ON THIS PAGE:
Overview
IFS OI Explorer charts work together with user controls to display source data interactively. There are several types of charts available, including area chart, line chart, scatter chart, bar chart, and stacked bar chart.
You can also mix different chart types together in one chart, such as a line chart and bar chart, by configuring a chart with different series.
Quick Start
You can quickly configure a chart in just 3 easy steps: first choose the data, then configure the series and the X Axis.
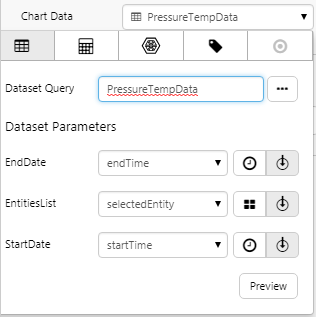
Step 1. Chart Data
Your chart must display some data, so this is your first step. Click the Data Selector to add data.
Tip: Click the Preview button to make sure you are getting data. If no data appears, the chart will be blank.
Step 2. Series - Y Column
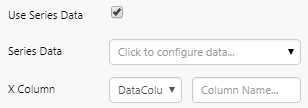
The type of series will often be pre-configured depending on what you have added from the Component Toolbox. The important thing when configuring the series is to choose the values that you want to display on the Y Axis - this is called the Y Column and comes from the set of data you chose in the previous step.
Tip: If you want to use different data in this series here, select the Use Series Data check box.
Step 3. X Axis
The last step is to choose the values to plot along the X Axis - this comes from the set of data you chose in the first step.
Step 4. More
After you've done this initial quick configuration, you may want to configure more options to make your chart even more useful.
Read the Charts FAQ for how to add a legend, label, and other tips.
- Continue reading for more information on selecting source data, and configuring series, axes, and other options.
- Skip to the tutorials for detailed instructions on building various types of charts, including linked charts and split series charts.
Selecting Source Data
Use the Data Selector to configure your chart to use data from a dataset, attribute, tags, or ad hoc calculation:
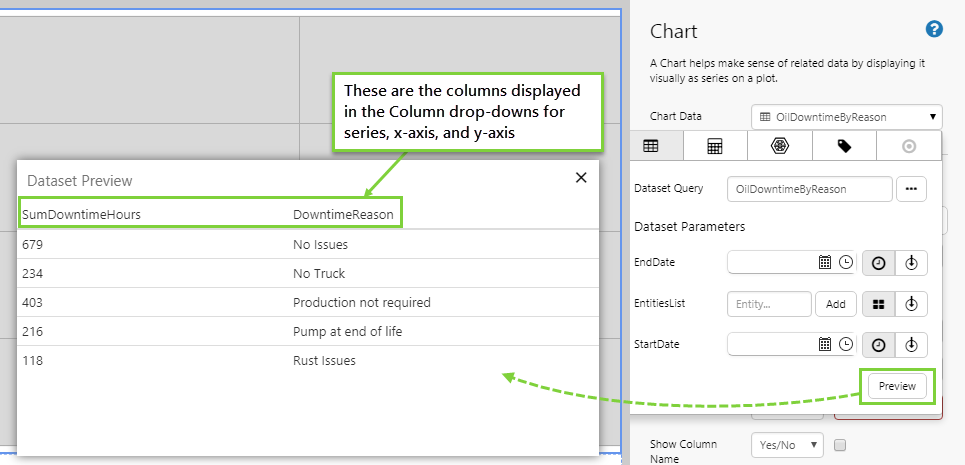
The drop-down column fields for series and the axes are populated based on the columns that are returned with the chart data. If there is no data, then the drop-downs are unable to display the columns.
To check that the chart is returning data, open the data selector for Chart Data and click the preview button. These are the columns that should appear in the drop-down list. If no data is being shown in the preview table, then check your parameters are correct.
Note: Tab through the different data categories to configure them. The one that is selected when you save the page remains the configured option. Any other configurations will be lost.
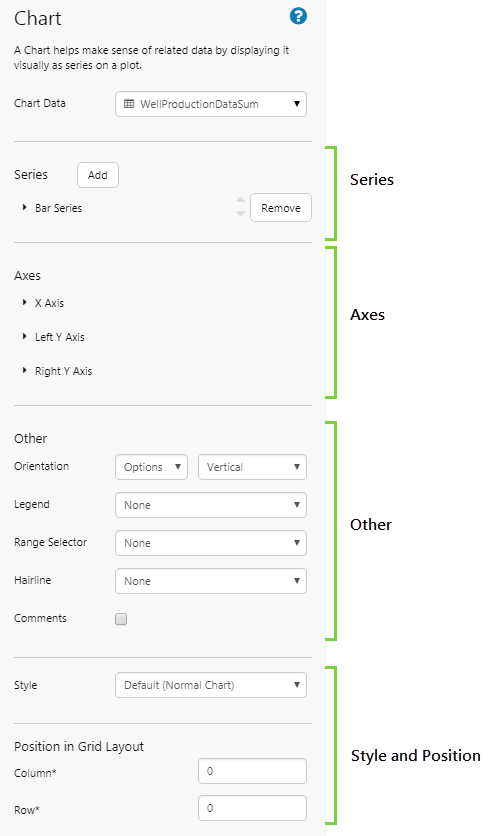
Configuring Chart Appearance
Once you have data for the chart, you can start configuring the chart's appearance:
- Series: The subset of data plotted in the chart. Some properties are specific to the type of series.
- Axes: Configuration properties for the X Axis and Y Axis (left and/or right).
- Other: Additional options for the chart's general appearance, such as orientation. Some options are specific to the type of series.
- Style and Position are common to all components. Choose a predefined style from the drop-down list, or specify the precise position of the chart.
Series
The Chart is available in the component toolbox as several components preconfigured with the series they represent: Area Chart, Bar Chart, Line Chart, Scatter Chart, and Stacked Bar Chart. You can choose any one of these charts and add and remove series as needed.
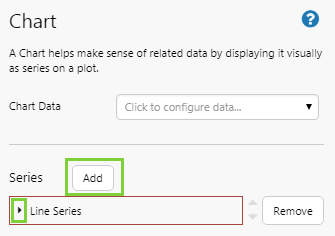
Adding a Series
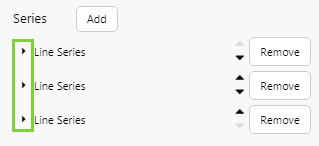
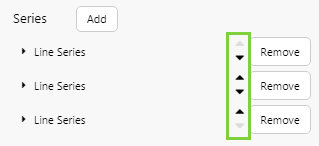
Your chart needs at least one series. You can add or remove series from a chart, edit the series properties, and reorder the way they appear in the editor.
Tip: If you have a chart with both a line series and a bar series, it's a good idea to keep the line series at the bottom of the list (in the foreground) and the bar series at the top (in the background).
|
|
|
|
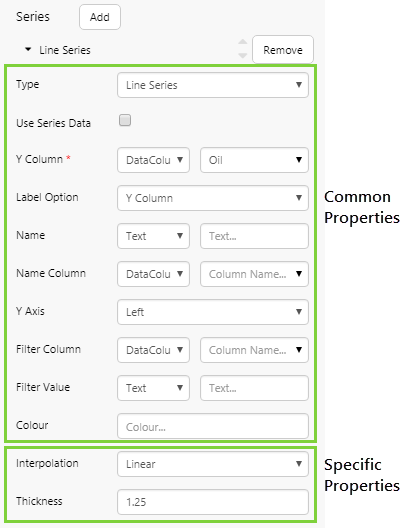
Common Series Properties
The various chart series use a set of common properties, plus additional properties specific to the series type.
|
 |
Specific Series Properties
The different series types have specific properties listed after the general properties.
Line Series
The Line series plots your data in a single line. The specific options are:
| Interpolation | Determines how the curves are drawn between points in the line series. The options are: Linear: Connects the data points using a straight line. This is the default. Curve: Connects the data points using a cubic Cardinal spline with a tension of 0, and control point duplication on the ends. Step Before: Connects the data points using alternating horizontal and vertical lines. The y-value changes before the x-value. Step After: Connects the data points using alternating horizontal and vertical lines. The y-value changes after the x-value. |
| Thickness | Determines the line thickness. |
Bar Series
The Bar series has rectangular bars (shown horizontally or vertically), where the length of each bar is proportional to its value. The specific options are:
| Bar Size | A number that specifies the width of the bars, in pixels. E.g. 10, 20, 40 or 80. The default bar size is 80px. Note that all the bar series on this chart will have the same width, and you only need to set this for one of the bar series. The bar size may be limited by Explorer, depending on the available width for the chart. |
Area Series
The Area series is a line series with the area below the line filled in with a colour. The specific options are:
| Interpolation | Determines how the curves are drawn between points in the line series. The options are: Linear: Connects the data points using a straight line. This is the default. Curve: Connects the data points using a cubic Cardinal spline with a tension of 0, and control point duplication on the ends. Step Before: Connects the data points using alternating horizontal and vertical lines. The y-value changes before the x-value. Step After: Connects the data points using alternating horizontal and vertical lines. The y-value changes after the x-value. |
Dot Series
The dot series displays each point as a dot. The specific options are:
| Highlight Colour | The colour that you want to use when highlighting data points. Tip: Use the opacity setting if you want the highlight to appear as a “halo” around the data point. |
| Highlight Column | The column that is used when determining whether to highlight a data point in the chart. This is typically a timestamp, or other date/time column. Highlighting can be used to draw attention to data points within a specified time range. For example, you can highlight the more recent data points based on a time variable on the page (e.g. if you’re showing 1 week of data, you could have a selectionStart variable set to 1 day ago). |
| Highlight Start | The variable that indicates the start of the highlighted range. By default, this is selectionStart. We recommend not changing this default. If you do, you will also need to change this in other components that also use this variable. |
| Highlight End | The variable that indicates the end of the highlighted range. By default, this is selectionEnd. We recommend not changing this default. If you do, you will also need to change this in other components that also use this variable. |
| Last Point Colour | The last point in the highlighted selection is represented as a coloured diamond. Specify the colour for the diamond, using the colour picker. |
| Radius | The radius of each point. This can be a decimal value. The radius is useful if you want to emphasize one dot series (large radius) over another (smaller radius). The default is 2. |
Axes
The chart has an X Axis, as well as a Y Axis (left and/or right).
