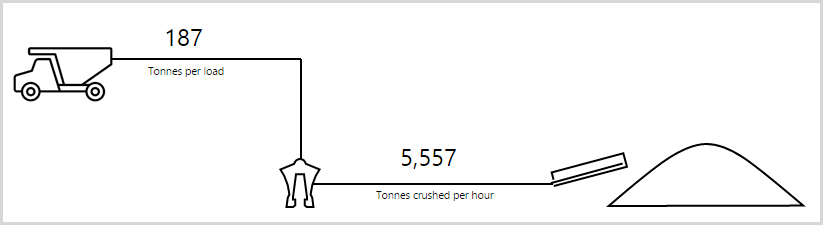
In this tutorial, we’ll look at creating a basic mimic by adding various components connected with Simple Lines.
Let’s go through this process, step-by-step.
Step 1. Prepare a Studio Page

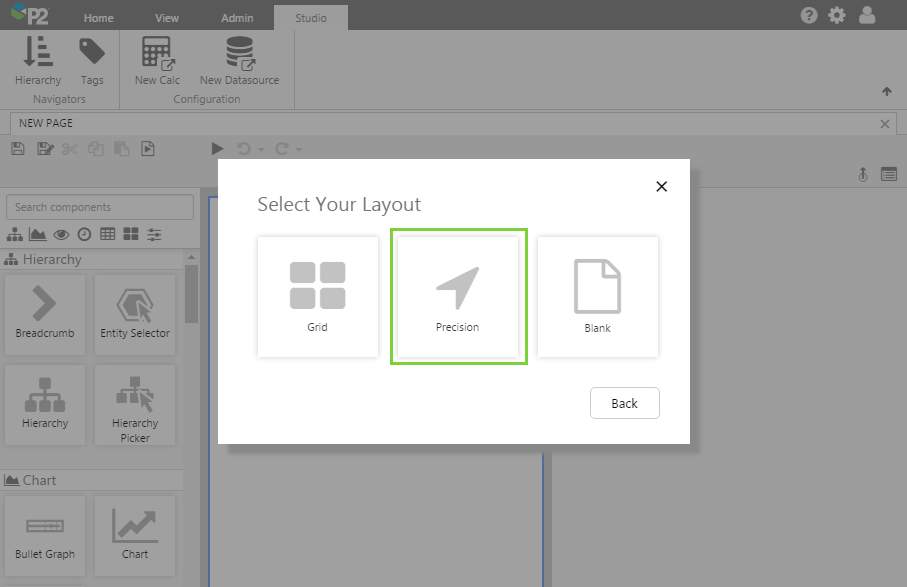
Before you start, click the New Page button on the Home tab of the ribbon. Choose the Precision layout.
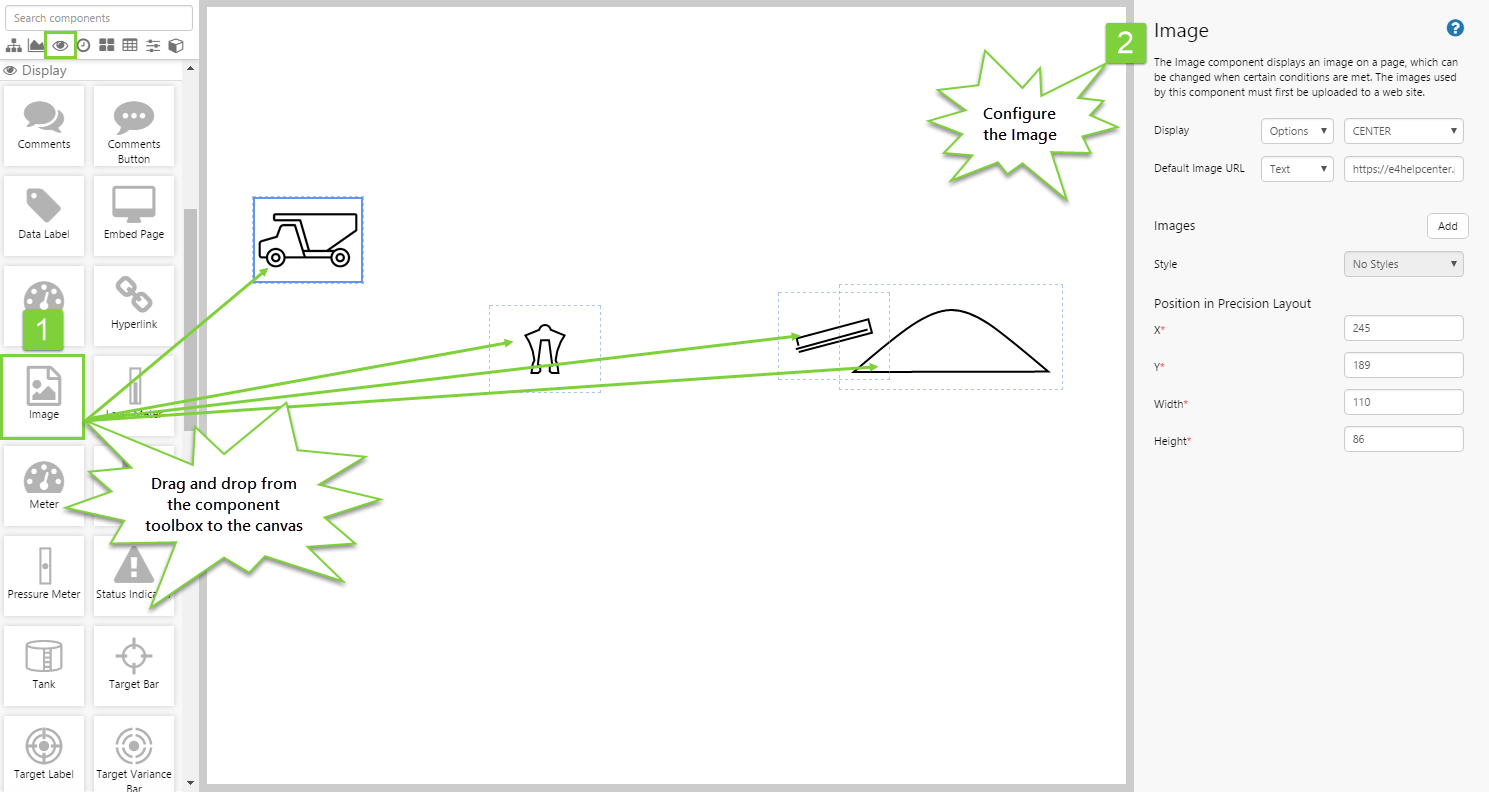
Step 2. Add the Images to the Page
We will start by adding the images to the page, so that we know what we will be connecting. Add 4 Image components, position them in approximately the right locations, and configure them as follows:
