Overview
The hyperlink component can be used to open an Explorer page or trend, or to open an external URL. Or the hyperlink component can be configured to set variables on the current page.
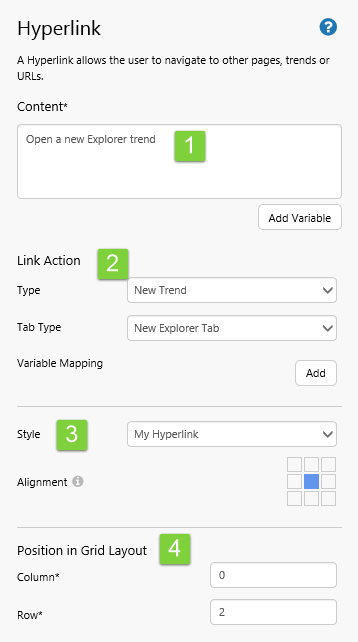
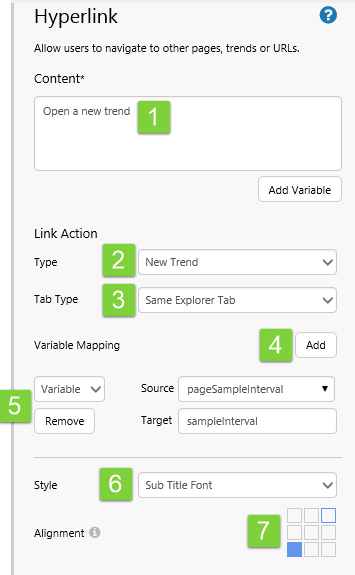
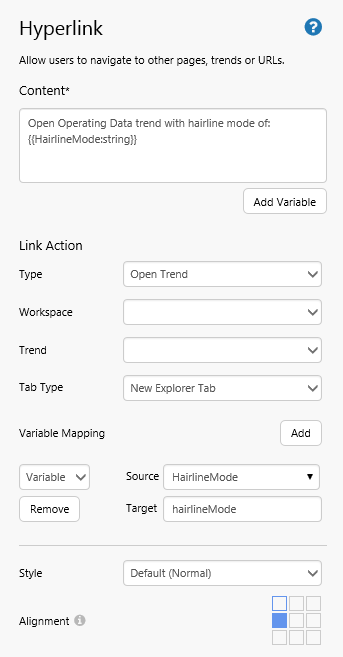
| 1: | The text you want to display in the hyperlink. This can include variable data (click Add Variable). |
| 2: | Choose from one of the four link actions (Open Page, Open Trend, Open URL, or New Trend) for opening a new page, url or trend, or choose the Set Variables link action for setting page variables. You can add Variable Mapping (or Variables for the Set Variables) link action type. |
| 3: | You can change the style of the hyperlink font and alignment by selecting a different style from the drop-down list. If you are a Style Administrator, you can add a new Hyperlink style. |
| 4: | The hyperlink's position in a layout. |
For a full description of the hyperlink properties, refer to the comprehensive reference at the end of this article.
Quick Start
This section explains how to set up a hyperlink in four steps.
Step 1. Content: The Hyperlink on your Page
The hyperlink is similar to a text label in appearance.
Type in a meaningful Content, including optional variables; this is what the user will see on your page.
Step 2. Type: What to Link to
You can link to any of the following:
- Open Page, to open an existing Explorer Page
- Open Trend, to open an existing Explorer Trend
- New Trend, to open a new Explorer Trend
- Open URL, to open an external URL
Select a Type from the drop-down list, then fill in its applicable details (Workspace/Page/Trend/URL/Heading).
Step 3. Tab Type: Where to Open
For Explorer displays (trends and pages) the options are: New Explorer Tab and Same Explorer Tab. For URLs, the options are New Explorer Tab, Same Explorer Tab and New Browser Tab.
Note, for URLs: Where Explorer is hosted on an unsecured site (http), you can open a secured (https) or unsecured (http) URL in an Explorer tab. If Explorer is hosted on a secured site (https), an unsecured (http) URL opens in a New Browser tab, regardless of the selected Tab Type. We recommend you choose New Browser Tab for these cases, so that your selection matches what actually happens.
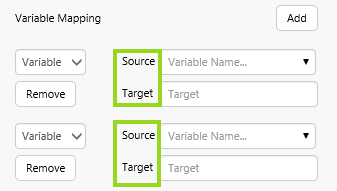
Step 4. Variable Mapping: Sending Parameters from the Source Page
Use Variable Mapping to send values to the destination page, trend or URL.
Click Add, then select a Source and type in a Target value for the Variable Mapping. This must be an accurate, case-sensitive match.
The Source is a variable from your page. The Target must match the variable name on the destination page, trend, or URL. For pages and trends, this overrides Default Values.
Tutorials
If you're unfamiliar with the process of building pages, read the article Building an Explorer Page.
There are five different types of link action types for the hyperlink component, each covered in a separate tutorial.
- Tutorial 1: Adding a Hyperlink to Open a Trend
- Tutorial 2: Adding a Hyperlink to Open a New Trend
- Tutorial 3: Adding a Hyperlink to Open an Explorer Page
- Tutorial 4: Adding a Hyperlink to Open a URL
- Tutorial 5: Adding a Hyperlink to Set Page Variables
Tutorial 1: Adding a Hyperlink to Open a Trend
In this tutorial, we're going to create a hyperlink to an existing trend, usinag two page defaults, pageSampleMethod and pageSampleInterval, as variables in Variable Mapping.

Before you start this exercise, make sure you have a trend to open.
- If you have access to the training environment, you should be able to use Operating Data trend, in the Tutorials workspace. You can search for the trend, to make sure you have it.
- Otherwise, add a new trend, and save it.
Or, just skip to Tutorial 2, where you get to open a new, blank trend.
