ON THIS PAGE:
Overview
The Bullet Graph is similar to a horizontal bar chart but allows users to compare two values in relation to one another.
For example, an actual value (represented by a horizontal bar) and a target value (represented by a vertical line).
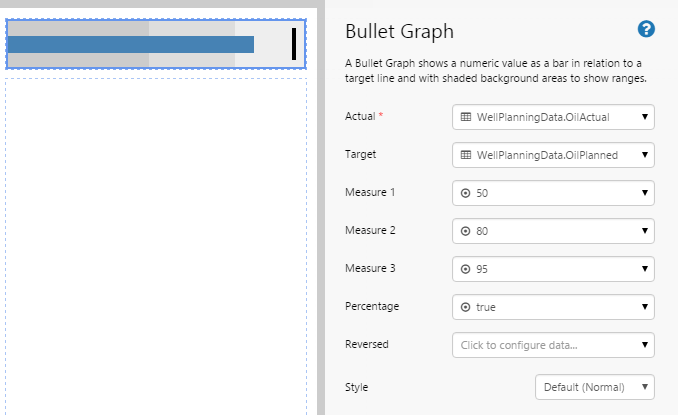
The following diagram shows a Bullet Graph being configured:
| Actual: | The actual value of interest. This is represented in the bullet graph by the blue horizontal bar. |
| Target: | The value that we are aspiring to reach, such as a sales target. This is represented in the bullet graph by the black vertical line. If the Measures are expressed as a percentage, the component will use this field to calculate the actual percentage value for comparison with the measures. |
| Measure 1 - Measure 3: | The values for up to three different comparative segments, each represented by a grey section. This can be used to specify different thresholds, such as good, OK, and bad. |
| Percentage: | Select this check box if the Measures are expressed as a percentage of the target. |
| Reversed: | Select this check box to invert the Actual and Target values. This has the effect of switching the background gradients. |
| Style: | The style to apply to the Bullet Graph. If you are a Style Administrator, you can add a new Bullet Graph style. |
Tutorial: Creating a Bullet Graph That Displays Target vs Planned
If you're unfamiliar with the process of building pages, read the article Building an Explorer Page.
The Bullet Graph is a useful component to display comparisons with several measures. In this tutorial, we’ll show you how to use the Bullet Graph to display actual vs planned production data for a selected well. This is often used in production summary reports. The graph will change depending on the entity that is selected from an Option Links.
Let’s go through this process, step-by-step.
Step 1. Prepare a Studio Page

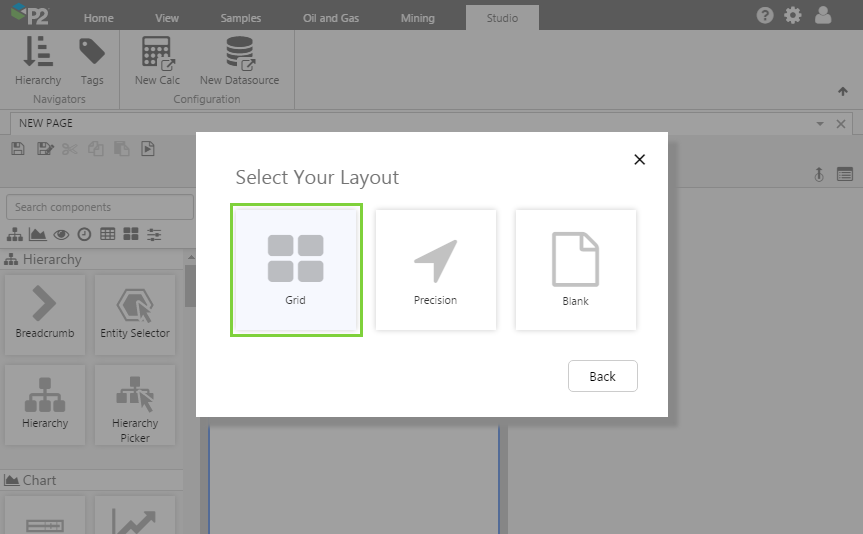
Before you start, click the New Page button on the Home tab of the ribbon. Choose the Grid layout.

- For this exercise, we'll keep the 4 grid cells.
- Add another column.
- Assign the first and second columns a width of 300.
- Assign a column spacing of 10.
- Assign the first row a height of 50.
- Assign a row spacing of 10.