Image 1:
Default Image URL: https://e4helpcenter.petroleumplace.com/help/Images/Truck_Small.svg
X: 245
Y: 189
Image 2:
Default Image URL: https://e4helpcenter.petroleumplace.com/help/Images/Crusher_Small.svg
X: 482
Y: 298
Image 3:
Default Image URL: https://e4helpcenter.petroleumplace.com/help/Images/Stacker_Small.svg
X: 771
Y: 285
Image 4:
Default Image URL: https://e4helpcenter.petroleumplace.com/help/Images/Stockpile_Large.svg
X: 832
Y: 277
Width: 222
Height: 104
Step 3. Add a Simple Line
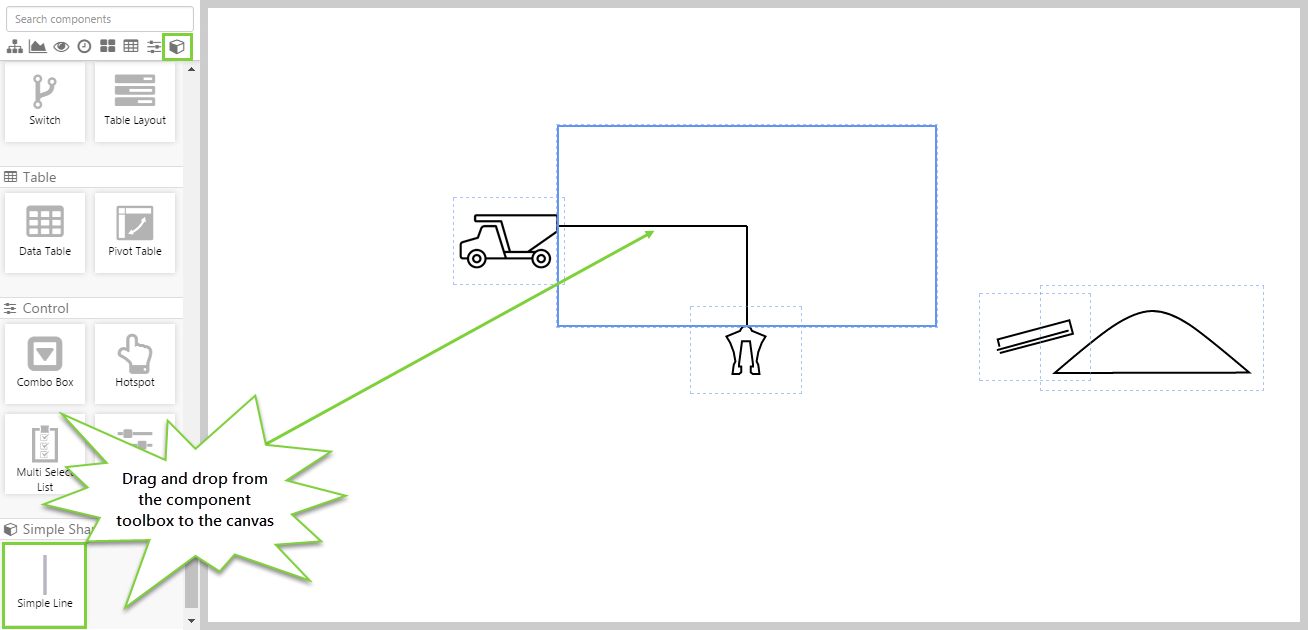
Drag and drop the Simple Line component onto the canvas, positioned approximately as shown in the screenshot above. The Simple Line Component is in the Simple Shapes ![]() group.
group.
Step 4. Configure the Simple Line
To configure the line, select the direction and cornering you want to apply, from the images in the component editor.
Use the drag handles to manually adjust the size of the line. Note how the line extends to the bounds of the shape. This means that you can also use it in a grid layout to automatically resize with the page.