Step 1. Add and Configure a Hyperlink
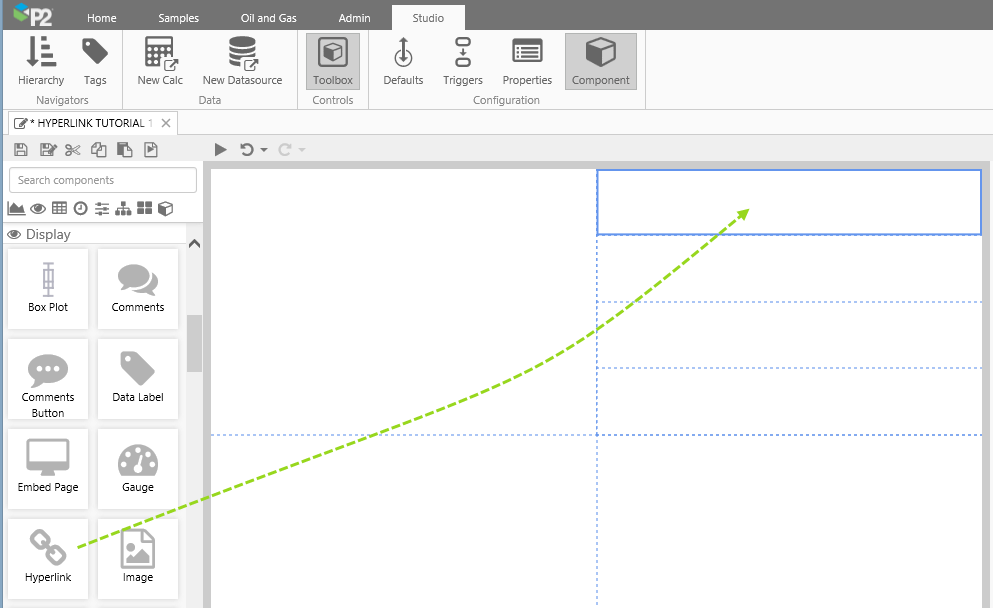
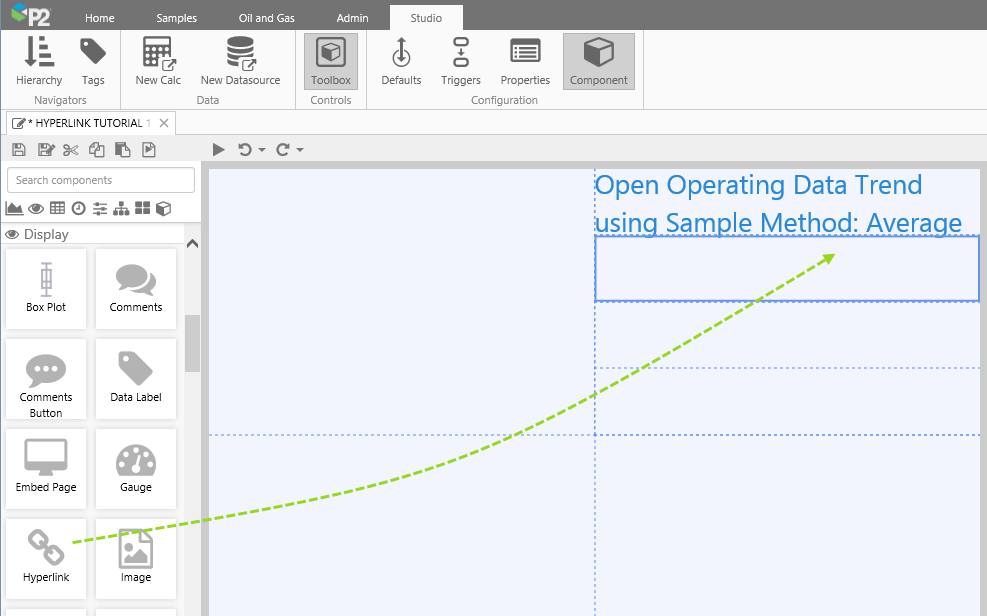
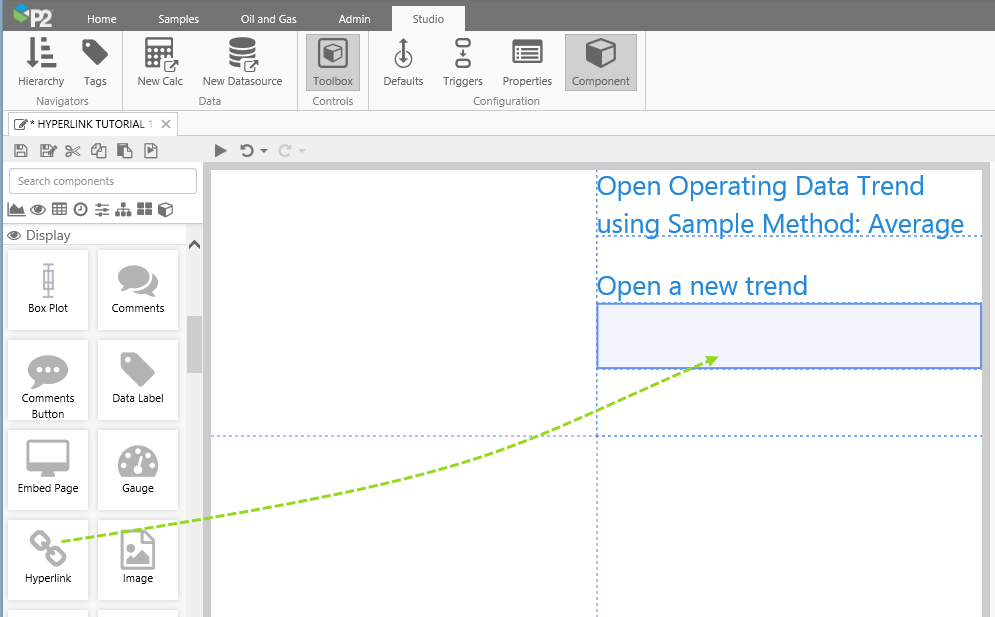
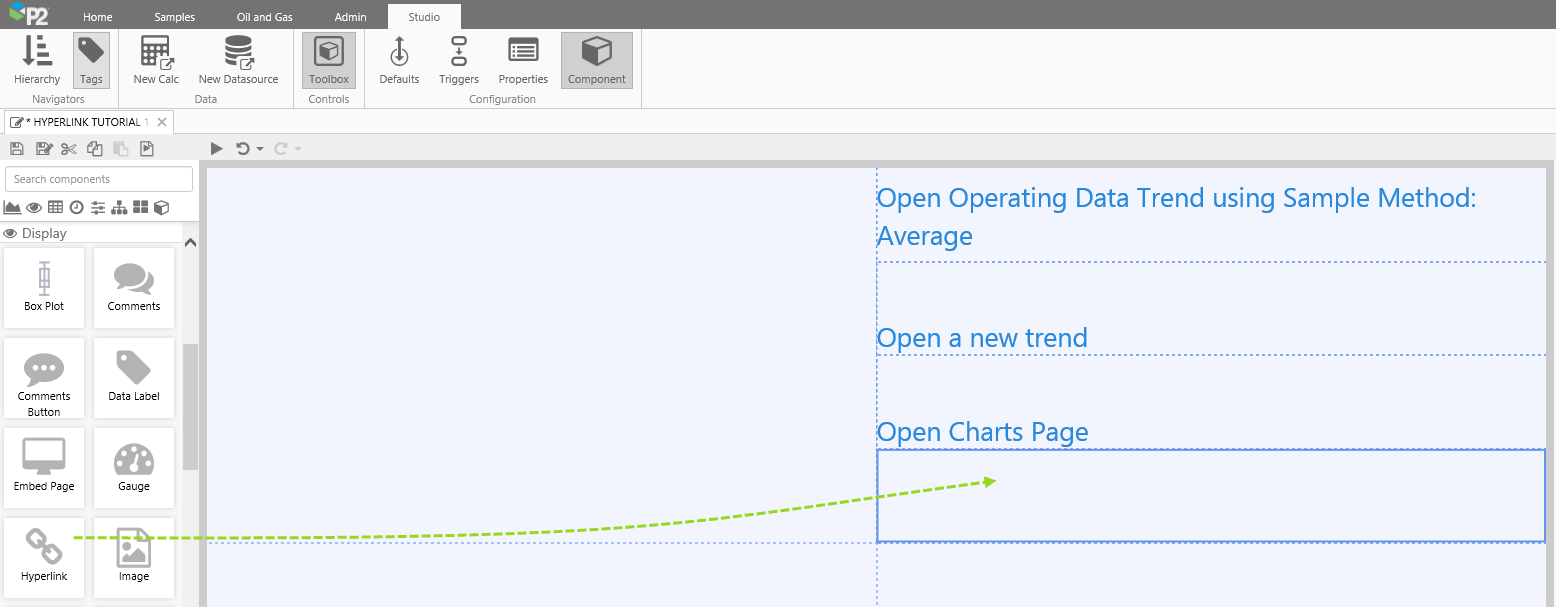
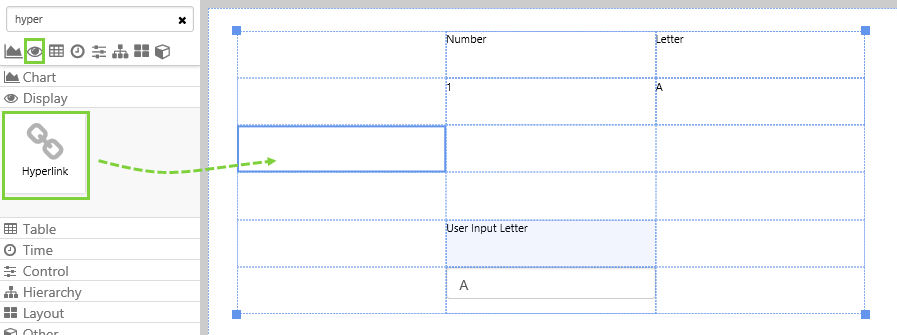
1. Drag a hyperlink component onto a grid cell. The Hyperlink is in the Display ![]() group.
group.
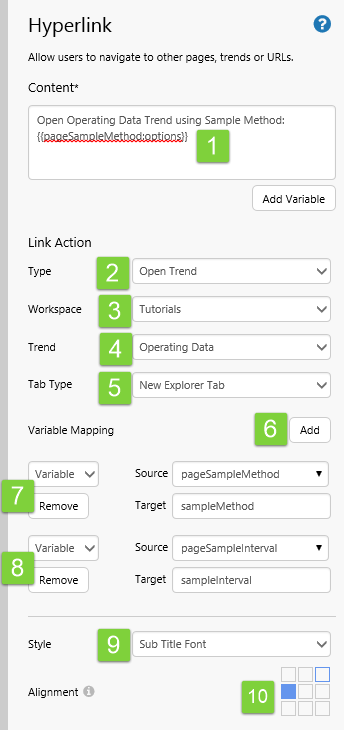
2. Now configure the hyperlink:
Note: This step includes adding Variable Mapping. We'll be using two page defaults: pageSampleMethod and pageSampleInterval. Read more about Page Default Values here.
|
A note on Variable Mapping for Trends: Trends use specific default values, as outlined in the Variable Parameters section of how to Link to a Trend via a URL. For example, Trends have a parameter called sampleInterval, which uses seconds to control the sample interval in which trend data is collected.