Step 2. Add the Bullet Graph
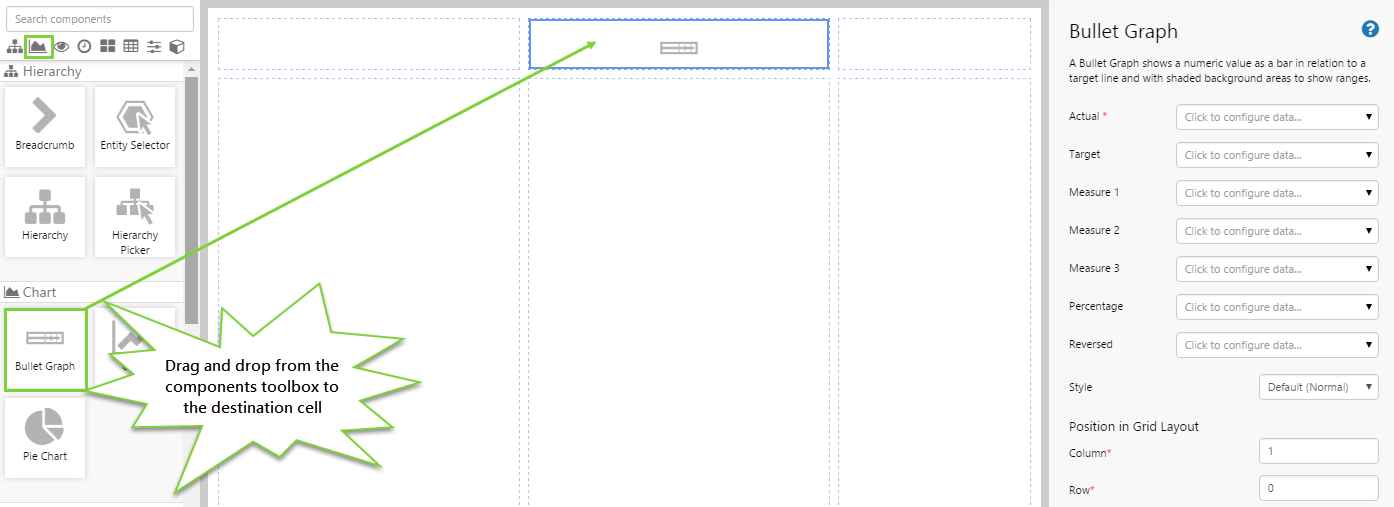
Drag and drop the Bullet Graph component onto a grid cell. The Bullet Graph is in the Chart ![]() group.
group.
Step 3. Configure the Bullet Graph
In this example, we want the Bullet Graph to change according to the entity selected from the Option Links. Configure the Bullet Graph as follows.
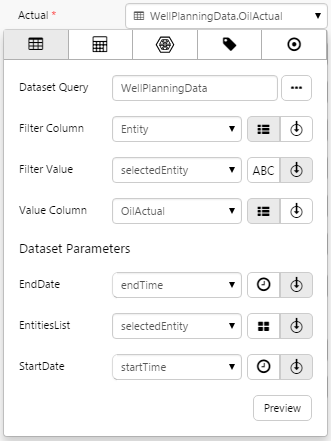
Configuring the Actual value:
- Open the Actual Data Selector by clicking on the field. Click the Dataset
 tab, and fill in the fields as follows:
tab, and fill in the fields as follows:
- Dataset Query: WellPlanningData
- Filter Column: Entity
- Filter Value: (Variable) selectedEntity
Note: You will need to type this in, it will not be available for selection. - Value Column: OilActual
Note: See Filter Column and Filter Value for more information on how these fields work.
- EndDate: (Variable) endTime
- EntitiesList: (Variable) selectedEntity
Note: You will need to type this in, it will not be available for selection. - StartDate: (Variable) startTime
- Dataset Query: WellPlanningData
Click the Preview button to check that you are getting data. If the preview window is blank, you may have filled in a parameter incorrectly.
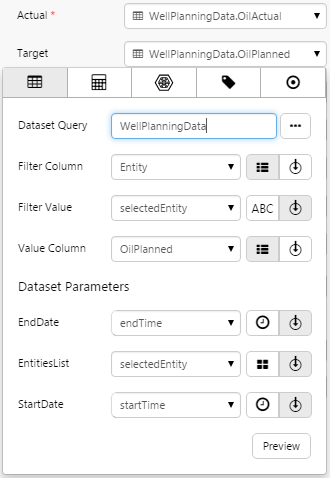
Configuring the Target:
- Click away from the Data Selector.