Manually adjusting the size and location of the line using the drag handles can get a bit tricky, and it's often easier to use the arrow keys and move the other components on the page so they are correctly lined up with the line, rather than the other way around. In this example, you can configure the position as follows:
X: 348
Y: 116
Width: 380
Height: 202
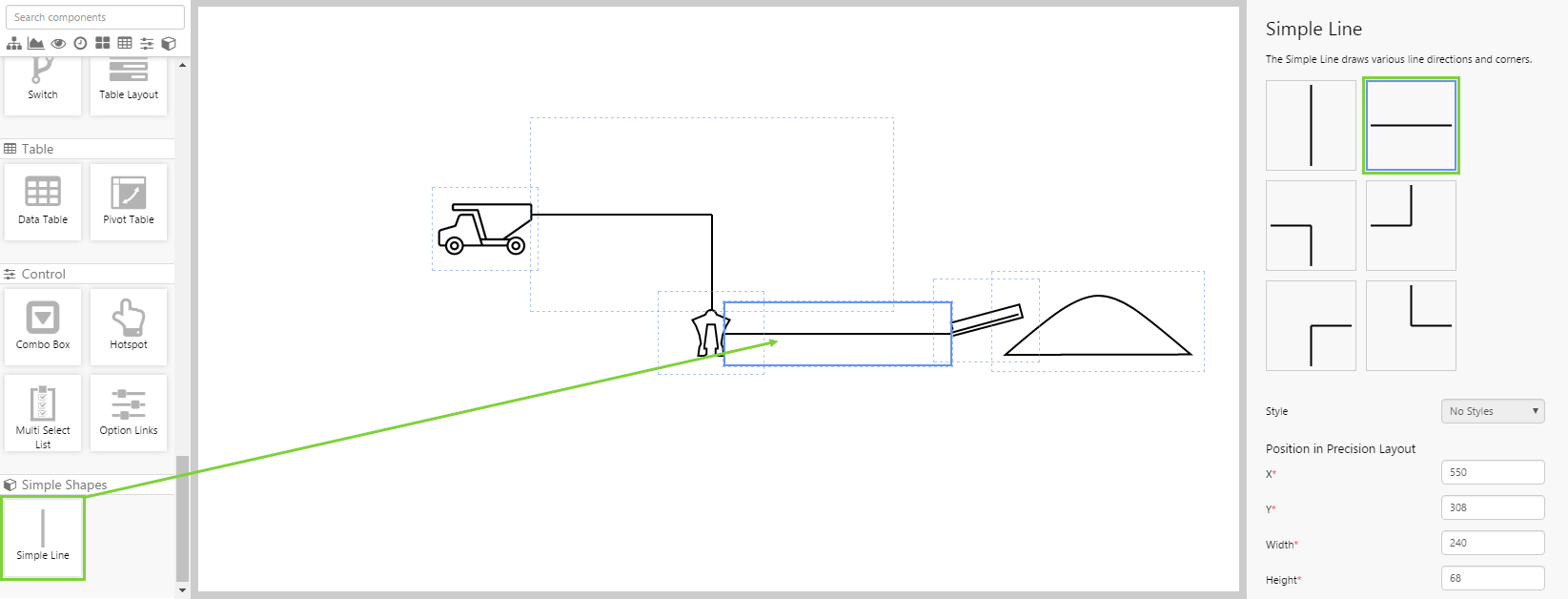
Step 5. Add Another Simple Line
Add a second simple line to join the crusher and stacker. Straight lines are a bit easier to manually reposition, or you can use the following settings:
X: 550
Y: 308
Width: 240
Height: 68
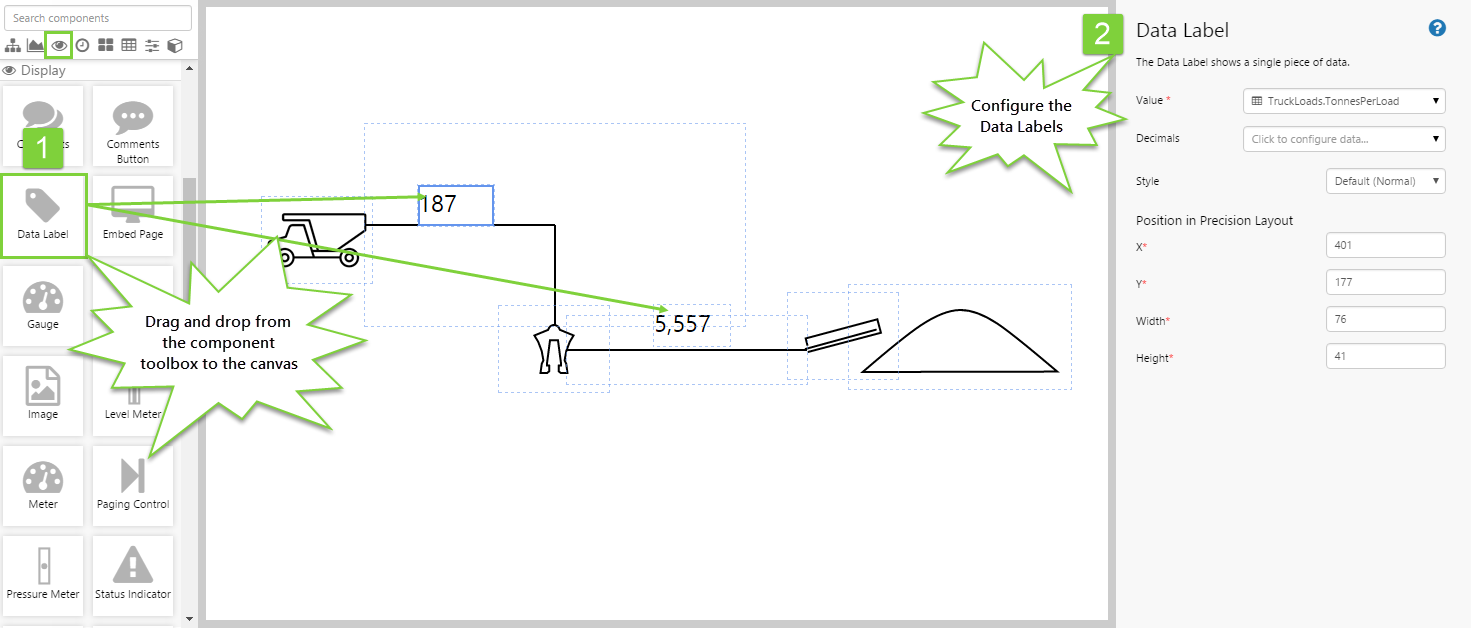