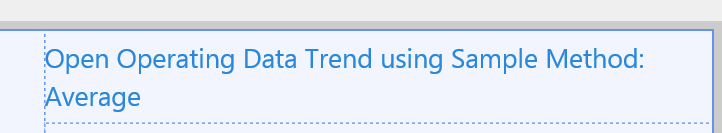
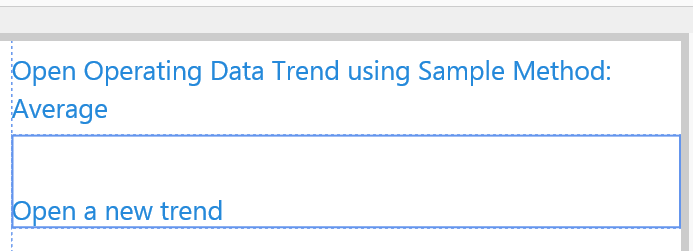
This is how your grid cell should be looking now:
Step 2. Test your Hyperlink
Now that your hyperlink is set up, click the Preview ![]() button on the Studio toolbar to see what your page will look like in run-time.
button on the Studio toolbar to see what your page will look like in run-time.
Click the hyperlink.
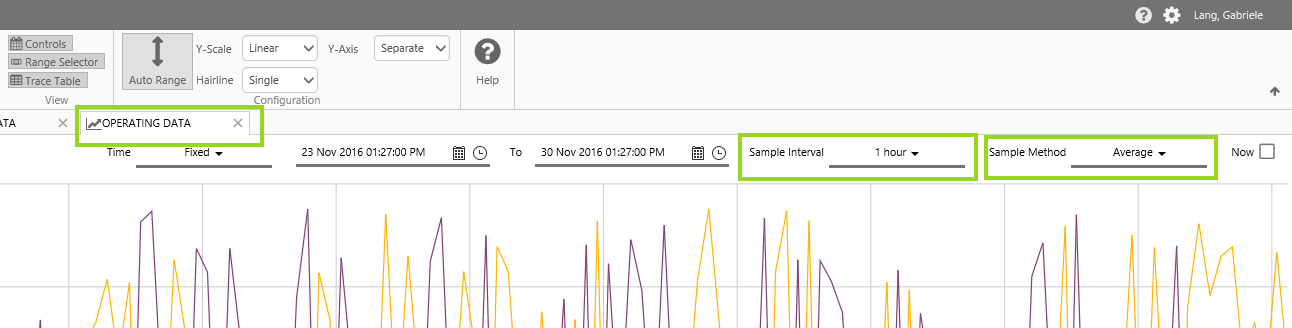
The Operating Data trend opens in a new Explorer tab. Note how the two Variable Mapping values have set the values for Sample Method and Sample Interval on the trend.
![]() Don't forget to save your page!
Don't forget to save your page!
Tutorial 2: Adding a Hyperlink to Open a New Trend
In this tutorial, we're going to create a hyperlink to a new trend, using the page default pageSampleInterval as a variable in Variable Mapping.