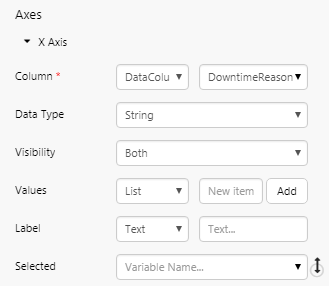
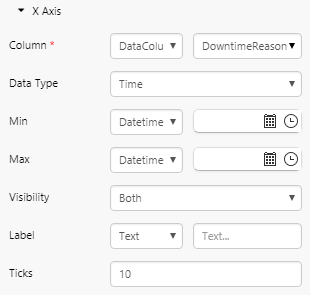
X Axis
The X Axis is the principal axis, horizontal by default, containing the values against which other values are then measured. For example, Areas (X Axis) with allocated Budgets (Y Axis). The settings for the X axis may change depending on if the chart is discrete or continuous.
Common Settings
|
 |
Discrete Charts
| Values | Add one or more values to the existing values on the X Axis that are returned from the source data (add a list, or use a list variable). Values are added as strings. |
| Link Action | The Link Action section appears when the X Axis has a data type of string (discrete charts). This allows you to assign links on the X axis values, to allow users to open related information. For examples and further information, see Link Action, Variables, and Variable Mapping and Tutorial 1 - Part 2. |
Continuous Charts
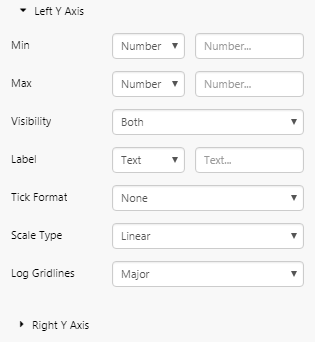
Left Y Axis and Right Y Axis
The Y Axis is used for plotting values of the X Axis. You can specify one or more Y Axes, and they can be configured to the left or right of the chart (this is specified in the Series). By default, the Left Y Axis is used. The Right Y Axis is the same as the Left Y Axis, and can be used instead of (or together with, if using more than 1 series) the Left Y Axis.
It is useful to have these two separate axes if there are multiple series with very different expected values; this way, all series can be better scaled to show up well in the chart. Another use of having both Y Axes would be to show different types of measures. E.g. Show dollars along the Left Y Axis, and counts along the right Y Axis.
|
 |
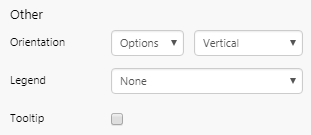
Other
This includes optional configurations for the chart's general appearance, such as orientation. Some options depend on whether the chart is discrete (X Axis data type of String) or continuous (data type of Time or Number).
|
Discrete options: |
Continuous options: |
| Orientation |
|
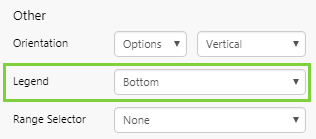
| Legend |
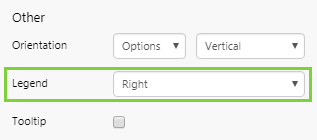
The legend identifies the series displayed on the chart. Available on all series. The drop-down list allows you to select the location of the legend relative to the chart. The legend is not displayed by default. Options are (from left to right in image below): Left, Right, Bottom, Top, Bottom, Inner. Choose Inner if you have limited space. The legend sits inside the component's bounding box, so may affect the size of the chart. |
| Tooltip |
|
| Range Selector |
To enable the range selector, choose how the linked chart is to be updated, from the drop-down list. The linked chart is updated either as the user is actively dragging on the range selector chart (Update On Drag), or after the user has finished dragging and has released the mouse button (Update On Mouseup). When the range selector is enabled, the Range Start and Range End variables also become available. Range Start: The variable that determines the start of the selected range. By default, this variable is selectionStart. |
| Hairline Mode |
Hairline Start: The time of the line at the left-most hairline. If the Hairline Mode is Single, Hairline Start and Hairline End will have the same value. |
| Comments |
Comment Names: The names of the tags, entities, or entity attributes that a comment can be associated with, on this chart. You only need to add the items that you want users to be able to comment on. In the hairline, the comment symbol will appear next to its value. Note: For comments against entity attributes, you must:
|
Tutorial 1: Simple Chart
If you're unfamiliar with the process of building pages, read the article Building an Explorer Page.
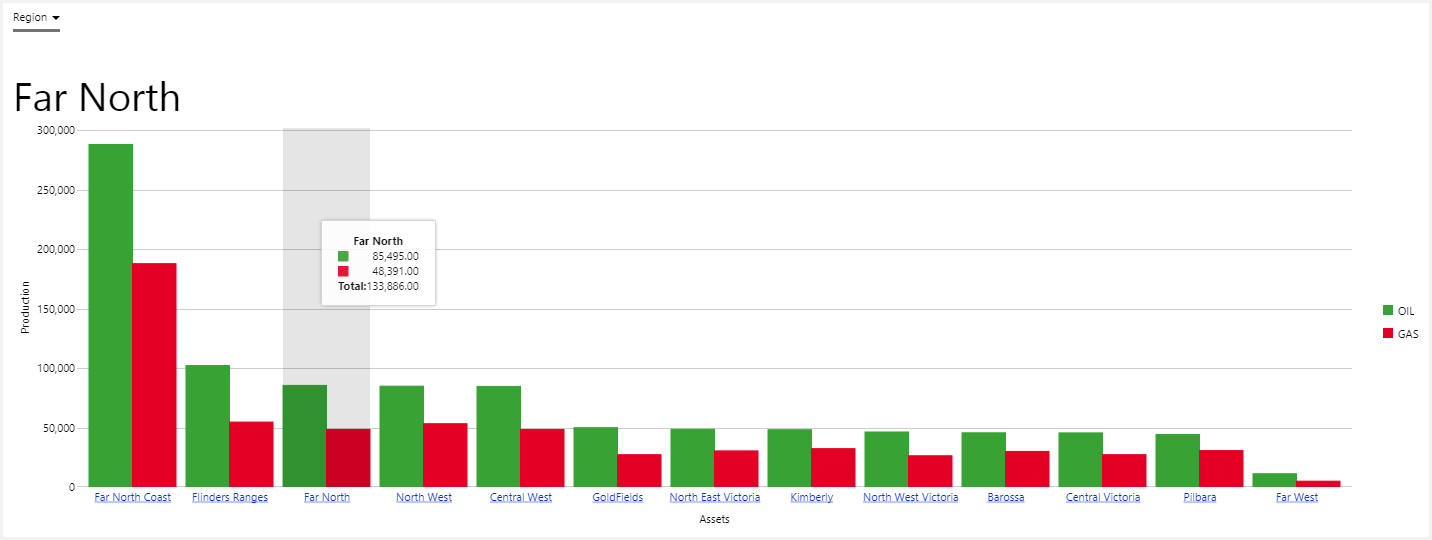
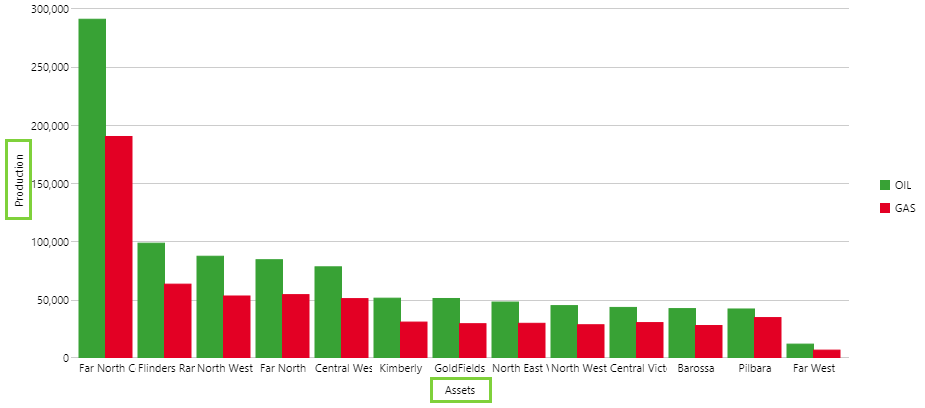
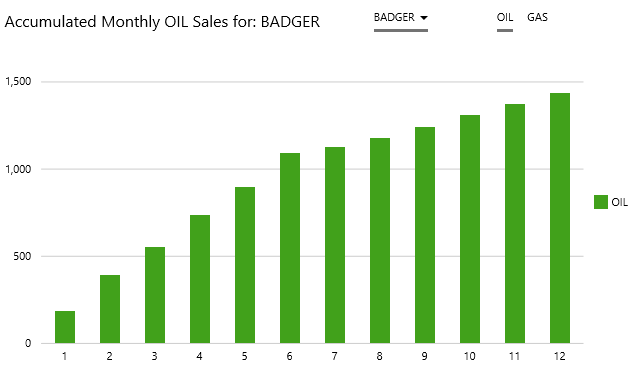
This is a 4-part tutorial. In Part 1, we'll add and configure a discrete bar chart. In Part 2, we'll add links to the X Axis. In Part 3, we'll add a Combo Box to control one of the chart's dataset parameters. And in Part 4 we'll use the chart's Selected property to update a variable used by a Data Label. At the end of Tutorial 1, your page should look something like this:
Part 1: Bar Chart
In this part, we're going to drop a bar chart onto a page, then configure it show dataset data (oil). Then we'll add another Bar Series (to show gas), and give the chart a legend and a label. We will also configure the X Axis so that users can drilldown and open a trend for the selected entity.