Step 6. Add and Configure the Data Labels
Add 2 Data Labels to the page, position them above the lines, and configure them as follows.
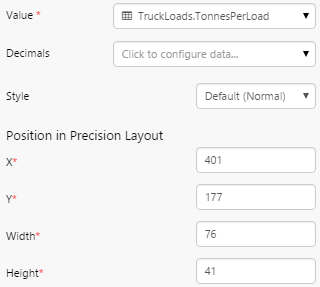
Data Label 1:
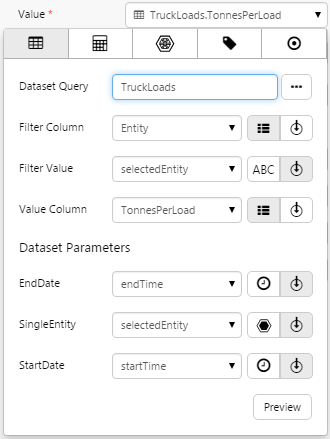
Open the Value Data Selector by clicking on the field. Click the Dataset ![]() tab, and fill in the fields as follows:
tab, and fill in the fields as follows:
- Dataset Query: Truckloads
- Filter Column: Entity
- Filter Value: (Variable) selectedEntity
Note: You will need to type this in, it will not be available for selection. - Value Column: TonnesPerLoad
Note: See Filter Column and Filter Value for more information on how these fields work.