Step 1. Add and Configure a Hyperlink
1. Drag a hyperlink component onto a grid cell.
2. Now configure the hyperlink:
Note: This step includes adding Variable Mapping. We'll be using a page default: pageSampleInterval. Read more about Page Default Values here.
|
A note on Variable Mapping for Trends: Trends use specific default values, as outlined in the Variable Parameters section of how to Link to a Trend via a URL. For example, Trends have a parameter called sampleInterval, which uses seconds to control the sample interval in which trend data is collected.
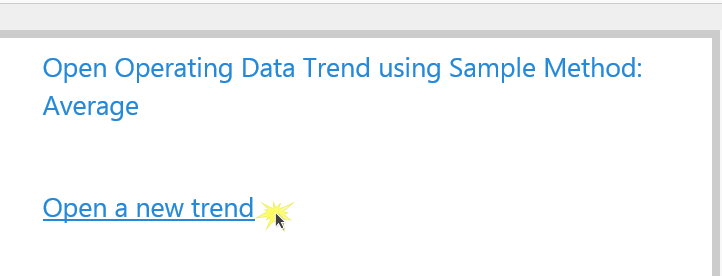
This is how your grid cells should be looking now:
Step 2. Test your Hyperlink
Now that your hyperlink is set up, click the Preview ![]() button on the Studio toolbar to see what your page will look like in run-time.
button on the Studio toolbar to see what your page will look like in run-time.
Click the hyperlink.
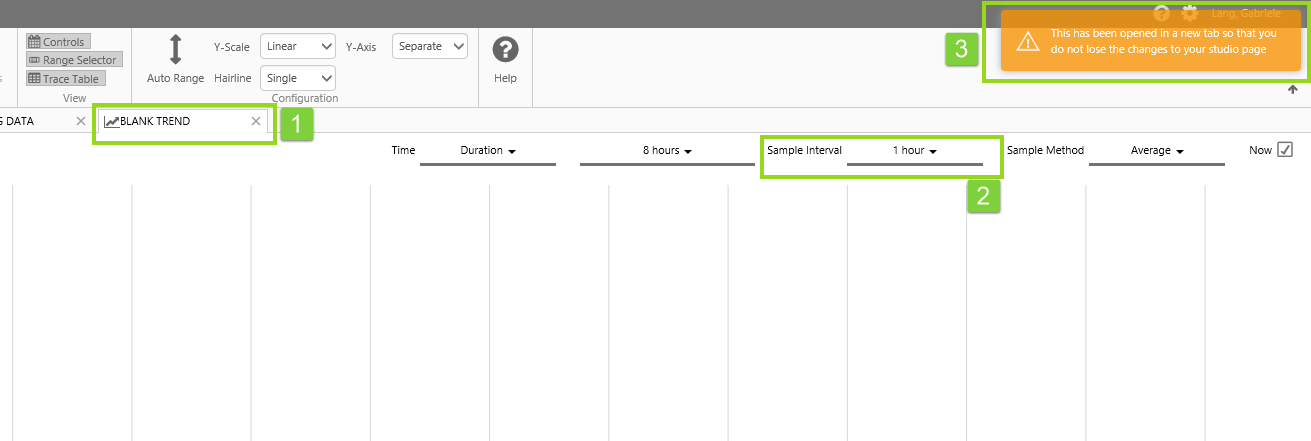
A blank trend opens. Note how the Variable Mapping value has set the value for Sample Interval on the trend.
| 1. A new blank trend opens. Because the page with the hyperlink was not saved, the trend was opened in a new Explorer tab (not in the same Explorer tab, as configured). |
| 2. The Sample Interval matches the interval from the page, because of variable mapping. |
| 3. The message showing why the trend was not opened in the same Explorer tab: "This has been opened in a new tab so that you do not lose the changes to your studio page". |
This time finish and open the page, so that the trend opens in the same Explorer tab.
1. Click the Finish and open ![]() button on the toolbar.
button on the toolbar.
2. Click the hyperlink.
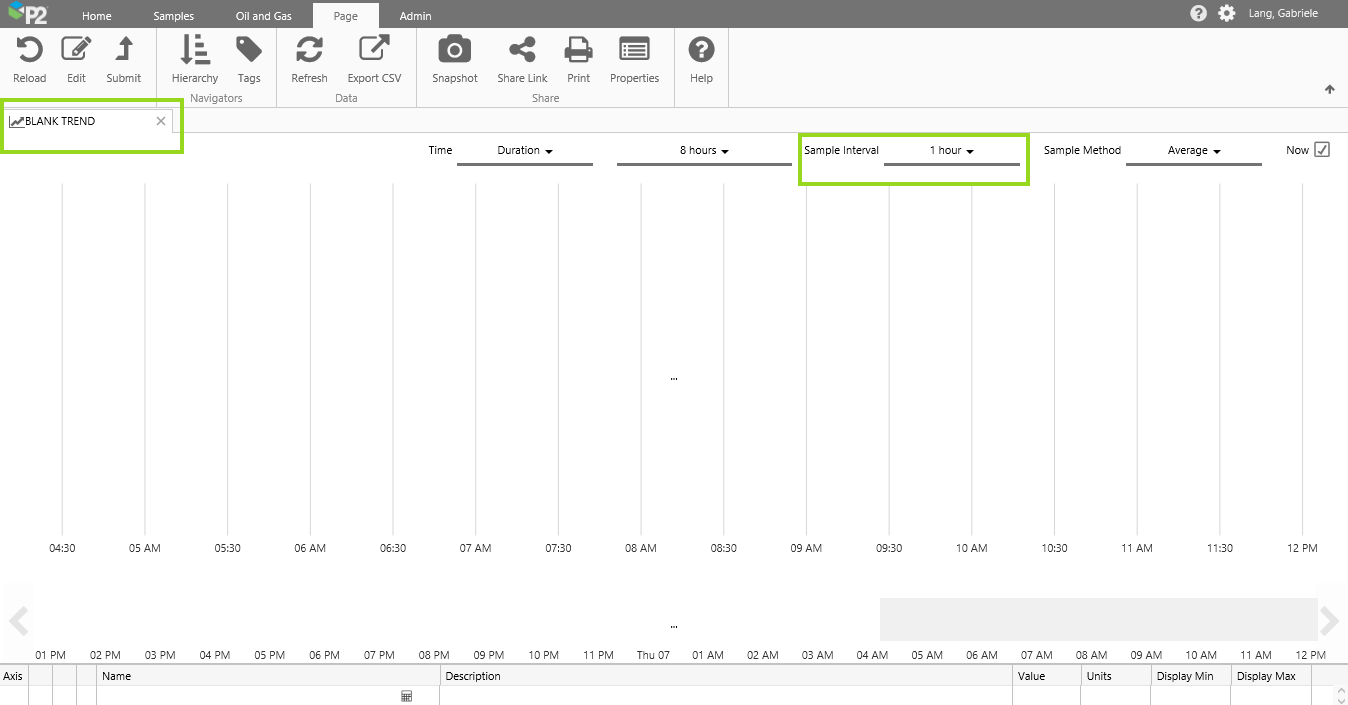
This time the blank trend opens in the same Explorer tab.