Step 1. Prepare a Studio Page
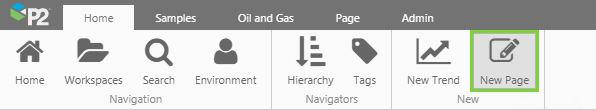
Before you start, click the New Page button on the Home tab of the ribbon. Choose the Grid layout.
- Remove a column.
- Assign a column spacing of 10.
- Add a row (you should have 3 rows now).
- Assign the 1st and 2nd rows a height of 10*.
- Assign the 3rd row a height of 80*.
- Assign a row spacing of 10.
Step 2. Add a Bar Chart and Configure its Data
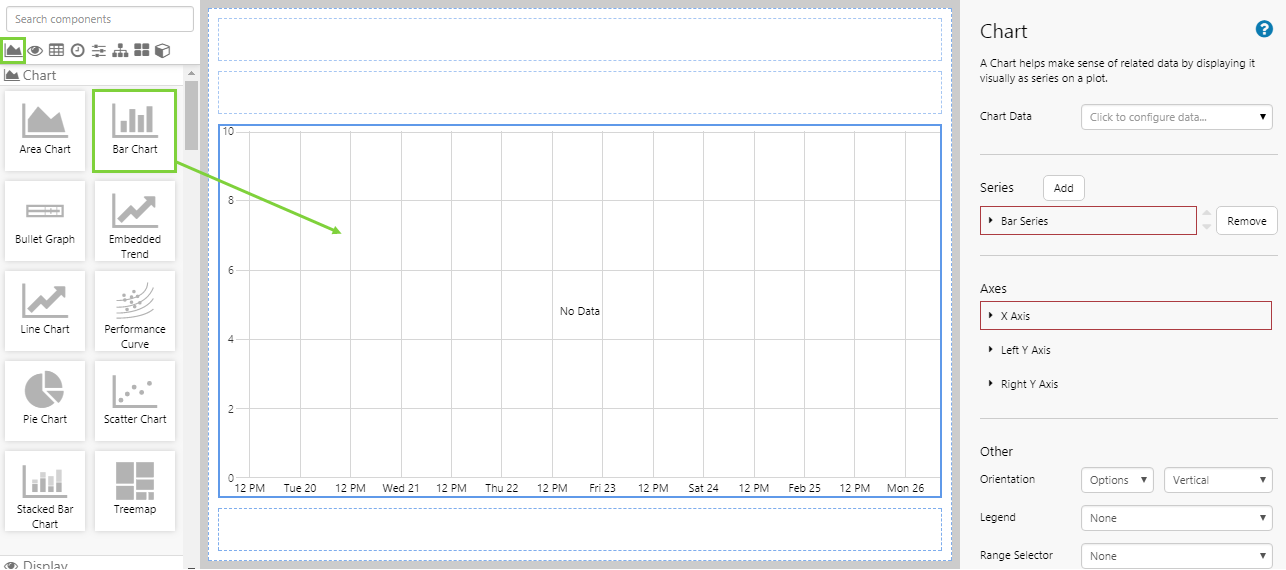
Drag and drop a Bar Chart component onto the 3rd row of the grid layout, as shown. The Bar Chart is in the Chart ![]() group.
group.
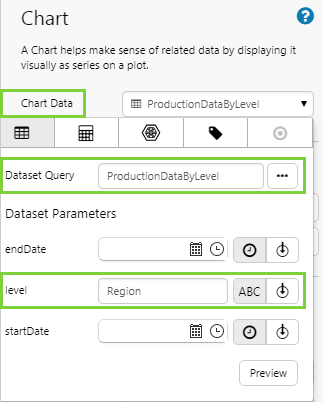
For the Chart Data, open the Data Selector by clicking on the field. Click the Dataset ![]() tab, and fill in the fields as follows:
tab, and fill in the fields as follows:
| Field | Click This First | Parameter to Enter | Notes |
| Dataset Query | ProductionDataByLevel | Select the dataset query from the Oil and Gas Data datasource. | |
| EndDate | Leaving this empty will use the default values for this parameter, as configured in the dataset. | ||
| level | Region | Type the variable into the drop-down list. | |
| StartDate | Leaving this empty will use the default values for this parameter, as configured in the dataset. |
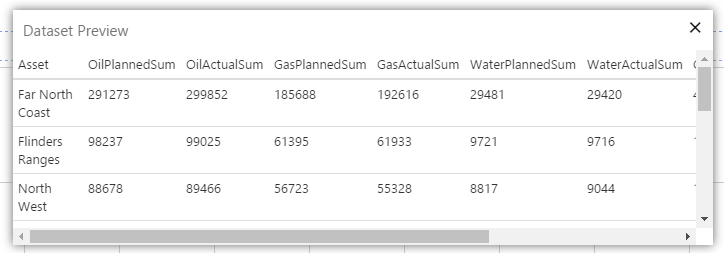
- Click the Preview button to check that you are getting data, and then close the preview window. If the preview window is blank, you may have filled in a parameter incorrectly.
Step 3. Configure the Series for Oil Production
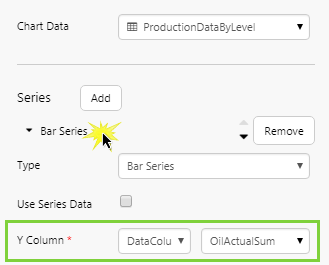
In the Series section, click the Bar Series to expand it, and configure it as follows:
Y Column: Select DataColumn from the first drop-down list, and then select OilActualSum from the second. This is one of the columns available from the Dataset Preview, in the previous step.
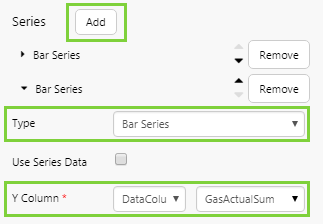
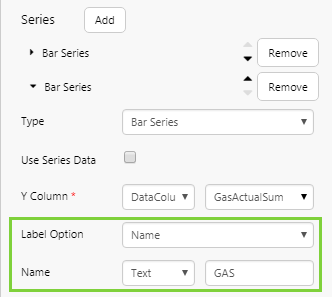
Step 4. Add Another Series for Gas Production
In the Series section, click Add to add a new series, and configure it as follows:
Type: Bar Series
Y Column: Select DataColumn from the first drop-down list, and GasActualSum from the second.
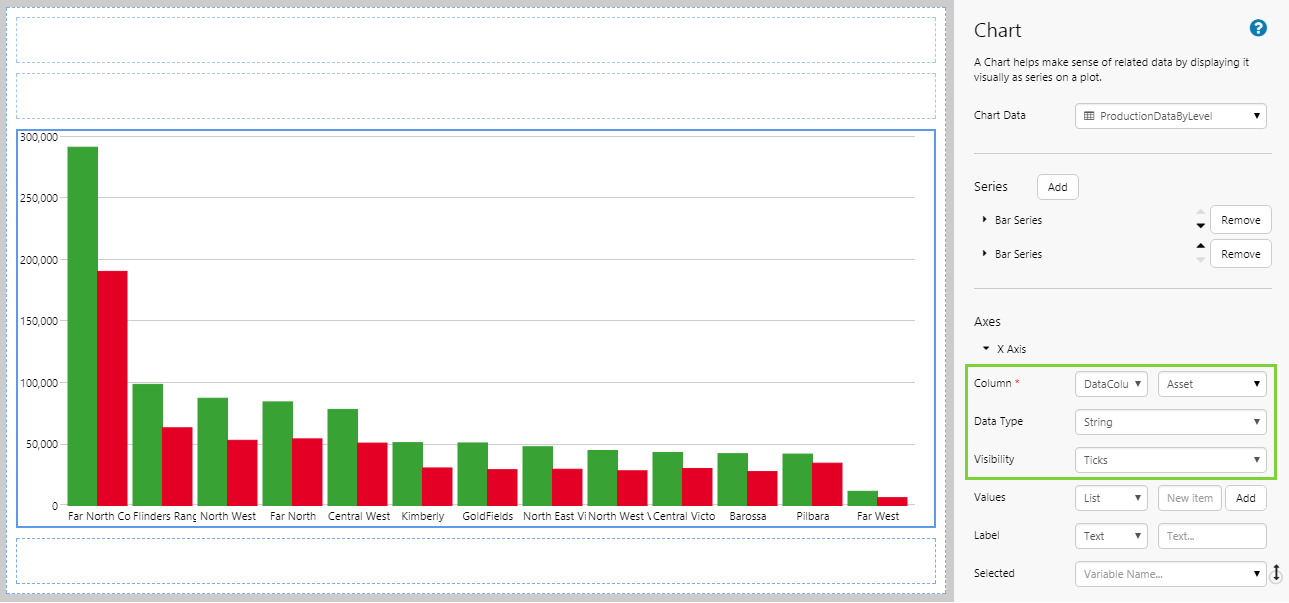
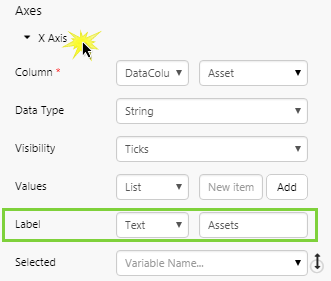
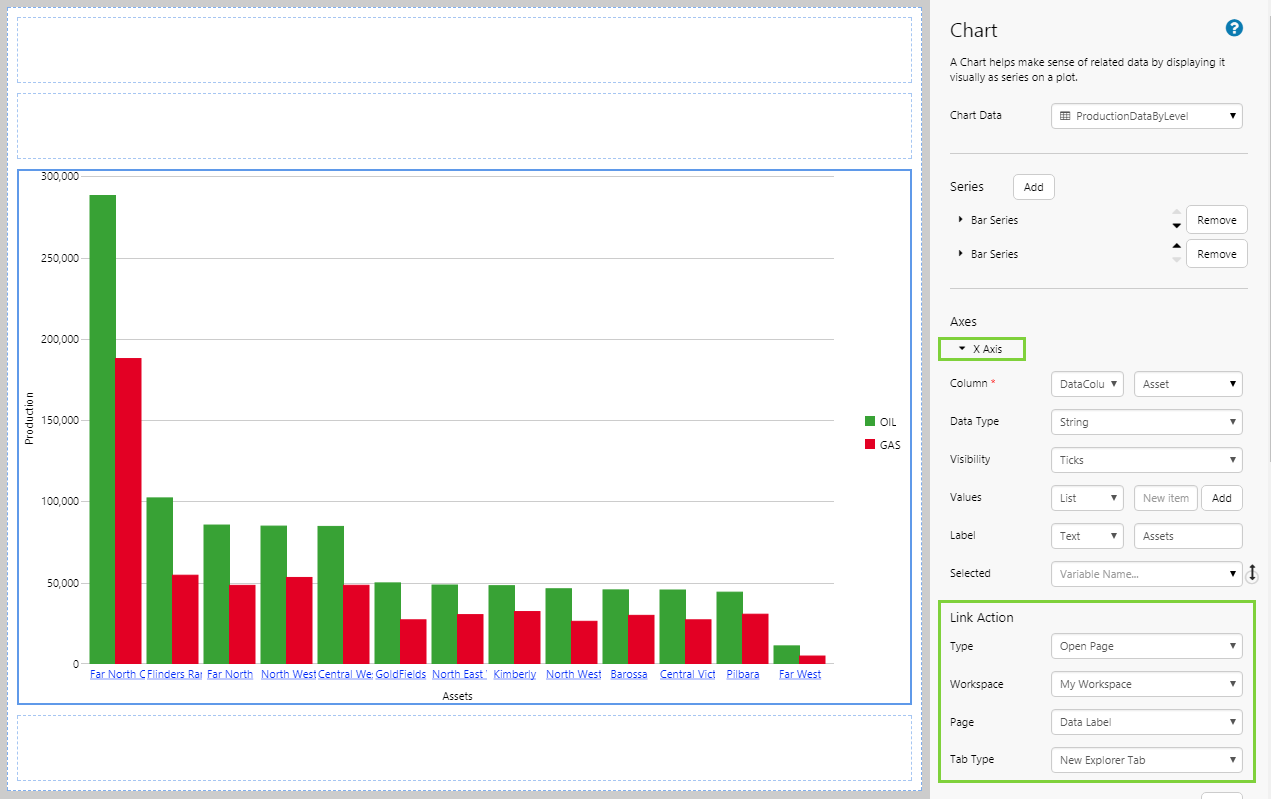