- EndDate: (Variable) endTime
- EntitiesList: (Variable) selectedEntity
Note: You will need to type this in, it will not be available for selection. - StartDate: (Variable) startTime
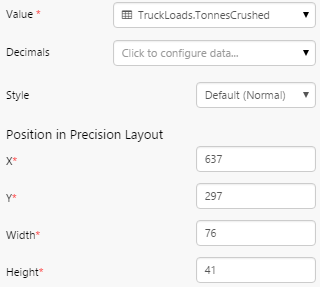
Data Label 2:
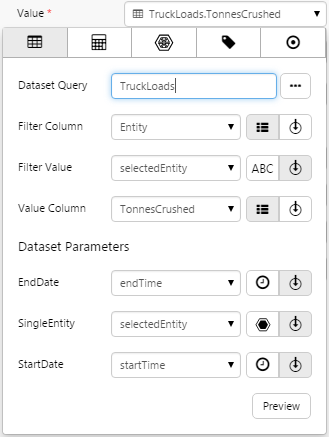
Open the Value Data Selector by clicking on the field. Click the Dataset ![]() tab, and fill in the fields as follows:
tab, and fill in the fields as follows:
- Dataset Query: Truckloads
- Filter Column: Entity
- Filter Value: (Variable) selectedEntity
Note: You will need to type this in, it will not be available for selection. - Value Column: TonnesCrushed
Note: See Filter Column and Filter Value for more information on how these fields work.
- EndDate: (Variable) endTime
- EntitiesList: (Variable) selectedEntity
Note: You will need to type this in, it will not be available for selection. - StartDate: (Variable) startTime
Click the Preview button to check that you are getting data. If the preview window is blank, you may have filled in a parameter incorrectly.
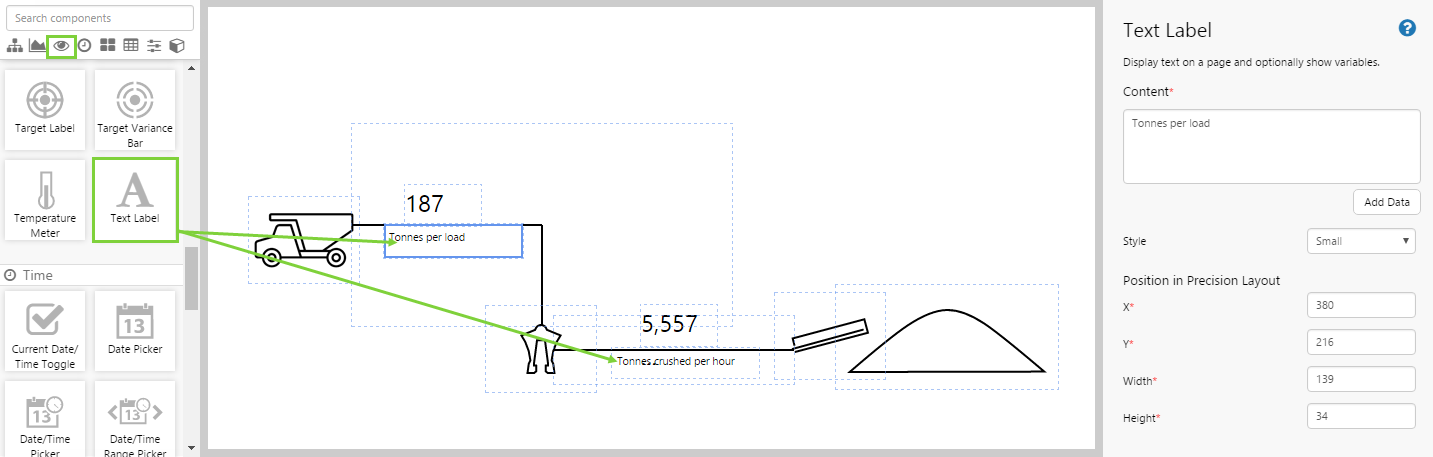
Step 7. Add Text Labels
Add 2 Text Labels to the page, position them below the lines, and configure them as follows.