Tutorial 3: Adding a Hyperlink to Open an Explorer Page
In this tutorial, we're going to create a hyperlink to another Explorer Page.

Before you start this exercise, make sure you have a page to open.
If you have access to the training environment, you should be able to use the Charts Tutorial page, in the Tutorials workspace.
Step 1. Add and Configure a Hyperlink
1. Drag a hyperlink component onto a grid cell.
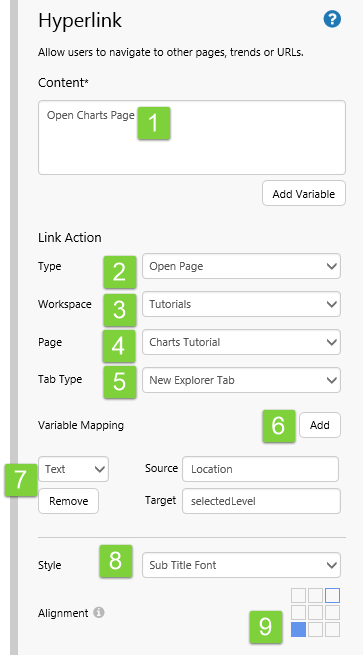
2. Now configure the hyperlink:
|
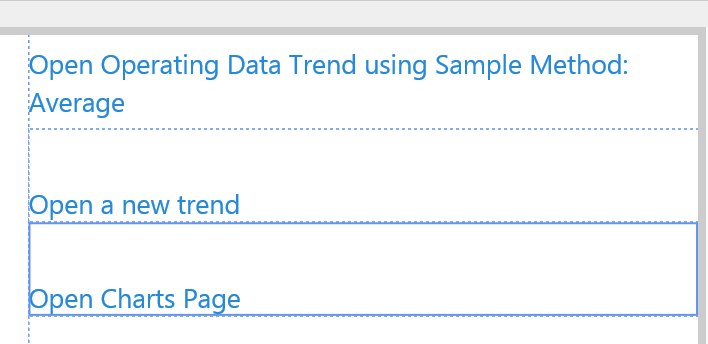
This is how your grid cells should be looking now:
Step 2. Test your Hyperlink
Now that your hyperlink is set up, click the Preview ![]() button on the Studio toolbar to see what your page will look like in run-time.
button on the Studio toolbar to see what your page will look like in run-time.
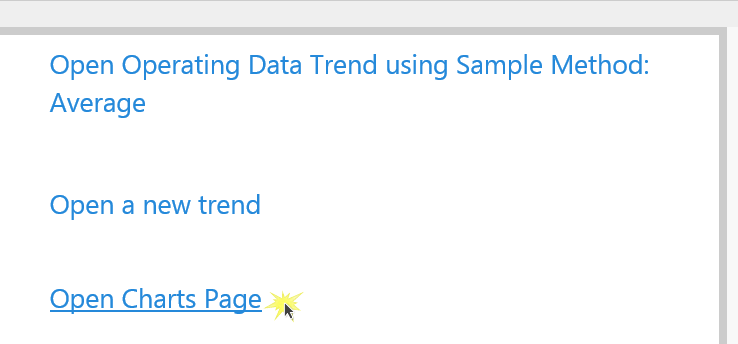
Click the hyperlink.
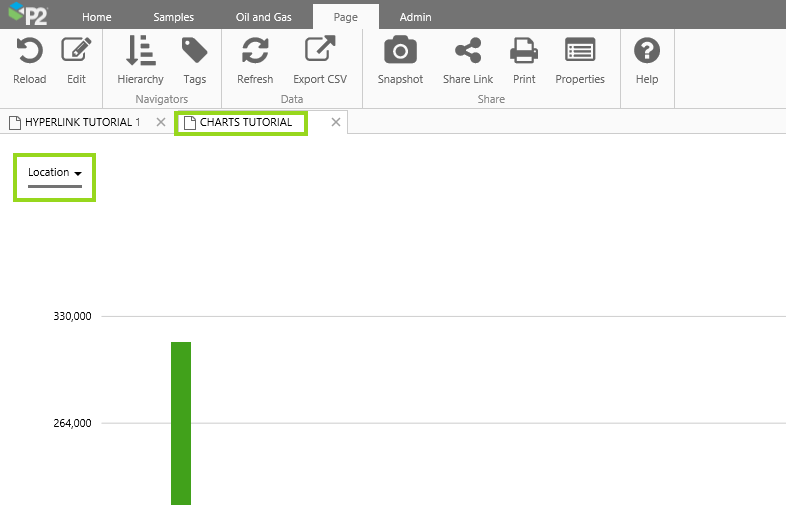
The Charts Tutorial page opens. Note how the Variable Mapping value (location) has set the value for the selectedLevel variable (shown in the Combo Box at the top left of the page).
Tutorial 4: Adding a Hyperlink to Open a URL
In this tutorial, we're going to create a hyperlink to an external URL.

This tutorial does not use variable mapping; if you are going to use variable mapping with an external URL, ensure that you know which parameters are available. Then reference, by name, the ones you use in the Target of the Variable Mappings.
Step 1. Add and Configure a Hyperlink
1. Drag a hyperlink component onto a grid cell.
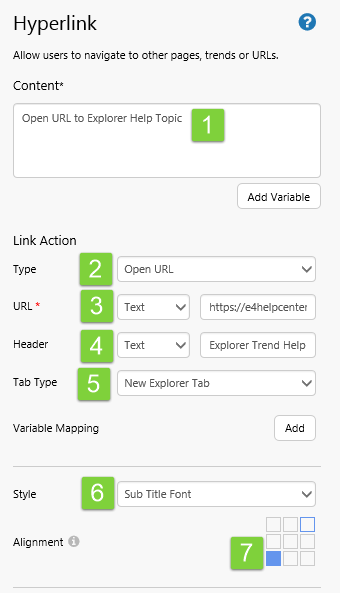
2. Now configure the hyperlink:
|
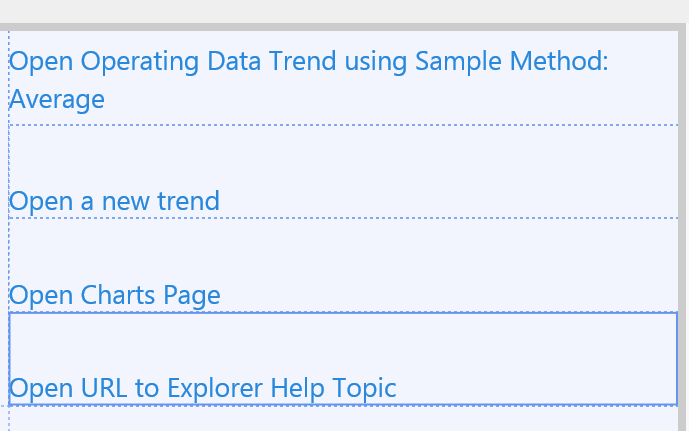
This is how your grid cells should be looking now:
Step 2. Test your Hyperlink
Now that your hyperlink is set up, click the Preview ![]() button on the Studio toolbar to see what your page will look like in run-time.
button on the Studio toolbar to see what your page will look like in run-time.