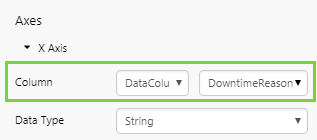
Step 5. Configure the X Axis
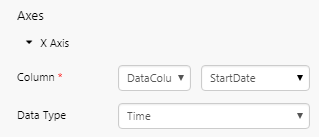
Click X Axis to expand the X Axis section, and configure it as follows:
| Column | Asset | Select DataColumn from the first drop-down list, and Asset from the second. |
| Data Type | String | |
| Visibility | Ticks | This hides the horizontal grid lines on the chart, but allows the values to be displayed. |
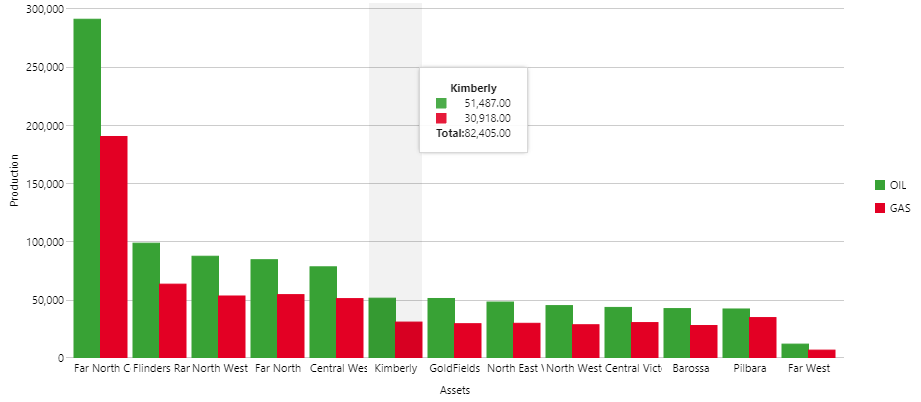
The basic chart is now configured! We'll now add some further standard chart configuration: a legend, axis labels, and tooltips.
Step 6. Add a Legend
In the Other section, select the position of the Legend from the drop-down list. Note that the chart preview displays the column name from the dataset. Let's change these.
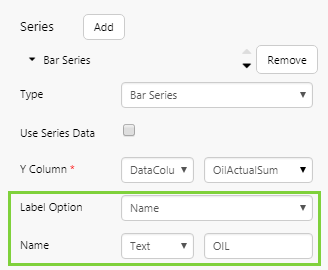
- Expand the first Bar Series (for the OilActualSum bar series).
- In the Name text box, type OIL.
- Expand the second Bar Series (for the GasActualSum bar series).
- In the Name text box, type Gas.
Step 7. Add Labels to the Axes
- Click X Axis to expand the section.
- In the Label text box, type Assets.
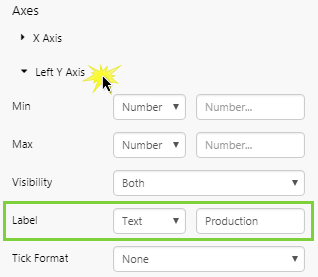
- Click Left Y Axis to expand the section.
- In the Label text box, type Production.
Step 8. Enable Tooltips
In the Other section, select the Tooltip check box.
Step 9. Try out the Chart
- Click the Preview
 button on the Studio toolbar to see what your page will look like in display mode.
button on the Studio toolbar to see what your page will look like in display mode. - Hover over the chart to see the tooltips.
- Note the label alongside the Y Axis, and the one below the X Axis.
- Note the legend for the two series, Oil and Gas.
![]() Remember to save your page!
Remember to save your page!
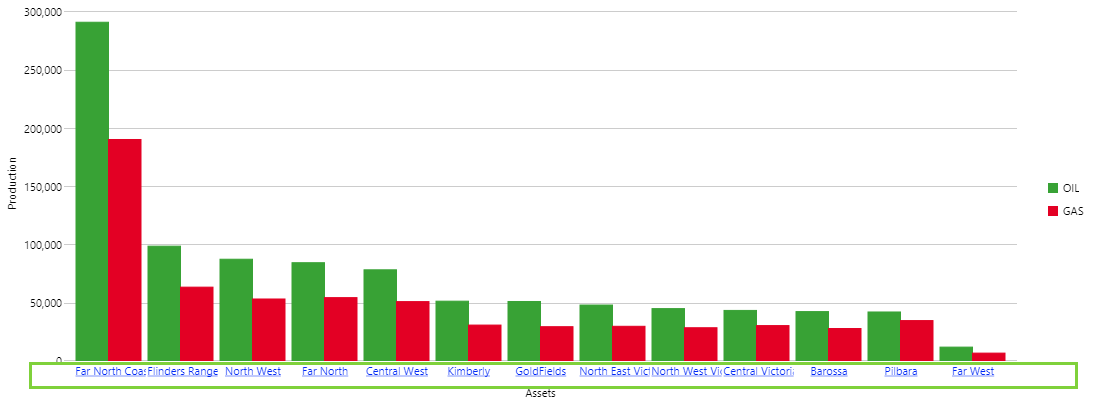
Part 2: X Axis Links on Bar Chart
In this part, we will configure the X Axis so that each value is a link that opens a page, which displays the value of the X Axis that was clicked. First, we need to create a new page containing a simple Data Label.
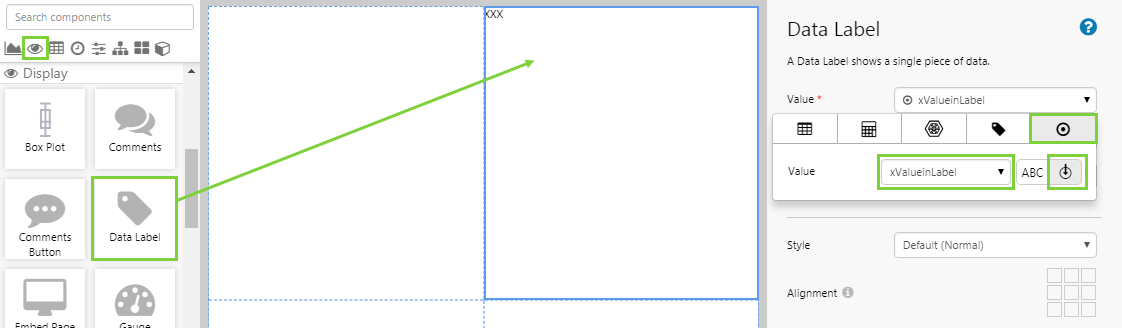
Step 1. Create a New Page with a Data Label

On the Home tab of the ribbon, click the New Page button and choose the Grid layout.
Add a Data Label (in the Display ![]() group) to the page.
group) to the page.