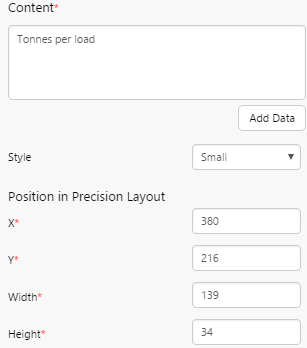
Text Label 1:
Content: Tonnes per load
Style: Small
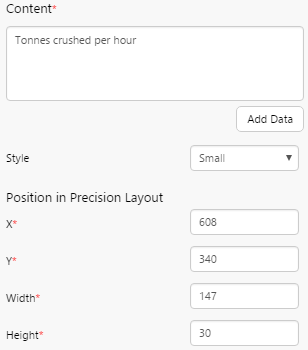
Text Label 2:
Content: Tonnes crushed per hour
Style: Small
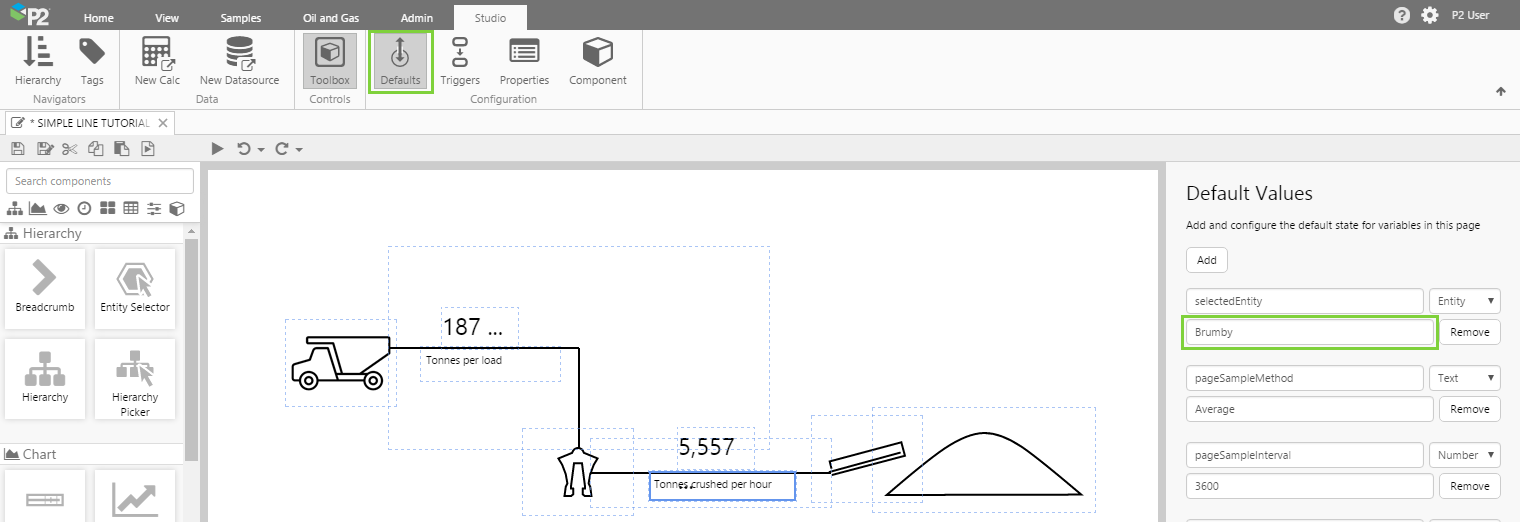
Step 8. Set the Defaults
At the moment, the page shows the default values that have been set for the Truckloads dataset in P2 Server. This may not suit your intended purpose.
You should specify default values that are appropriate for your intended purpose.
Let’s change the default data that is displayed. We do this by creating defaults for the variables specified in the components in the previous steps. The variable we are most interested in is the selectedEntity variable. Although this variable exists as a default value, no value has been assigned to it. We want the initial value of the Data Labels to show data for the mine, Brumby. We can set that here.
- Click the Defaults button in the Studio tab of the ribbon.
- selectedEntity is the first default value in the list, so we don't have to create it, we can just simply update this. Type in the following entity name: Brumby
You should now see the Data Labels update to reflect the new default.
Step 9. All done!
Congratulations! You now have a basic mimic consisting of images and labels, that show production on a mine site.
![]() Don’t forget to save your page!
Don’t forget to save your page!