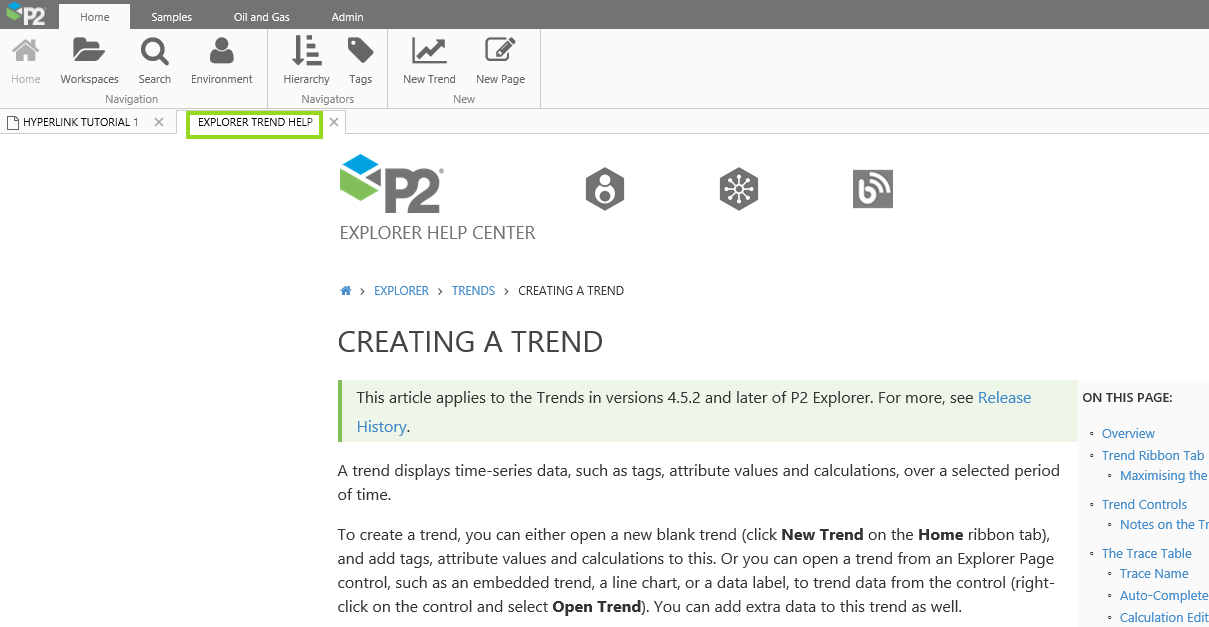
Click the hyperlink.
The Explore Help topic for creating a trend opens in a new tab within IFS OI Explorer. Note how this page is named Explorer Trend Help, using the Header property from the hyperlink.
Tutorial 5: Adding a Hyperlink to Set Page Variables
This tutorial demonstrates the use of the Set Variables Link Action type.
In this tutorial, we're going to add three separate hyperlinks. Each of these will set two separate page variables, which will be displayed on the page.
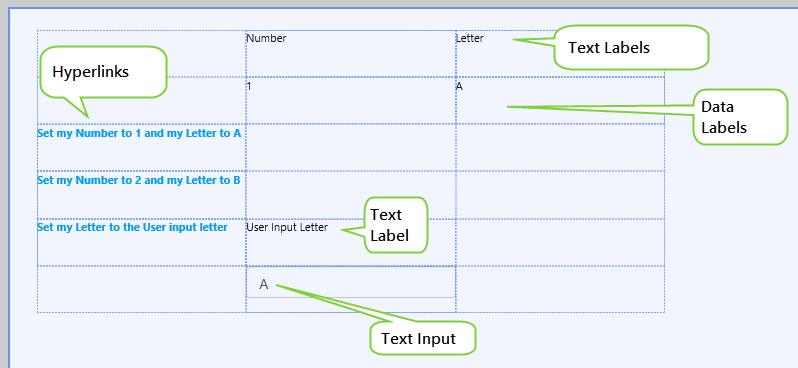
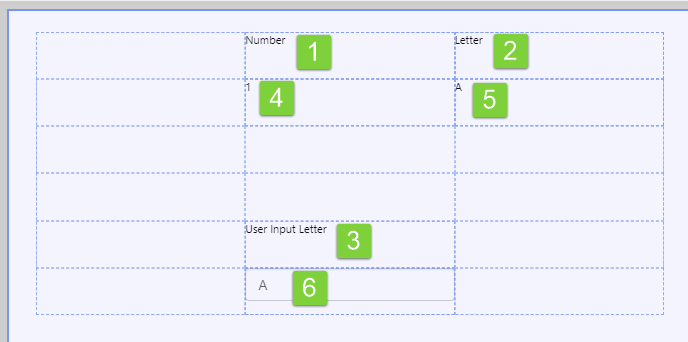
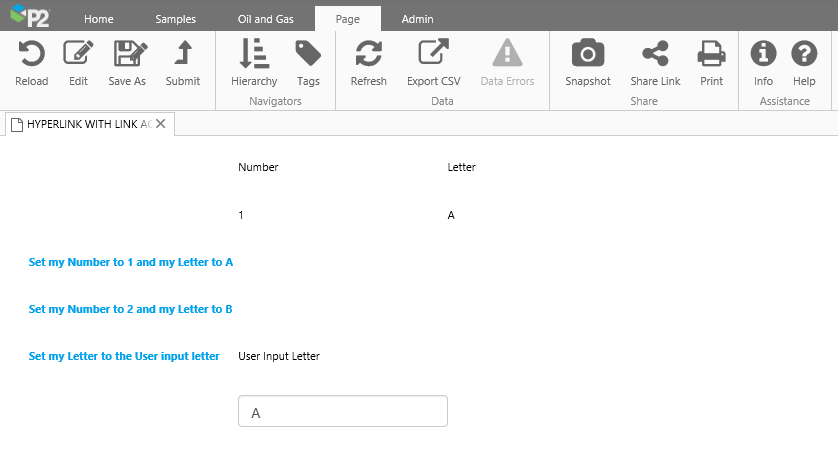
This is how the page will look when you have completed the steps:
Step 1. Prepare the new Page
Before you start, click the New Page button on the Home tab of the ribbon. Choose the Precision layout.