For the Value, open the Data Selector by clicking on the field. Click the Value ![]() tab, and configure it as follows:
tab, and configure it as follows:
| Field | Click This First | Parameter to Enter | Notes |
| Value | xValueinLabel | This is a variable that will store the value clicked in the chart. |
Save the page in My Workspace and name it 'Data Label'.
Step 2. Configure the Chart
Reopen the page containing the chart, click the chart to open the configuration editor, and expand the X Axis section.
In the Link Action section, configure the following:
| Type | Open Page | We want to open an existing page. |
| Workspace | My Workspace | Specify the workspace in which you save the page with the Data Label. |
| Page | Data Label | This is the name of the page we just created. |
| Tab Type | New Explorer Tab |
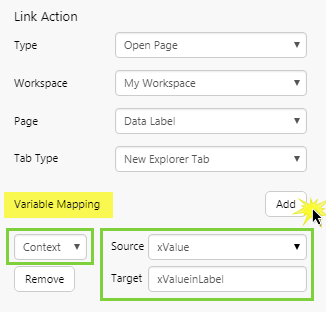
In the Variable Mapping section (below Link Action), add a Context variable and configure it as follows:
| Source | xValue | The drop-down list shows you the available context variables. The xValue variable stores the value of the X axis. |
| Target | xValueinLabel | This is the variable we specified in the Data Label. When the user clicks on the X axis, its value is passed to this variable on the page specified in the link action above. |
Step 3. Try out the Chart
- Click the Preview
 button on the Studio toolbar to see what your page will look like in display mode.
button on the Studio toolbar to see what your page will look like in display mode. - Click on a link in the X Axis to open the page containing the Data Label. Observe the value of the Data Label.
The Set Variables Link Action Type
Note: From version 4.6.2, there is a new Link Action type called Set Variables.
You can use this link action to set page variables, instead of opening a different page, trend, or URL. When you choose the Set Variables link action, you add Variables instead of Variable Mapping. There are two tutorials covering this new Link Action type: Hyperlink Tutorial: Adding a Hyperlink to Set Page Variables, and Status Tile Tutorial: Status Tiles with Set Variables Link Action.
Part 3: Bar Chart Driven by Combo Box
This part of the tutorial demonstrates how we can change the chart's data by using a variable for one of the dataset parameters. We're going to use a Combo Box component to control the level parameter for the chart's dataset query.
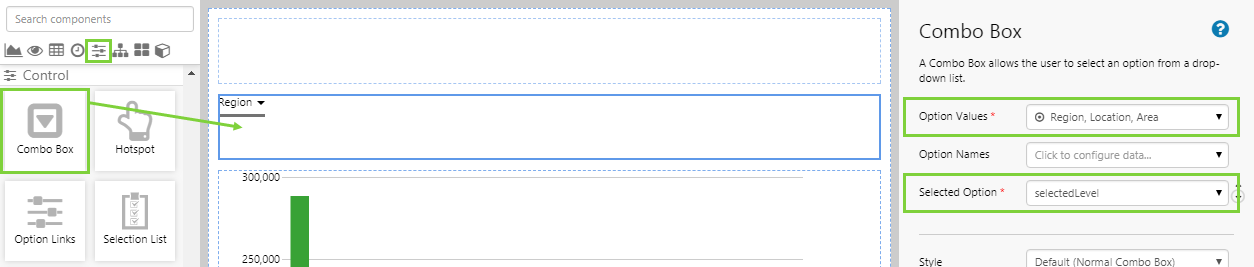
Step 1. Add and Configure a Combo Box
Drag and drop a Combo Box component onto the top grid cell of the page, as shown. The Combo Box is in the Control ![]() group. Configure the Combo Box as follows:
group. Configure the Combo Box as follows:
| Field | Click This First | Parameter to Enter | Notes |
| Option Values | Region, Location, Area | Click the Values |
|
| SelectedOption | selectedLevel | We will use this variable in the chart. |
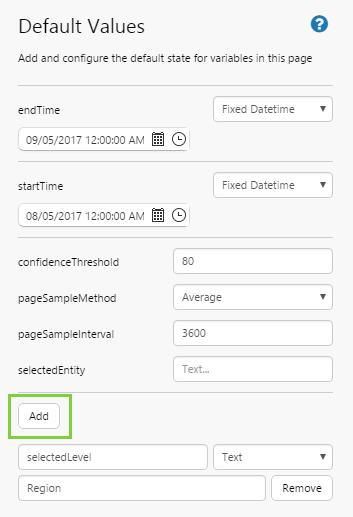
Step 2. Add a Default Value
In the Studio ribbon, click the Defaults ![]() button. Add the selectedLevel text variable and assign it a Default Value of Region.
button. Add the selectedLevel text variable and assign it a Default Value of Region.
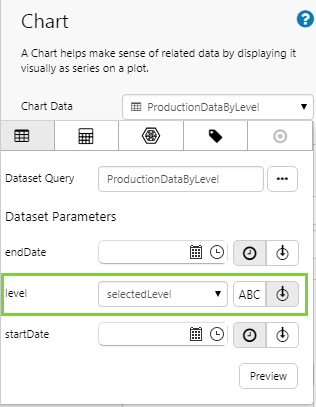
Step 3. Configure the Chart Data
Reopen the chart editor, and click the Chart Data data selector. Change the level parameter to the selectedLevel variable, as follows:
| Field | Click This First | Parameter to Enter | Notes |
| level | selectedLevel | Type the variable into the drop-down list. |
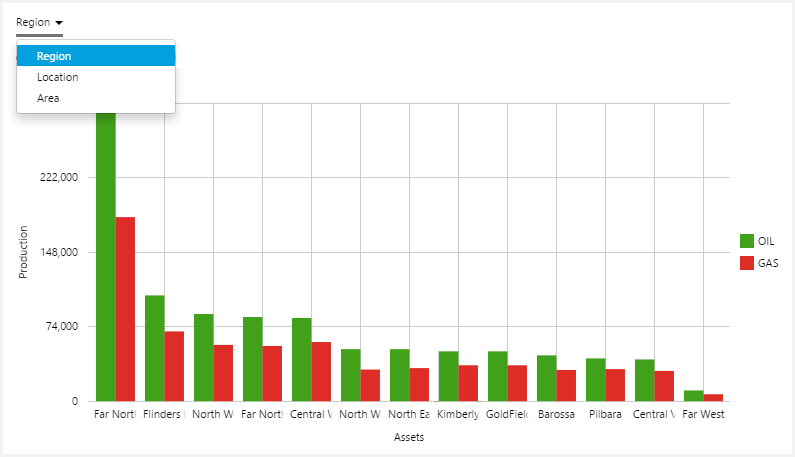
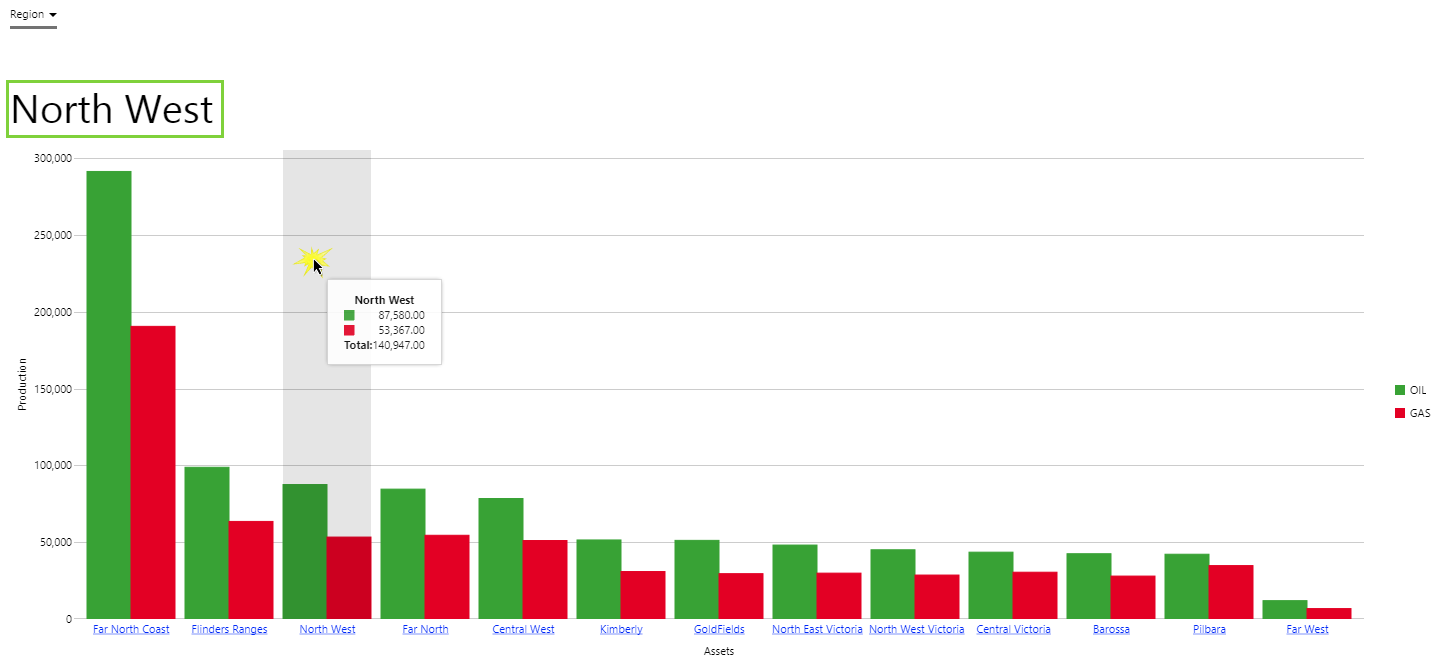
Step 4. Try out the Chart with the Combo Box
- Click the Preview
 button on the Studio toolbar to see what your page will look like in display mode.
button on the Studio toolbar to see what your page will look like in display mode. - Select Location from the combo box, and see how locations are displayed along the X Axis.