- Open the Actual Data Selector by clicking on the field. Click the Dataset
 tab, and fill in the fields as follows:
tab, and fill in the fields as follows:
- Dataset Query: WellPlanningData
- Filter Column: Entity
- Filter Value: (Variable) selectedEntity
Note: You will now be able to select this from the drop-down list. - Value Column: OilPlanned
- EndDate: (Variable) endTime
- EntitiesList: (Variable) selectedEntity
Note: You will now be able to select this from the drop-down list. - StartDate: (Variable) startTime
- Dataset Query: WellPlanningData
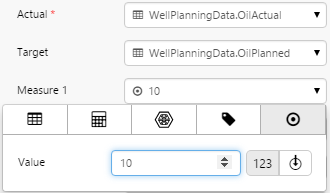
Configuring Measure 1:
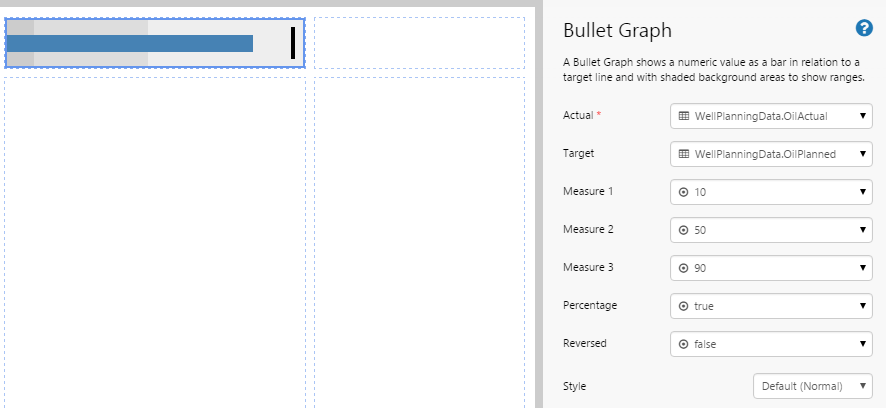
With the values for the measures, we're going to specify them in percentages of the target value.
- Open the Measure 1 Data Selector by clicking on the field. Stay on the Value
 tab.
tab. - Type 10 into the Value field.
Here we are saying that the first measure point will be 10% of the target value.
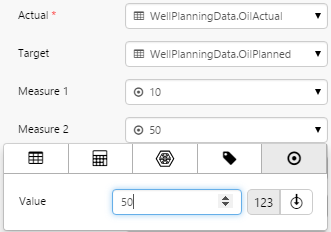
Configuring Measure 2:
- Open the Measure 2 Data Selector by clicking on the field. Stay on the Value
 tab.
tab. - Type 50 into the Value field.
Here we are saying that the 2nd measure point will be 50% of the target value.
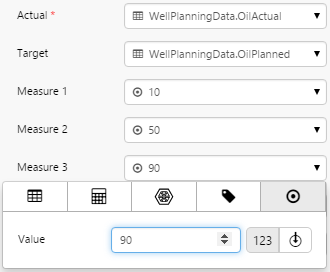
Configuring Measure 3:
- Open the Good Data Selector by clicking on the field. Stay on the Value
 tab.
tab. - Type 90 into the Value field.
Here we are saying that the 3rd measure point will be 90% of the target value.
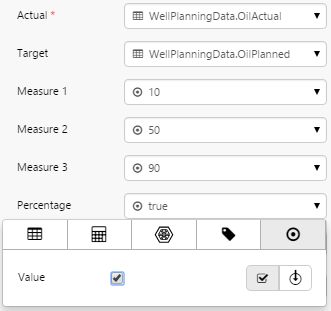
Configuring the Percentage:
With the measures, we have specified them as percentages of the target value. We need to make sure the component is aware of this, so we need to set this here.
- Open the Percentage Data Selector by clicking on the field. Stay on the Value
 tab.
tab. - Select the Value check box.
Reversed:
If we wanted to reverse the measures (essentially swap the background gradients around) we need to specify that here.
In this example, we are not going to do that, so please proceed to the next step.
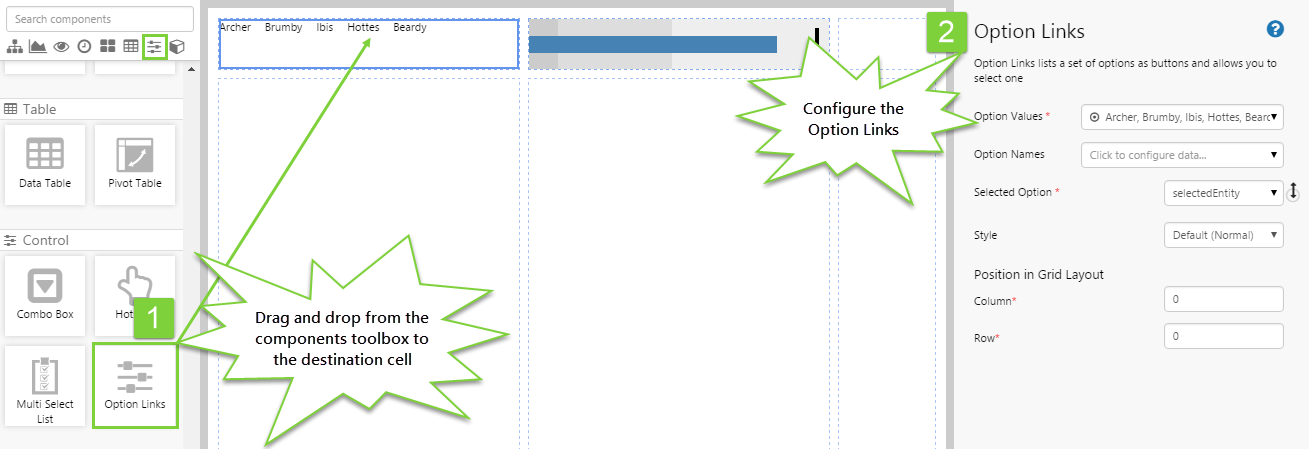
Step 4. Add and Configure Option Links
This Option Links will provide a list of entities that the user can select from. The Bullet Graph will change accordingly.