Now drag a Grid Layout component onto the page, and resize so that it fits into the top left quadrant of the page, approximately.
- Add five rows to the grid (so there will be a total of six rows).
- Add two columns to the grid (so there will be a total of three columns).
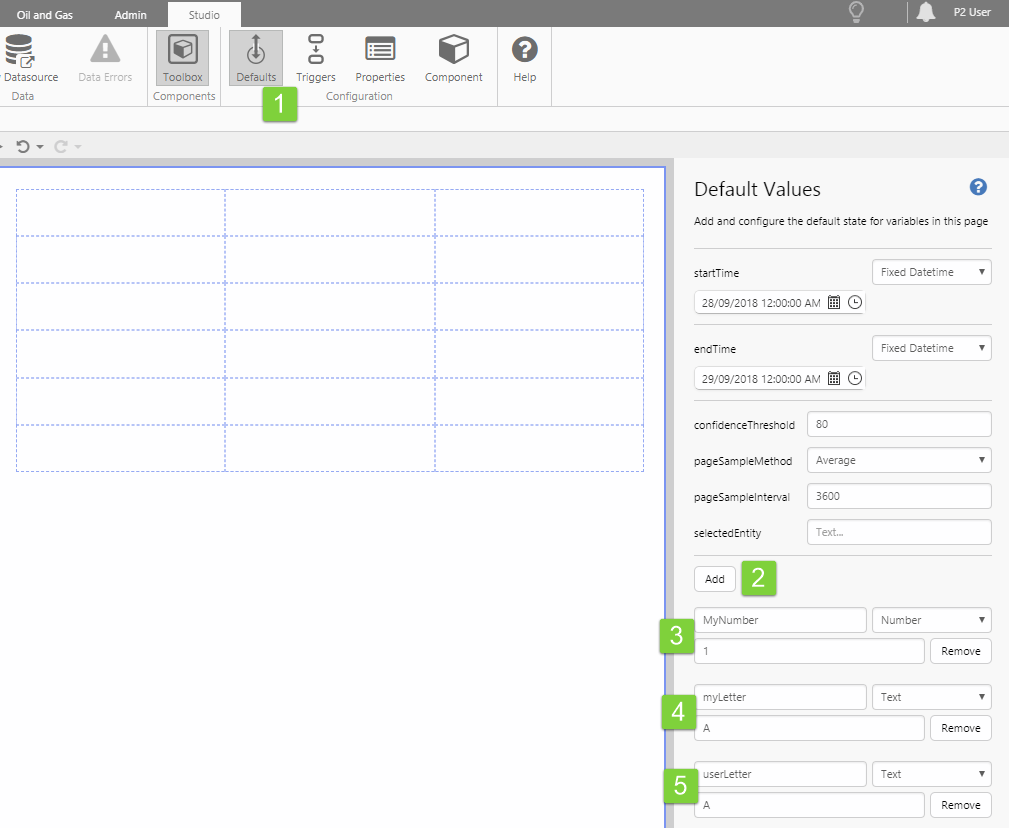
Step 2. Add three Default values
In this step, we'll add three Default values: two that will be updated by the hyperlinks (each being a variable Target), and one that will be used by the hyperlink (a variable Source) to update another variable.
1. Open the Default Values panel, by clicking Defaults on the Studio ribbon tab.
2. Click Add three times.
3. Configure the first default:
- Variable Name: MyNumber
- Drop-down for data type: Number
- Text: 1
3. Configure the second default:
- Variable Name: myLetter
- Drop-down for data type: Text
- Text: A
5. Configure the third default:
- Variable Name: userLetter
- Drop-down for data type: Text
- Text: A
Step 3. Add three Text Labels, two Data Labels, and a Text Input onto the Grid Layout:
1. Drag a Text Label onto the second grid cell in the top row, and configure it to have Content: Number.
2. Drag a Text Label onto the third grid cell in the top row, and configure it to have Content: Letter.
3. Drag a Text Label onto the second grid cell of the fifth row, and configure it to have Content: User Input Letter.
4. Drag a Data Label onto the second grid cell of the second row, and configure it to have Value: MyNumber (the variable), with a Decimals value of 0.
5. Drag a Data Label onto the third grid cell of the second row, and configure it to have Value: myLetter (the variable).
6. Drag a Text Input onto the second grid cell of the sixth row, and configure it to have Variable Name: userLetter (the variable) and Hint Text: Type in a single letter.
Step 4. Add and configure four Hyperlinks
In this step, we'll add and configure a hyperlink, then make two copies of it, and reconfigure these.
1. Drag a hyperlink component onto the first grid cell in row three.
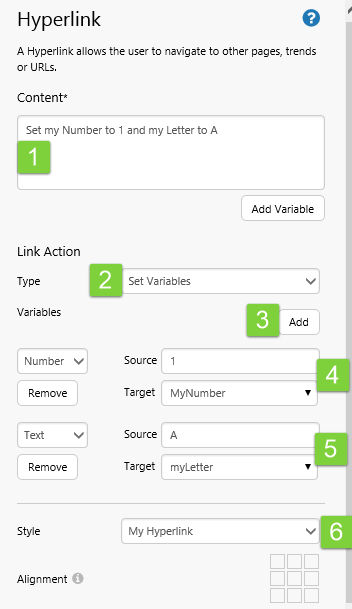
2. Now configure the hyperlink:
|
3. Copy (Ctrl+C) the hyperlink.
4. First copy: Click the grid cell below the hyperlink and Paste (Ctrl+V).
5. Second copy: Click the grid cell below the second hyperlink and Paste (Ctrl+V).
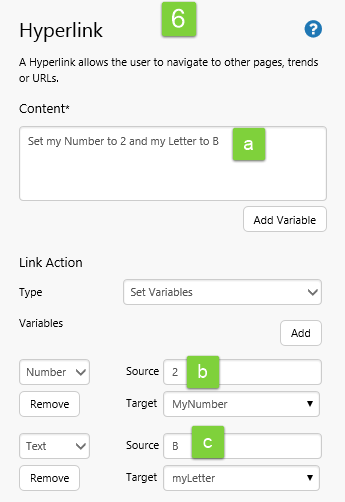
6. Adjust the first copied hyperlink to set different values to the same two variables, and give it a different content as well:
a. Content: Type Set my Number to 2 and my Letter to B.
b. First Variable: Type 2 in the Source.
c. Second Variable: Type B in the Source.