Part 4: Bar Chart Selection
This part of the tutorial demonstrates how we can select a bar in the chart, and use it to change a variable. We'll use this variable in a Data Label.
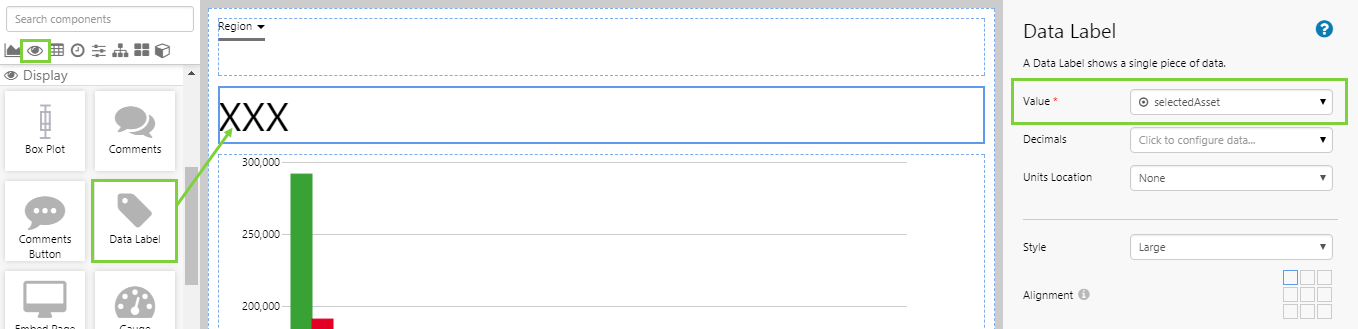
Step 1. Add and Configure a Data Label
Drag and drop a Data Label component onto the grid cell just above the chart, as shown.
In the Data Label, open the Value data selector by clicking on the field. In the Value ![]() tab, fill in the fields as follows:
tab, fill in the fields as follows:
| Field | Click This First | Parameter to Enter | Notes |
| Value | selectedAsset | If not available for selection, type the variable into the drop-down list. |
Step 2. Configure the Chart
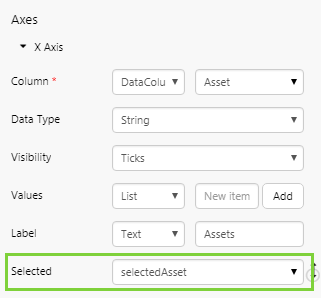
Click on the chart to configure it, and expand the X Axis section.
In the Selected drop-down list, choose the selectedAsset variable.
Step 3. Try out the Chart with Data Label
- Click the Preview
 button on the Studio toolbar to see what your page will look like in display mode.
button on the Studio toolbar to see what your page will look like in display mode. - Click a bar on the chart, and see how this appears in the Data Label.
Tutorial 2: Linked Charts
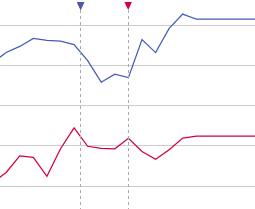
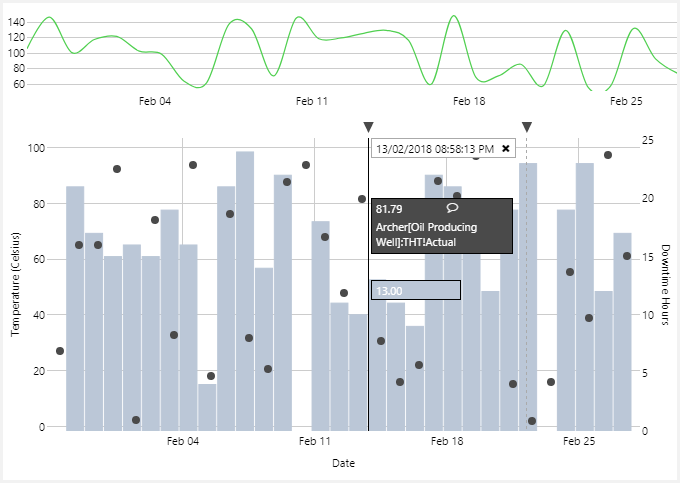
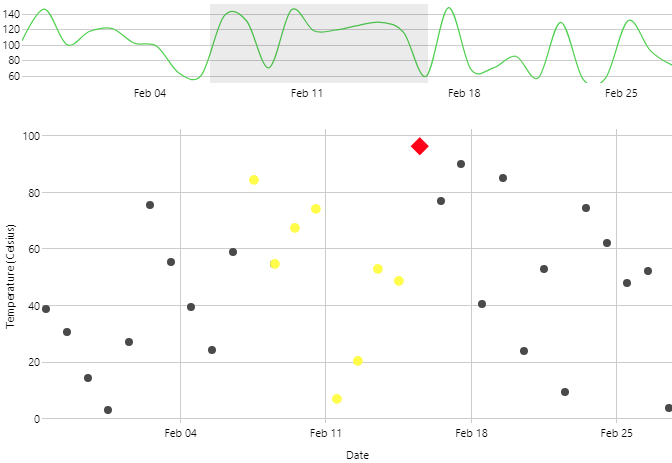
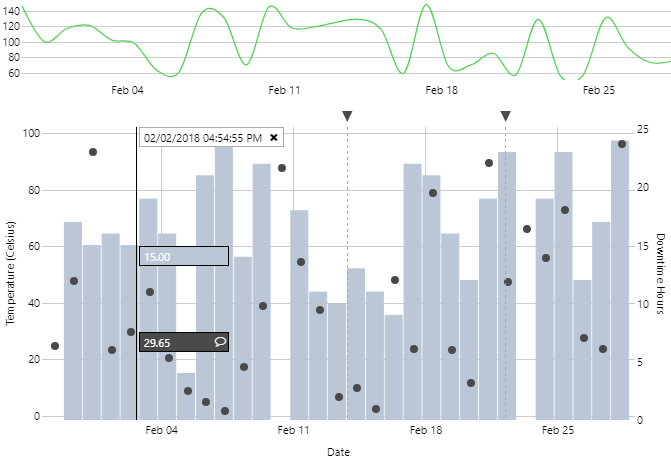
This tutorial is in 3 parts. In Part 1, we will add a scatter chart and a line chart configured with a range selector, and link them together. The user can then use the line chart (range selector) to change the highlighted data points in the scatter chart. In Part 2, we will add hairline and comment capabilities for the scatter chart. In Part 3, we will add a second series to the scatter chart that uses different data. Your charts will end up looking something like this:
Let’s go through this process, step-by-step.
Part 1: Linked Range Selector
In this part, we will configure default values and add a scatter and line chart, linking them together via a range selector on the line chart.
Step 1. Prepare a Studio Page
Before you start, click the New Page button on the Home tab of the ribbon. Choose the Grid layout.
- Add another row.
- Assign the first row a height of 100.
- Assign the second row a height of 350.
- Assign a row spacing of 10.
Step 2. Set the Page Defaults
We want the initial value of the charts to show average daily data for the Archer well, for the last month. We can set that here.
Click the Defaults button in the Studio tab of the ribbon, and configure the following:
- endTime: Current Datetime
- startTime: Relative Datetime of 30 Days
- pageSampleInterval: 86400 (This is equivalent to 1 day)
- selectedEntity: Archer
Step 3. Add and configure a Range Selector Chart
This Chart will enable the user to select data points for highlighting on the Scatter Chart, which we will add in the next step.