- Drag and drop an Option Links component onto the page.
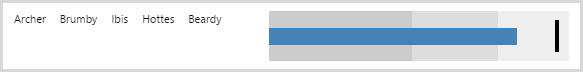
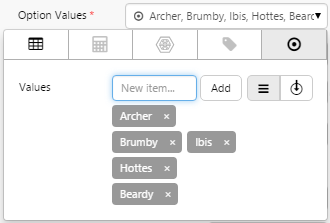
- Open the Option Values Data Selector by clicking on the field. Add the following 5 values: Archer, Brumby, Ibis, Hottes, Beardy.

- For the Selected Option field, choose selectedEntity from the drop-down list.
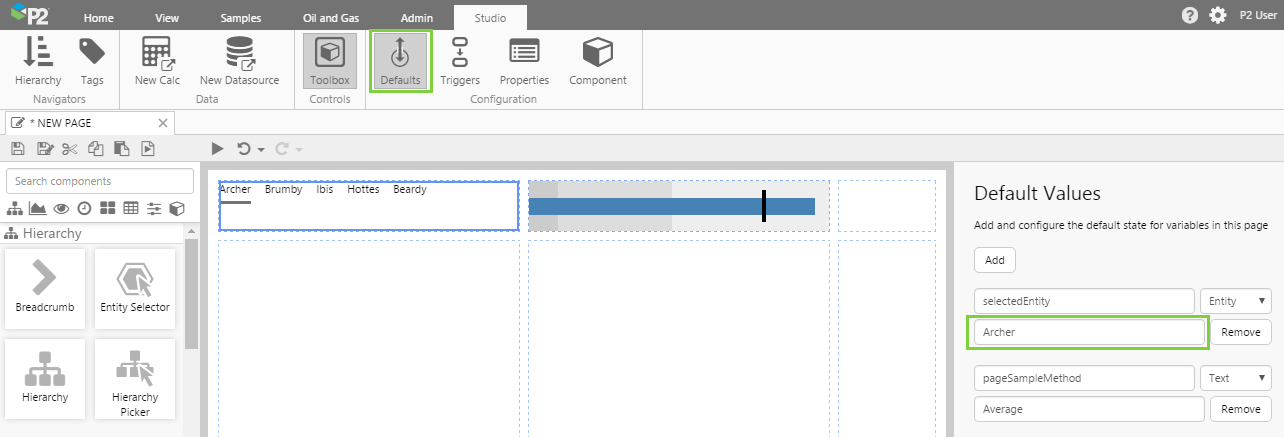
Step 5. Set the Defaults
At the moment, the page shows the default values that have been set for the WellPlanningData dataset in P2 Server. This may not suit your intended purpose.
You should specify default values that are appropriate for your intended purpose.
Let’s change the default data that is displayed. We do this by creating defaults for the variables specified in the components in the previous steps. The variable we are most interested in is the selectedEntity variable. Although this variable exists as a default value, no value has been assigned to it. We want the initial value of the Bullet Graph to show data for the well, Archer. We can set that here.
- Click the Defaults button in the Studio tab of the ribbon.
- selectedEntity is the first default value in the list, so we don't have to create it, we can just simply update this. Type in the following entity name: Archer
You should now see the Bullet Graph update to reflect the new default.
Step 6. All done!
Congratulations! You now have a Bullet Graph that will show you actual vs planned oil production for a selected well.
- Click the preview
 button on the Studio toolbar to see what your page will look like in run-time.
button on the Studio toolbar to see what your page will look like in run-time. - Select different entities and observe the changes in the graph.
![]() Don’t forget to save your page!
Don’t forget to save your page!