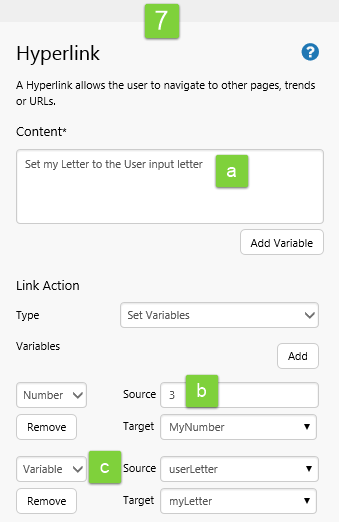
7. Adjust the second copied hyperlink to set different values to the same two variables, and give it a different content as well:
a. Content: Type Set my Letter to the User input letter.
b. First Variable: Type 3 in the Source.
c. Second Variable: Select (variable), then select userLetter from the Source drop-down list.
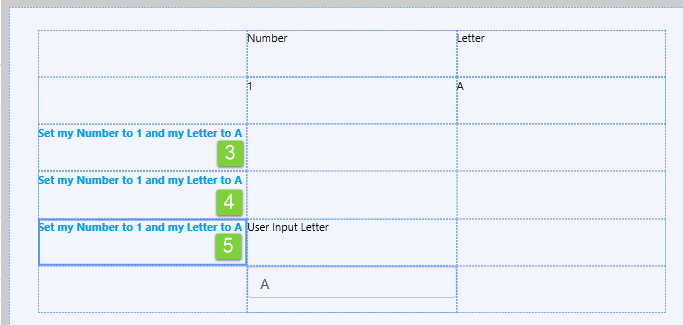
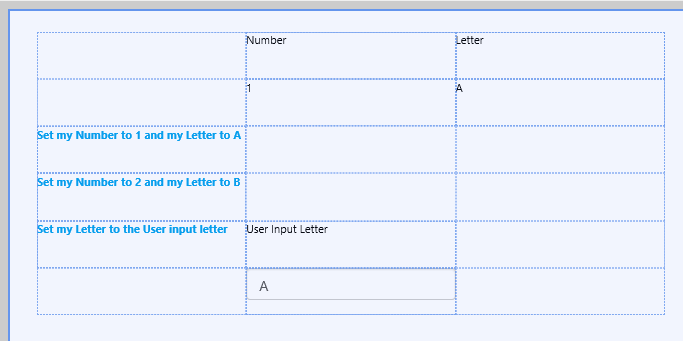
This is how your page should be looking now:
Step 2. Test the Hyperlinks
Click the Preview ![]() button on the Studio toolbar to see what your page will look like in run-time.
button on the Studio toolbar to see what your page will look like in run-time.
Click each hyperlink, noting how the Letter and Number variables update in the Data Labels.
When trying the third hyperlink, first type a different letter ('Z', for example, into the Text Input). Note how this variable userLetter is then used to update the myLetter variable
Additional Scenarios
The above tutorials covered setting up basic hyperlinks for the various types.
In this section, we'll cover other possibilities:
- Working with private pages and trends
- Parameters for URLs
Working with Private Pages and Trends
If your hyperlink links to a private page or trend, then it is inaccessible to other users.
Follow these steps if the page containing the hyperlink is also private:
1. Keep the page containing the hyperlink private for now.
2. Submit the page or trend that the hyperlink's Page/Trend is using.
3. When that has been approved, submit the page containing the hyperlink.
You can do steps 2 and 3 together, but the hyperlink will be unavailable until this has been approved. You can add something in the Submission Comment to request that the related page or trend is approved with the main page.
Follow these instructions if the page containing the hyperlink is not private:
Submit the page or trend that the hyperlink's Page/Trend is using.
Note that the hyperlink will be inaccessible to other users until the page or trend it is linking to is no longer private.
Alternatively, submit the page or trend that you want to use, before using it in the hyperlink.
Parameters for URLs
When you add parameters to a URL, use the variable mappings to take the page's state (current variable value) or literal values, and assign these to the URL's parameters.
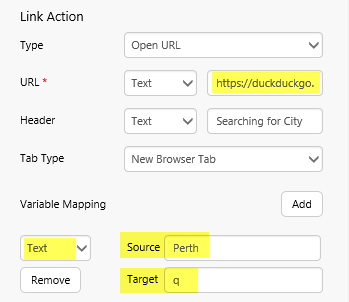
The URL format is something like this: https://my-url.com/?[target]=[source]&[target]=[source], where each source and target pair is defined in the hyperlink's variable mapping:
For example: https://duckduckgo.com/?q=Perth.
This is how this the Link Action is set up for the hyperlink, when a fixed value (Perth) is the parameter's source:
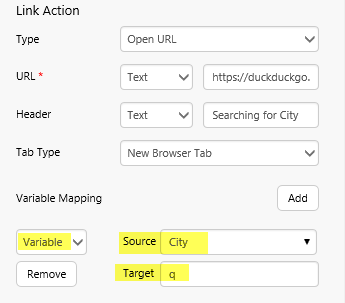
Here the parameter's source is a variable called City, which the user can change using a Combo Box or maybe a Text Input control:
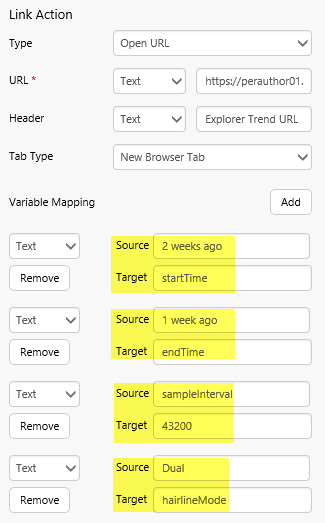
The Explorer Trend URL
Here is an example of an Explorer trend using parameters for start time, end time, sample interval and hairline mode: https://perauthor01.petroleumplace.com/P2.Explorer/trend/?startTime=2%20weeks%20ago&endTime=1%20week%20ago&sampleInterval=43200&hairlineMode=Dual
This is how the parameters are defined with variable mapping:
Comprehensive Reference
This section describes the properties of the Hyperlink component. Options vary depending on what is being opened: a page, a trend, or a URL.
|
|
Release History
- Hyperlink 4.6.2 (this release)
- New Link Action type: Set Variables
- Hyperlink 4.5.4
- Tab Action 'New Browser Tab' is now available for all Link Action Types
- Whenever HTTP content is accessed from an HTTPS instance of Explorer, a New Browser tab opens, regardless of the Tab Type specified in the Link Action editor
- Hyperlink 4.5.2
- Ability to override the style's alignment
- Hyperlink 4.5.0
- When Explorer is set up on an HTTP website, you can now open HTTP URLs in an Explorer tab
- Hyperlink 4.4.4
- The default value for Type has changed from 'Open Page' to 'Select Type'
- For the ‘Open Trend’ type, the drop-down lists for workspaces is filtered to those that contain trends
- For the ‘Open Page’ type, the drop-down lists for workspaces is filtered to those that contain pages
- Hyperlink 4.4.0
- Updated the help to reflect changes in the Explorer framework.
- Hyperlink 4.3.2
- Initial release