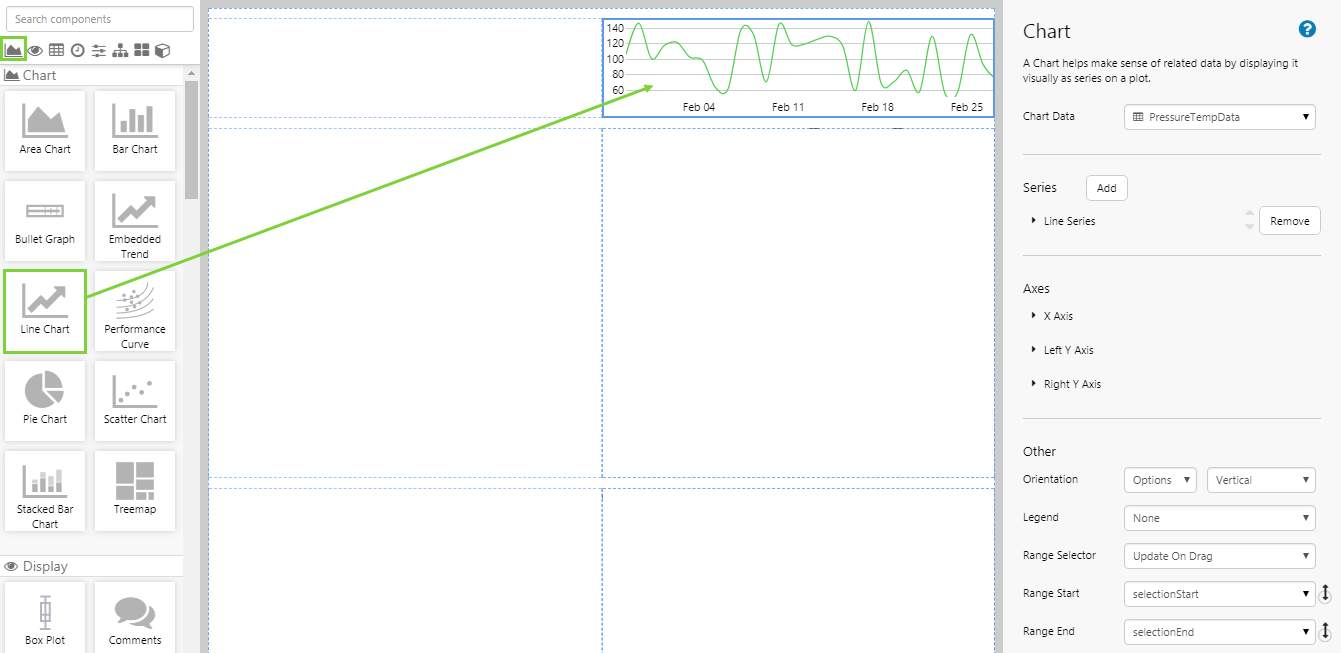
Drag and drop a Line Chart ![]() component onto the page, and configure it as follows:
component onto the page, and configure it as follows:
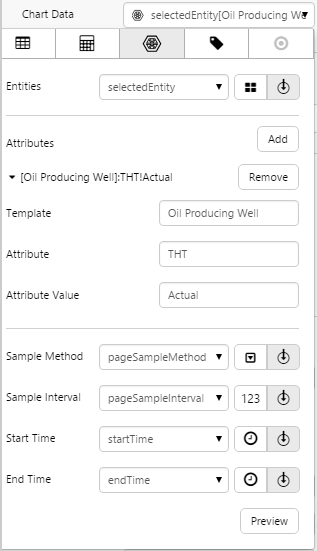
| Open the Chart Data Data Selector by clicking on the field. |
Click the Dataset Dataset Query: PressureTempData EntitiesList: selectedEntity Click the Preview button to observe the data, and then close the preview window. |
 |
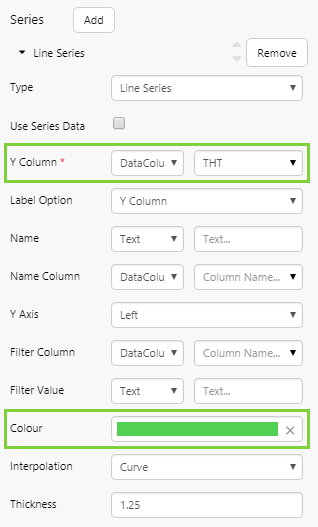
| Configure the Line Series as follows: |
Y Column: THT (DataColumn) Colour: #5BCE3B |
 |
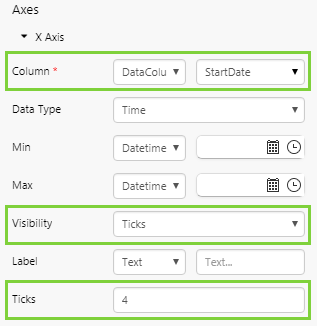
| Configure the X Axis as follows: |
Column: StartDate (DataColumn) DataType: Time Visibility: Ticks Ticks: 4 |
 |
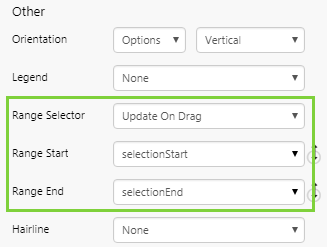
| Configure the following Other options: |
Range Selector: Update on Drag |
 |
Step 4. Add and configure a Scatter Chart
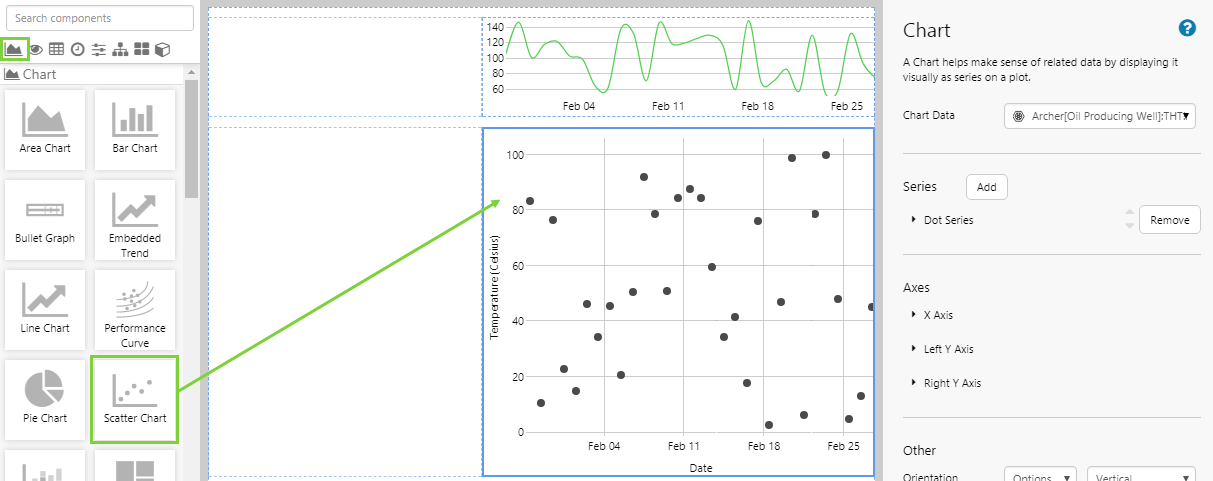
Drag and drop a Scatter Chart ![]() component onto the page, and configure it as follows:
component onto the page, and configure it as follows:
| Open the Chart Data Data Selector by clicking on the field. |
Chart Data: Open the Data Selector by clicking on the field. Click the Dataset
Click the Preview button to observe the data, and then close the preview window. Related: Data Selector |
 |
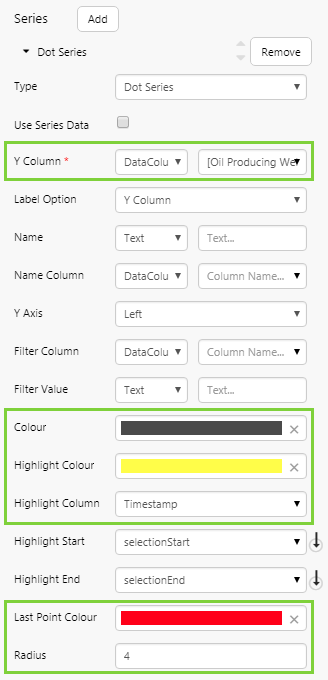
| Configure the Dot Series as follows: |
|
 |
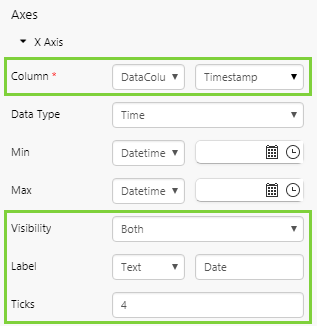
| Configure the X Axis as follows: |
|
 |
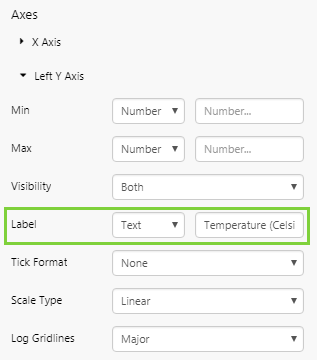
| Configure the Left Y Axis as follows: |
Here we will add a label to the Y axis. Label: Temperature (Celsius) |
 |
Step 5. All done!
Congratulations! You now have two linked charts. The Scatter Chart will show you the THT over time for a selected entity. The Line Chart is a range selector and is linked to the Scatter Chart, so that when you select a range, the dots within that date range are highlighted in the Scatter Chart.
- Click the preview
 button on the Studio toolbar to see what your page will look like in display mode.
button on the Studio toolbar to see what your page will look like in display mode. - Use the range selector chart to select a date range, and play with this to observe the highlight changes.
Part 2: Hairline and Comments
This part builds on the chart created in Part 1. We will now enable hairlines and commenting capability for the scatter chart.
Step 1. Enable a hairline
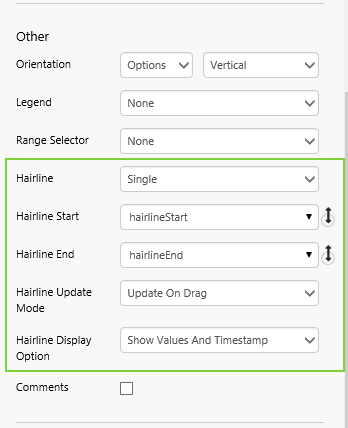
Go back to the editor for the scatter chart. The hairline functionality is enabled in the ‘Other’ section of the chart.
The variables that indicate the start and end times of the hairline are already set, so you don’t need to alter these. The only thing you really need to do is choose how many hairlines you want the user to be able to show. In this case, let's just allow a single hairline, and choose an update mode. You can also choose some display options, by changing the Hairline Display Option selection.
- Hairline Mode: Single
- Hairline Update Mode: Update On Drag (updates the hairline variables dynamically as the user drags the mouse)
- Hairline Display Option:
- Show Values And Timestamp
- Show Timestamp Only
- Show Values Only
- None (just shows the line itself)
Step 2. Enable Comments
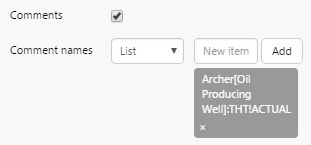
In this step, we want to enable comments for the attribute we’ve plotted. This functionality is also enabled in the ‘Other’ section of the chart, below the hairline settings.
Comments: Yes
When you enable comments, you also need to specify the series names you want to enable.
Comment Names: Archer[Oil Producing Well]:THT!Actual
When you enable comments on tags or entities, you can just specify the tag or entity name. However when you enable comments on entity attributes, you need to specify the fully entity-attribute path.
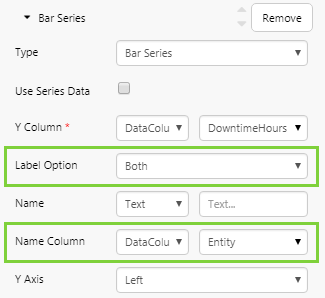
There’s one other thing you need to do to enable comments on entity-attributes: you need to get the series to recognise the entity. This is done by using a particular combination of the Label Option and Name Column properties of the series.
Label Option: Both
Name Column: Entity
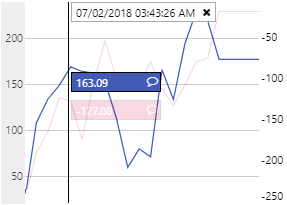
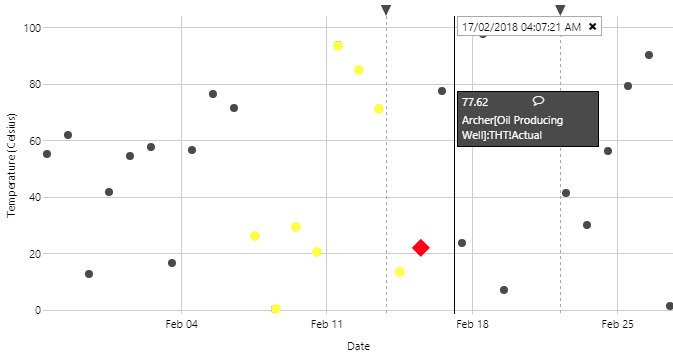
Congratulations! You now have a chart that allows you to click on it to get a hairline, see the value at the time, and add comments for the entity-attribute.
- Click the preview
 button on the Studio toolbar to see what your page will look like in display mode.
button on the Studio toolbar to see what your page will look like in display mode. - Click on the scatter chart to show the hairline.
- Enter a comment for the entity attribute.
- Click the black comment icon on the chart to view those comments.
Part 3: New Data
This part builds on Part 1 and Part 2. We will add a new bar series to the scatter chart, and configure it to use completely different data.
Step 1. Add a new series to the chart, that uses different data
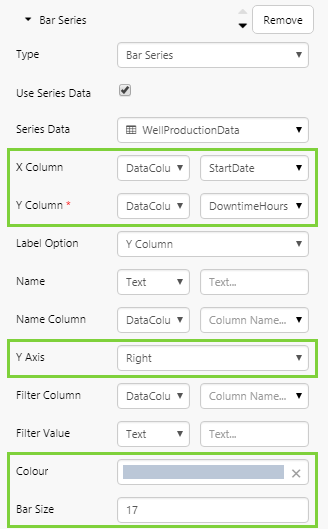
Open the editor for the Scatter Chart, and add a new Bar series. Use the arrows next to the series to move the Bar Series to the top.
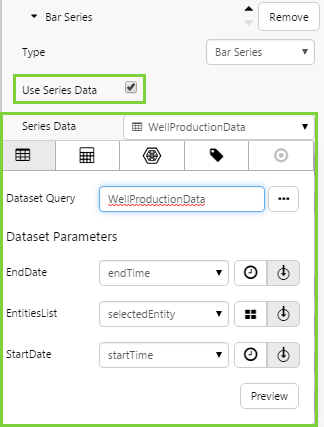
Expand the Bar Series and configure it as follows:
| Choose the Series Data |
Click the Preview button to observe the data, and then close the preview window. |
 |
| Configure the rest of the Bar Series as follows: |
|
 |
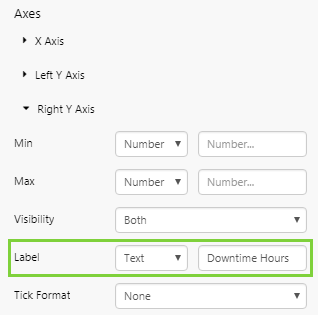
| Configure the Right Y Axis as follows: |
Here we will add a label to the right Y axis. Label: Downtime |
 |
Step 2. All done!
Congratulations! You now have a bar chart on a scatter chart, that uses different data. The Bar Chart shows you the Downtime Hours for the selected entity and plots this against the right Y axis.
- Click the preview
 button on the Studio toolbar to see what your page will look like in display mode.
button on the Studio toolbar to see what your page will look like in display mode. - Click on the Bar Chart to show the hairline. Note that comments are not enabled: you cannot enter comments against a dataset.
![]() Remember to save your page!
Remember to save your page!
Tutorial 3: Split Series
If you have data in a particular format, you can use the Name Column series setting to split a series into separate, smaller sub-series. This uses one of the columns from the chart's data, where each value in the data's named column is used as a separate name.
This feature is intended for datasets with the following structure:
| Entity | Timestamp | Value |
| TWell 1 | 1 | 100 |
| TWell 2 | 1 | 200 |
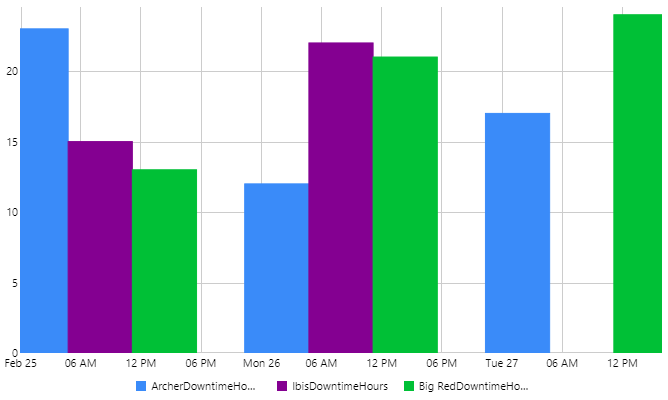
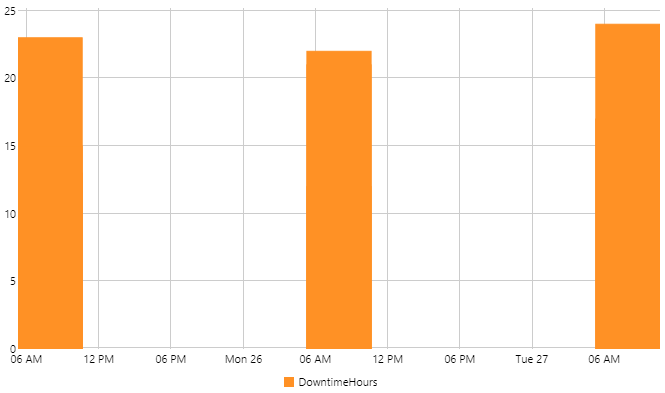
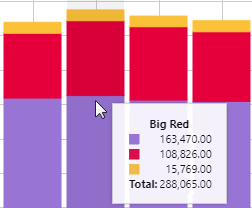
In this example, we're going to plot the downtime hours for 3 entities, using a single series. At the end of the tutorial, your chart should look something like this:
Step 1. Add a Bar Chart to a page
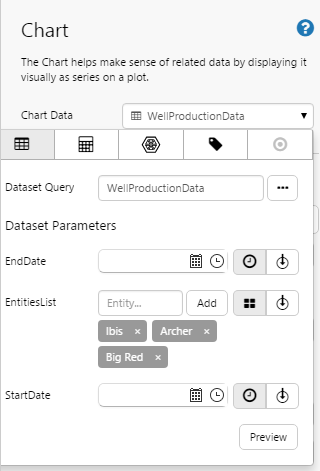
Open a new page, and drag and drop a Bar Chart component onto it. Configure its data as follows:
- Dataset Query: WellProductionData
- EntitiesList: Ibis, Archer, Big Red
Step 2. Specify the Y column in the bar series
Expand the Bar Series, and select 'DowntimeHours' for the Y Column.
Step 3. Configure the X axis
Expand the X Axis, and specify the following:
- Column: StartDate
- Data Type: Time
Step 4. Add the legend
In the 'Other' Section, set the Legend on the bottom of the chart.
Your chart should now look like this:
Step 5. Split the series
We're now going to split the series so that each entity has its own bar. The bars will be clustered along the X Axis.
Expand the Bar series again, and configure the following:
- Label Option: Both
- Name Column: Entity
Observe that the entity name is prefixed to the column name in the legend.
Your chart should now look like this:
Congratulations! You now have a single series that is split according to the Entity column.
- Click the preview
 button on the Studio toolbar to see what your page will look like in display mode.
button on the Studio toolbar to see what your page will look like in display mode. - Change the column name setting in the series and observe the changes in the legend.
Release History
- Charts 4.6.2 (this release)
- New Link Action type: Set Variables
- New Hairline setting: Hairline Display Options
- Charts 4.5.5
- This release sees several usability enhancements to the chart editor, and minor visual improvements to chart display. For detailed descriptions, see the release notes.
- Charts 4.5.4
- Tab Action 'New Browser Tab' is now available for all Link Action Types
- Whenever HTTP content is accessed from an HTTPS instance of Explorer, a New Browser tab opens, regardless of the Tab Type specified in the Link Action editor
- Charts 4.5.2
- Only series with an explicitly defined name will appear in the legend
- Null values are now rendered as a gap in the chart.
- Charts 4.5
- Bar and stacked bar charts can be configured to have a drilldown on the X Axis
- Bar series can be configured to use the ‘Time’ Data Type on the X Axis
- Charts 4.4.6
- Right-click on a chart to open a trend for time series data
- Each chart series can optionally use data from its own datasource
- Charts 4.4.2
- Enable or disable vertical grid lines
- Charts 4.4.1
- Reorder series in the component editor
- Charts 4.4.0
- Data Selector
- Charts 4.3.2



















 Range selectors allow the user to highlight a particular section of a chart by dragging on it, and can be used to allow the user to select a time range (can also be used to select a number range). Range selectors are useful when linking charts (see
Range selectors allow the user to highlight a particular section of a chart by dragging on it, and can be used to allow the user to select a time range (can also be used to select a number range). Range selectors are useful when linking charts (see